jquery Easyui Datagrid实现批量操作(编辑,删除,添加)
ymnets 人气:0有时候我们的后台系统表单比较复杂,做过进销存或者一些销售订单的都应该有过感觉。
虽然Easyui Datagrid提供了行内编辑,但是不够灵活,但是我们稍微修改一下来达到批量编辑,批量删除,批量添加的效果。
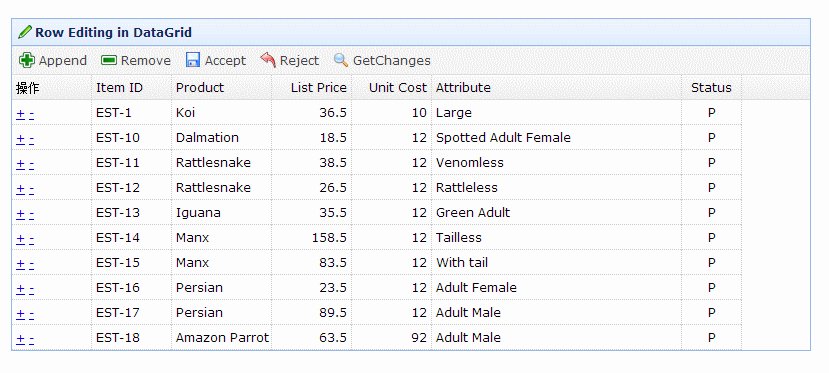
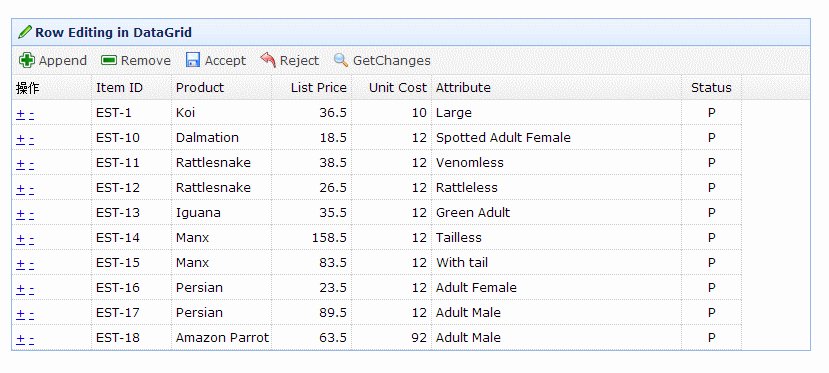
现在我们来看看原的编辑:来自Easyui 1.5.1的Demo <demohttps://img.qb5200.com/download-x/datagrid/rowediting.html>

接下来,我们主要是要高度自由的编辑实现:
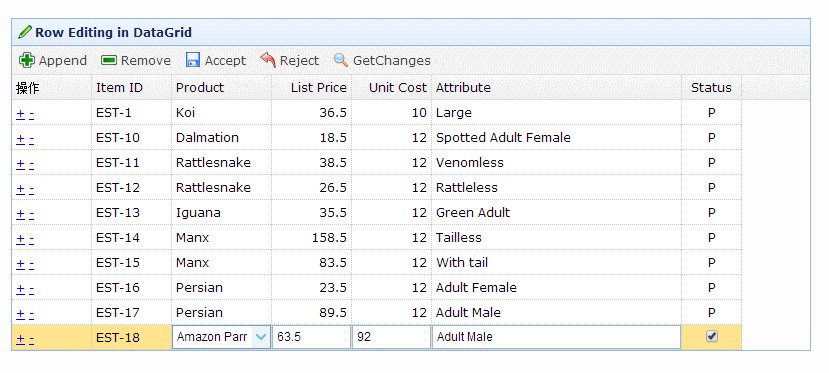
1.可以同时追加多行
2.追加的行可以是任何位置
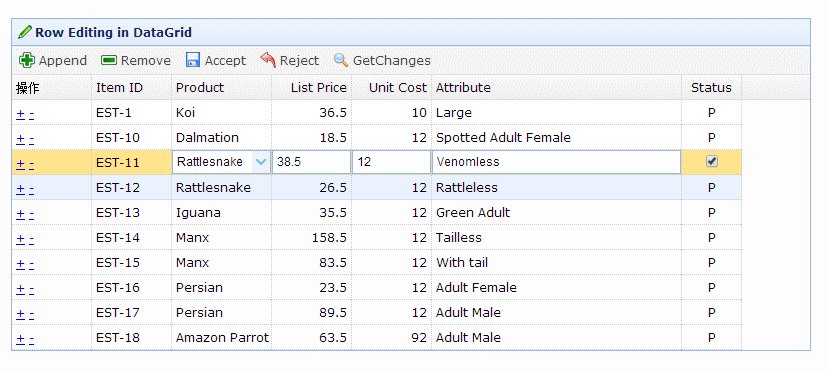
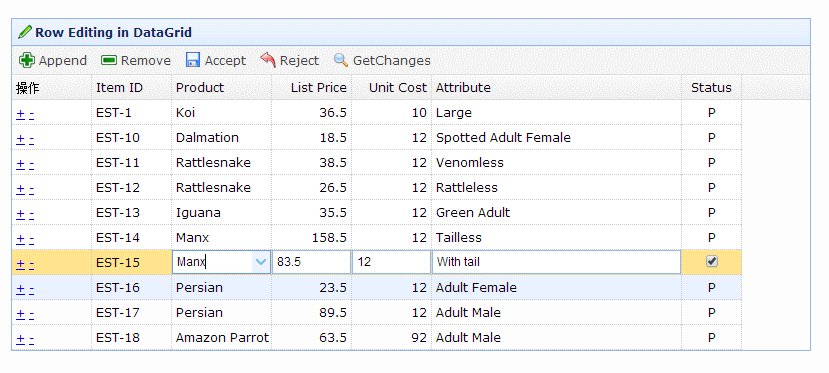
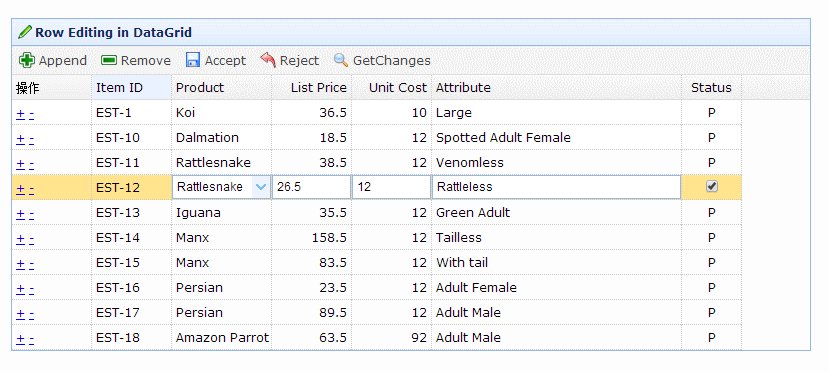
3.可以随时进行编辑任意位置的行
4.保存再统一验证
实现
在原有的rowediting.html进行修改!
第一:修改行的点击事件(点击行的时候进入编辑状态)
function onClickCell(index, field){
if (editIndex != index) {
if (endEditing()) {
$('#dg').datagrid('selectRow', index)
.datagrid('beginEdit', index);
var ed = $('#dg').datagrid('getEditor', { index: index, field: field });
if (ed) {
($(ed.target).data('textbox') ? $(ed.target).textbox('textbox') : $(ed.target)).focus();
}
editIndex = index;
} else {
setTimeout(function () {
$('#dg').datagrid('selectRow', editIndex);
}, 0);
}
}
}

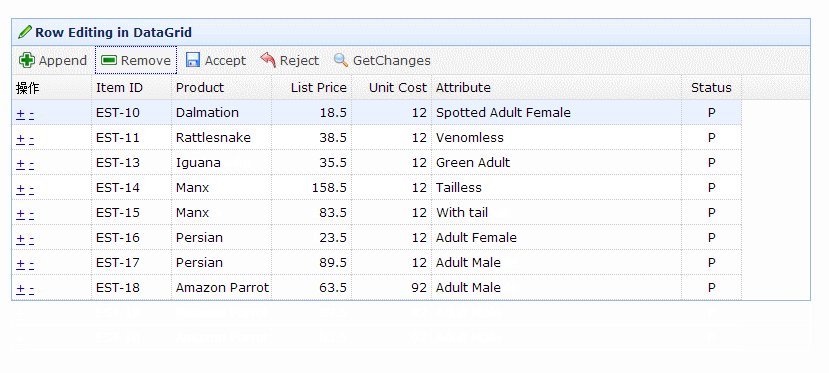
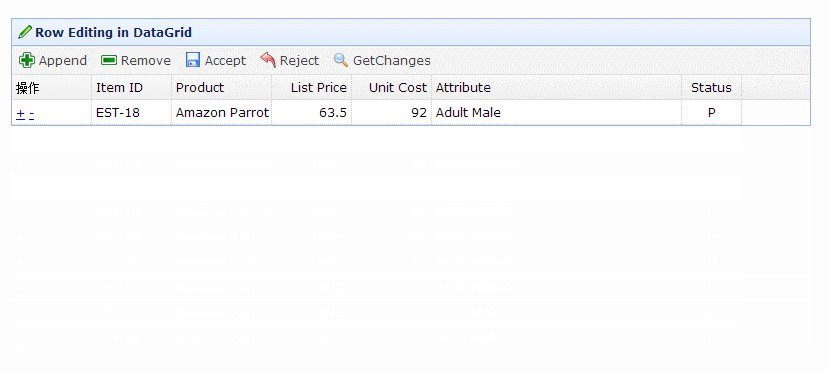
第二:删除事件(点击顶部菜单Remove删除选中的行,点击列表的-号,删除减号行)
function removeit(){
if (editIndex == undefined){return}
$('#dg').datagrid('selectRow', editIndex);
$('#dg').datagrid('cancelEdit', editIndex)
.datagrid('deleteRow', editIndex);
editIndex = undefined;
}

第三:添加事件,点击菜单的Append和+号
function append(){
var index = $('#dg').datagrid('getRowIndex', $('#dg').datagrid('getSelected'));
if (index == -1)
index = 0;
$("#dg").datagrid("insertRow", {
index: index+1,
row: {oper: "<a href='javascript:append()'>+<a> <a href='javascript:removeit()'>-<a>",status:'P'}
});
}

第四:保存(获得操作的记录,包括,增加,修改,删除中的记录)
function accept(){
if (endEditing()){
var $dg = $('#dg');
var rows = $dg.datagrid('getChanges');
if (rows.length) {
var inserted = $dg.datagrid('getChanges', "inserted");
var deleted = $dg.datagrid('getChanges', "deleted");
var updated = $dg.datagrid('getChanges', "updated");
var effectRow = new Object();
if (inserted.length) {
effectRow["inserted"] = JSON.stringify(inserted);
}
if (deleted.length) {
effectRow["deleted"] = JSON.stringify(deleted);
}
if (updated.length) {
effectRow["updated"] = JSON.stringify(updated);
}
//alert(inserted);
//alert(deleted);
//alert(updated);
}
}
//$.post("/Home/Commit", effectRow, function (rsp) {
// if (rsp) {
// $dg.datagrid('acceptChanges');
// bindData();
// }
//}, "JSON").error(function () {
// $.messager.alert("提示", "提交错误了!");
//});
}
最后我们可以获得,上面操作的,所有:添加的行,删除的行,更新的行!把数据传入到数据后台进行处理!
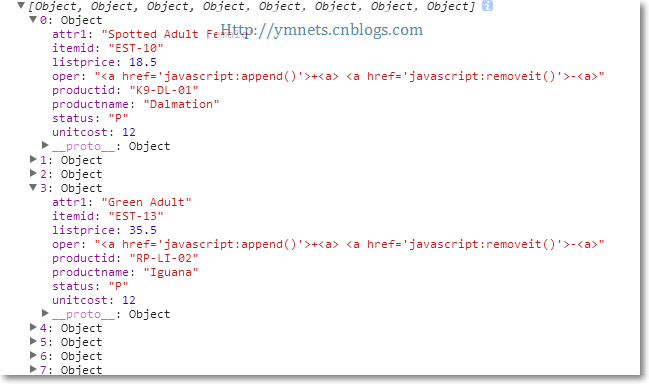
最后你还需要对数据进行循环校验,可以获得数据,在控制台输出:
console.log(inserted); console.log(deleted); console.log(updated);

总结:
最后完整代码:(替换Easyui的rowediting.html可运行效果)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Row Editing in DataGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themeshttps://img.qb5200.com/download-x/default/easyui.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="../../themes/icon.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="..https://img.qb5200.com/download-x/demo.css" rel="external nofollow" >
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Row Editing in DataGrid</h2>
<p>Click the row to start editing.</p>
<div style="margin:20px 0;"></div>
<table id="dg" class="easyui-datagrid" title="Row Editing in DataGrid" style="width:800px;height:auto"
data-options="
iconCls: 'icon-edit',
singleSelect: true,
toolbar: '#tb',
url: 'datagrid_data1.json',
method: 'get',
onClickCell: onClickCell,
onEndEdit: onEndEdit
">
<thead>
<tr>
<th data-options="field:'oper',width:80">操作</th>
<th data-options="field:'itemid',width:80">Item ID</th>
<th data-options="field:'productid',width:100,
formatter:function(value,row){
return row.productname;
},
editor:{
type:'combobox',
options:{
valueField:'productid',
textField:'productname',
method:'get',
url:'products.json',
}
}">Product</th>
<th data-options="field:'listprice',width:80,align:'right',editor:{type:'numberbox',options:{precision:1}}">List Price</th>
<th data-options="field:'unitcost',width:80,align:'right',editor:'numberbox'">Unit Cost</th>
<th data-options="field:'attr1',width:250,editor:'textbox'">Attribute</th>
<th data-options="field:'status',width:60,align:'center',editor:{type:'checkbox',options:{on:'P',off:''}}">Status</th>
</tr>
</thead>
</table>
<div id="tb" style="height:auto">
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true" onclick="append()">Append</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true" onclick="removeit()">Remove</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="iconCls:'icon-save',plain:true" onclick="accept()">Accept</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="iconCls:'icon-undo',plain:true" onclick="reject()">Reject</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="iconCls:'icon-search',plain:true" onclick="getChanges()">GetChanges</a>
</div>
<script type="text/javascript">
//编辑的行
var editIndex = undefined;
function endEditing() {
if (editIndex == undefined){return true}
$('#dg').datagrid('endEdit', editIndex);
editIndex = undefined;
return true;
}
function onClickCell(index, field){
if (editIndex != index) {
if (endEditing()) {
$('#dg').datagrid('selectRow', index)
.datagrid('beginEdit', index);
var ed = $('#dg').datagrid('getEditor', { index: index, field: field });
if (ed) {
($(ed.target).data('textbox') ? $(ed.target).textbox('textbox') : $(ed.target)).focus();
}
editIndex = index;
} else {
setTimeout(function () {
$('#dg').datagrid('selectRow', editIndex);
}, 0);
}
}
}
function onEndEdit(index, row){
var ed = $(this).datagrid('getEditor', {
index: index,
field: 'productid'
});
row.productname = $(ed.target).combobox('getText');
}
function append(){
var index = $('#dg').datagrid('getRowIndex', $('#dg').datagrid('getSelected'));
if (index == -1)
index = 0;
$("#dg").datagrid("insertRow", {
index: index+1,
row: {oper: "<a href='javascript:append()'>+<a> <a href='javascript:removeit()'>-<a>",status:'P'}
});
}
function removeit(){
if (editIndex == undefined){return}
$('#dg').datagrid('selectRow', editIndex);
$('#dg').datagrid('cancelEdit', editIndex)
.datagrid('deleteRow', editIndex);
editIndex = undefined;
}
function accept(){
if (endEditing()){
var $dg = $('#dg');
var rows = $dg.datagrid('getChanges');
if (rows.length) {
var inserted = $dg.datagrid('getChanges', "inserted");
var deleted = $dg.datagrid('getChanges', "deleted");
var updated = $dg.datagrid('getChanges', "updated");
var effectRow = new Object();
if (inserted.length) {
effectRow["inserted"] = JSON.stringify(inserted);
}
if (deleted.length) {
effectRow["deleted"] = JSON.stringify(deleted);
}
if (updated.length) {
effectRow["updated"] = JSON.stringify(updated);
}
//alert(inserted);
//alert(deleted);
//alert(updated);
}
}
//$.post("/Home/Commit", effectRow, function (rsp) {
// if (rsp) {
// $dg.datagrid('acceptChanges');
// bindData();
// }
//}, "JSON").error(function () {
// $.messager.alert("提示", "提交错误了!");
//});
}
function reject(){
$('#dg').datagrid('rejectChanges');
editIndex = undefined;
}
function getChanges(){
var rows = $('#dg').datagrid('getChanges');
alert(rows.length+' rows are changed!');
}
function contains(arr, obj) {
var i = arr.length;
while (i--) {
if (arr[i] === obj) {
return true;
}
}
return false;
}
</script>
</body>
</html>
加载全部内容