Bootstrap栅格系统简单实现代码
deepquiet 人气:0Bootstrap栅格系统的简单介绍,供大家参考,具体内容如下
栅格系统:总共分为12个,超过12个会自动换行,可嵌套,嵌套也不可超过12个,且不会超过父栏
代码:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Bootstrap 101 Template</title>
<link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap-theme.min.css" rel="stylesheet">
<link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<style>
div{
border:1px solid #cccccc;
}
</style>
</head>
<body>
<!-- 栅格系统 -->
<div class="container">
<div class="row">
<div class="bg-primary col-sm-9">A</div>
<div class="bg-success col-sm-2">B</div>
<div class="bg-info col-sm-1">C</div>
</div>
</div>
<!-- 中等屏幕与超小屏幕的处理 -->
<div class="container bg-primary">
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
</div>
<!-- 偏移:offset -->
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
</div>
<!-- 嵌套 -->
<div class="container">
<div class="row">
<div class="col-sm-9">
Level 1
<div class="row">
<div class="col-xs-8 col-sm-6">
Level 2
</div>
<div class="col-xs-4 col-sm-6">
Level 2
</div>
</div>
</div>
</div>
</div>
<!-- pull:从右向左 push:从左向右 -->
<div class="container">
<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-9 .col-md-pull-9</div>
</div>
<script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/npm.js"></script>
</body>
</html>
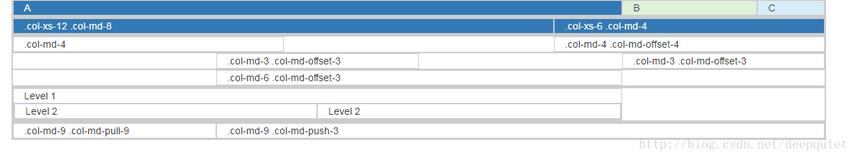
结果:

加载全部内容