使用contextMenu插件实现Bootstrap table弹出右键菜单
人气:0如今Bootstrap这个前端框架已被许多人接受并应用在不同的项目中,其中“开发高效,设备兼容”的特点表现得非常明显。再加上它默认的美观的UI组件,简直就是很多前端的大爱啊!!! 今天在这里跟大家分享Bootstrap table弹出右键菜单的实现方法。
最近遇到有一个需求,需要在Bootstrap table上使用右键。网上搜了半天没有找到,最后发现Bootstrap table不支持右键(官方文档给出的答案 https://github.com/wenzhixin/bootstrap-table/issues/241 )。
本文介绍使用contextMenu插件实现Bootstrap table右键功能。
代码(test.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="libs/bootstrap-table-v1.11.0/bootstrap.min.css" rel="external nofollow" >
<link rel="stylesheet" href="libs/bootstrap-table-v1.11.0/bootstrap-table.css" rel="external nofollow" >
<link href="libs/jQuery-contextMenuhttps://img.qb5200.com/download-x/dist/jquery.contextMenu.css" rel="external nofollow" rel="stylesheet"/>
<script src="libs/jQuery/jquery-1.8.3.min.js"></script>
<script src="libs/bootstrap-table-v1.11.0/bootstrap.min.js"></script>
<script src="libs/bootstrap-table-v1.11.0/bootstrap-table.js"></script>
<script src="libs/bootstrap-table-v1.11.0/bootstrap-table-zh-CN.js"></script>
<script src="libs/jQuery-contextMenuhttps://img.qb5200.com/download-x/dist/jquery.contextMenu.js"></script>
</head>
<body>
<table id="item_table"></table>
<script>
$('#item_table').bootstrapTable({
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}],
data: [{
id: 1,
name: 'Item 1',
price: '$1'
}, {
id: 2,
name: 'Item 2',
price: '$2'
}]
});
$.contextMenu({
// define which elements trigger this menu
selector: "#item_table td",
// define the elements of the menu
items: {
foo: {name: "Foo", callback: function(key, opt){ alert("Foo!"); }},
bar: {name: "Bar", callback: function(key, opt){ alert("Bar!") }}
}
// there's more, have a look at the demos and docs...
});
</script>
</body>
</html>
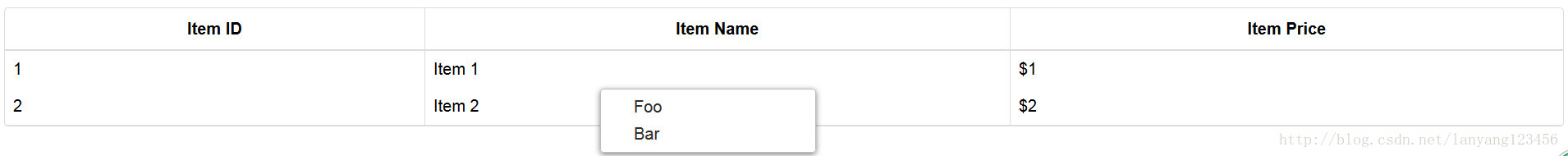
效果图:

关于contextMenu的使用,可以参考网页中右键功能的实现— contextMenu的使用 。
关于Bootstrap table的使用,可以参考官方文档Bootstrap table。
以上所述是小编给大家介绍的使用contextMenu插件实现Bootstrap table弹出右键菜单,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容