canvas红包照片实例分享
ywhluck 人气:0效果:
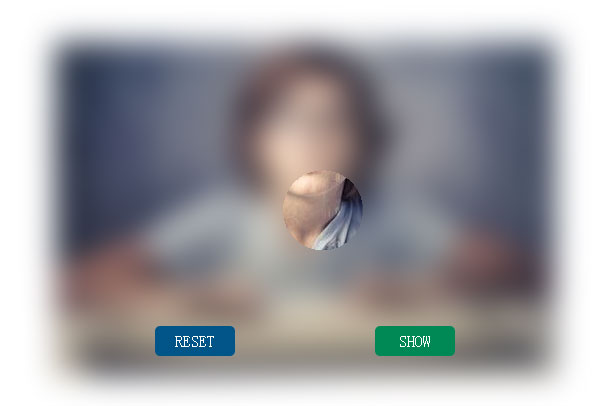
点击RESET:随机显示剪辑区域;
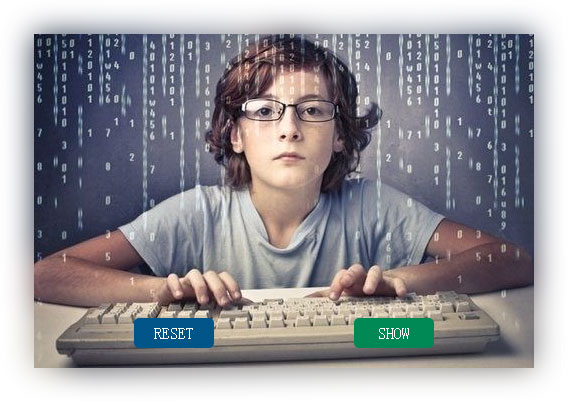
点击SHOW:显示完整清晰图片;

图(1)点击RESET

图(2)点击SHOW
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>canvas红包照片</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<style type="text/css">
#blur_div{
width: 500px;
height: 334px;
margin: 0 auto;
position: relative;
margin-top:100px;
}
#blur_img{
display: block;
width: 500px;
height: 334px;
margin: 0 auto;
filter: blur(15px);/*CSS3模糊*/
-webkit-filter: blur(15px);
-moz-filter: blur(15px);
-ms-filter: blur(15px);
-o-filter: blur(15px);
position:absolute;
left: 0px;
top: 0px;
z-index: 0;
}
#canvas{
display: block;
margin: 0 auto;
position:absolute;
left: 0px;
top: 0px;
z-index: 100;
/* background-color:red;*/
}
.button{
display:block;
position:absolute;
z-index:200;
width:80px;
height:30px;
color:white;
text-decoration:none;
text-align:center;
line-height:30px;
border-radius:5px;
}
#reset_button{
left:100px;
bottom:20px;
background-color:#058;
}
#reset_button:hover{
background-color:#047;
}
#show_button{
right:100px;
bottom:20px;
background-color:#085;
}
#show_button:hover{
background-color:#074;
}
</style>
</head>
<body>
<div id="blur_div">
<img id="blur_img" src="http://cdn.attach.qdfuns.com/notes/pics/201702/27/221935e35ugwllljg10912.jpg" />
<canvas id="canvas"></canvas>
<a href="javascript:reset()" rel="external nofollow" class="button" id="reset_button">RESET</a>
<a href="javascript:show()" rel="external nofollow" class="button" id="show_button">SHOW</a>
</div>
<script>
var canvasWidth = 500;
var canvasHeight = 334;
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
canvas.width = canvasWidth;
canvas.height = canvasHeight;
/*在canvas上绘制清晰的图片*/
var image = new Image();
var radius = 40;
var clippingRegion = {x:-1,y:-1,r:radius};/*初始化剪辑区域*/
image.src = "http://cdn.attach.qdfuns.com/notes/pics/201702/27/221935e35ugwllljg10912.jpg";
image.onload = function(e){
initCanvas();
}
function initCanvas(){
clippingRegion = {x:Math.random()*(canvas.width-2*radius)+radius,
y:Math.random()*(canvas.height-2*radius)+radius,
r:radius};/*随机剪辑区域*/
draw(image,clippingRegion);
}
function setClippingRegion(clippingRegion){
context.beginPath();
context.arc(clippingRegion.x,clippingRegion.y,clippingRegion.r,0,2*Math.PI,false);/*绘制剪辑区域的路径*/
context.clip();
}
function draw(image,clippingRegion){
context.clearRect(0,0,canvas.width,canvas.height);/*清除画布*/
context.save();
setClippingRegion(clippingRegion);/*重新设置剪辑区域*/
context.drawImage(image,0,0);
context.restore();
}
/*重置显示剪辑区域*/
function reset(){
initCanvas();
}
/*显示整个清晰图片*/
function show(){
var theAnimation = setInterval(
function(){
clippingRegion.r += 20;
if(clippingRegion.r>2*Math.max(canvas.width,canvas.height)){
clearInterval(theAnimation);
}
draw(image,clippingRegion);
},20)
}
</script>
</body>
</html>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!
加载全部内容