jQuery实现单击按钮遮罩弹出对话框效果(2)
守护_潇潇 人气:0本文实例为大家分享了jQuery实现弹出对话框的具体实现代码,供大家参考,具体内容如下
首先,这里的引用jquery-1.4.4.min.js和jquery.XYTipsWindow.min.2.8.js这两个js,还有一个jquery.XYTipsWindow.2.8.css话不多说,这里直接上代码,留着以后备用。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<!--使用对画框需要的两个js-->
<script type="text/javascript" src="../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../js/jquery.XYTipsWindow.min.2.8.js"></script>
<link href="../css/jquery.XYTipsWindow.2.8.css" rel="external nofollow" type="text/css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function() {
$("#change").click(function(){
$.XYTipsWindow({
___title:"修改密码",
___boxID:"change_pwd",
___content:"id:pwd",
___width:"200",
___height:"100",
___showbg:true,
___drag:"___boxTitle"
});
});
$("#no").click(function(){
//alert("ss");
$.XYTipsWindow.removeBox();
});
$("#ok").click(function(){
//alert("ss");
$.XYTipsWindow.removeBox();
//获取input的值
//$(".newpwd").val()
});
})
</script>
</head>
<body style="text-align:center; padding-top:100px;">
<button id="change">修改密码</button>
<div id="pwd"><div class="input"><input class="newpwd" value="请输入" stylr="color:gray;" onfocus="javascript:if(this.value == '请输入') this.value='';this.style.color='#00CCCC';"
onblur="javascript:if(this.value == '') this.value='请输入';this.style.color='gray';"/></div>
<div class="button">
<input id="ok" type="button" value="确定"/>
<input id="no" type="button" value="取消"/>
</div>
</div>
<style type="text/css">
#pwd{
display:none;
}
.button{
margin-bottom:10px;
padding-top:10px;
}
.newpwd{
margin:10px;
border:1px thin;
}
</style>
</div>
</body>
</html>
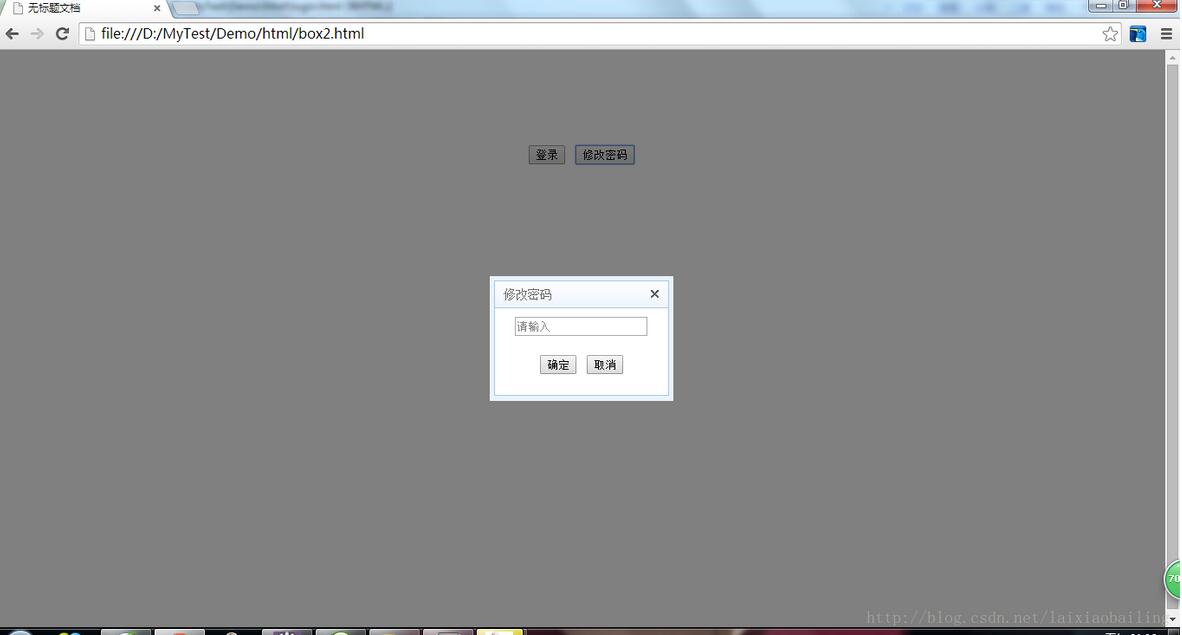
效果图:

加载全部内容