js 输入框 正则表达式(菜鸟必看教程)
叫我黑猫警长 人气:0源码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
用户名:<input type="text"name = "user" id="user"/>
<span id="userSpan" style="font-size: 16pt;"></span>
<br />
密码:<input type="text"name = "pwd" id="pwd"/>
<span id="pwdSpan" style="font-size: 16pt;"></span>
<br />
确认密码:<input type="text"name = "pwd2" id="pwd2"/>
<span id="pwd2Span" style="font-size: 16pt;"></span>
<br />
邮箱:<input type="text"name = "email" id="email"/>
<span id="emailSpan" style="font-size: 16pt;"></span>
<br />
手机号:<input type="text"name = "phone" id="phone"/>
<span id="phoneSpan" style="font-size: 16pt;"></span>
<br />
SFZ号:<input type="text"name = "status" id="status"/>
<span id="statusSpan" style="font-size: 16pt;"></span>
<br />
地址:<input type="text"name = "address" id="address"/>
<span id="addressSpan" style="font-size: 16pt;"></span>
<br />
<input type="button" value="校验" onclick="verify()" />
<script type="text/javascript">
function verify() {
//用户名验证
var user = "";
user = document.getElementById("user").value;
var pattl = /^[A-Z][a-zA-Z0-9_]{6,20}$/;
var result = pattl.test(user.trim());
if (result) {
document.getElementById("userSpan").innerHTML = "√"
document.getElementById("userSpan").style.fontSize = "20pt"
} else {
document.getElementById("userSpan").innerHTML = "×"
}
//密码验证
var pwd = "";
pwd = document.getElementById("pwd").value;
var pattl = /^[A-Z][a-zA-Z0-9_]{8,15}$/;
var result = pattl.test(pwd.trim());
if (result) {
document.getElementById("pwdSpan").innerHTML = "√"
document.getElementById("pwdSpan").style.fontSize = "20pt"
} else {
document.getElementById("pwdSpan").innerHTML = "×"
}
//确认密码验证
var pwds = "";
pwds = document.getElementById("pwd2").value;
var pattl = /^[A-Z][a-zA-Z0-9_]{8,15}$/;
var result = pattl.test(pwds.trim());
if (result) {
document.getElementById("pwd2Span").innerHTML = "√"
document.getElementById("pwd2Span").style.fontSize = "20pt"
} else {
document.getElementById("pwd2Span").innerHTML = "×"
}
//邮箱验证
var emails = "";
emails = document.getElementById("email").value;
var pattl = /^[A-z0-9]+@[a-z0-9]+.com$/;
var result = pattl.test(emails.trim());
if (result) {
document.getElementById("emailSpan").innerHTML = "√"
document.getElementById("emailSpan").style.fontSize = "20pt"
} else {
document.getElementById("emailSpan").innerHTML = "×"
}
//手机号验证
var phones = "";
phones = document.getElementById("phone").value;
var pattl = /^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/;
var result = pattl.test(phones.trim());
if (result) {
document.getElementById("phoneSpan").innerHTML = "√"
document.getElementById("phoneSpan").style.fontSize = "20pt"
} else {
document.getElementById("phoneSpan").innerHTML = "×"
}
//SFZ号验证
var status1 = "";
status1 = document.getElementById("status").value;
var pattl = /^([1-9]){1}[0-9]{17}|[1-9]{1}[0-9]{16}(x|X)?$/;
var result = pattl.test(status1.trim());
if (result) {
document.getElementById("statusSpan").innerHTML = "√"
document.getElementById("statusSpan").style.fontSize = "20pt"
} else {
document.getElementById("statusSpan").innerHTML = "×"
}
//地址验证
var addres = "";
addres = document.getElementById("address").value;
var pattl = /^[\u4e00-\u9fa5]+[\u4E00-\u9FA5A-Za-z0-9_]+$/;
var result = pattl.test(addres.trim());
if (result) {
document.getElementById("addressSpan").innerHTML = "√"
document.getElementById("addressSpan").style.fontSize = "20pt"
} else {
document.getElementById("addressSpan").innerHTML = "×"
}
}
</script>
</body>
</html>
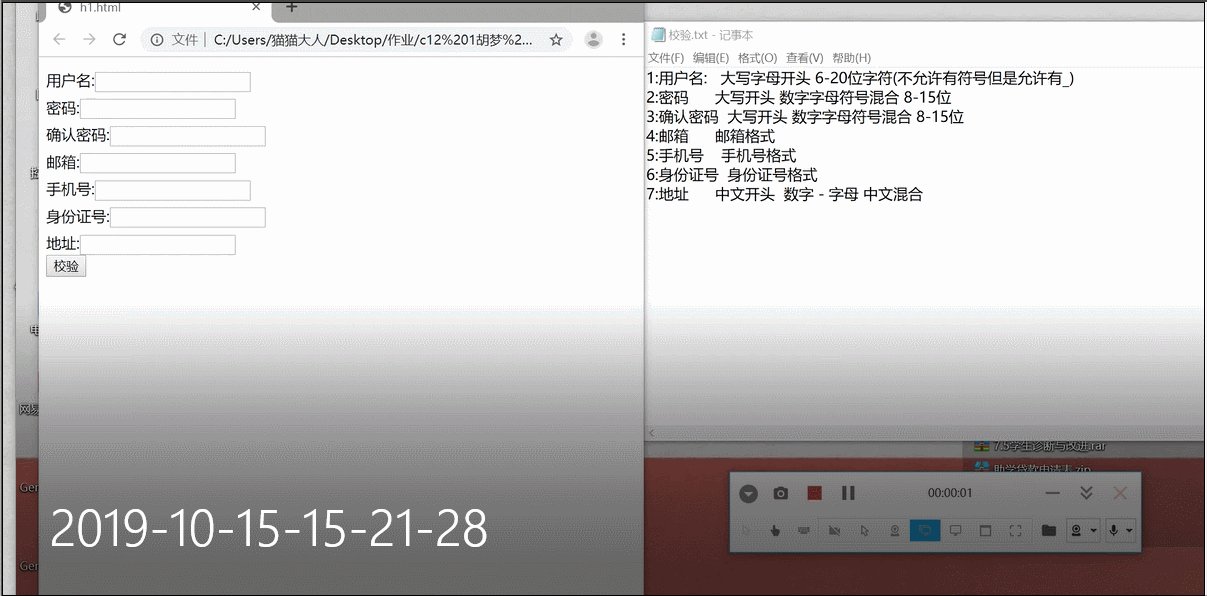
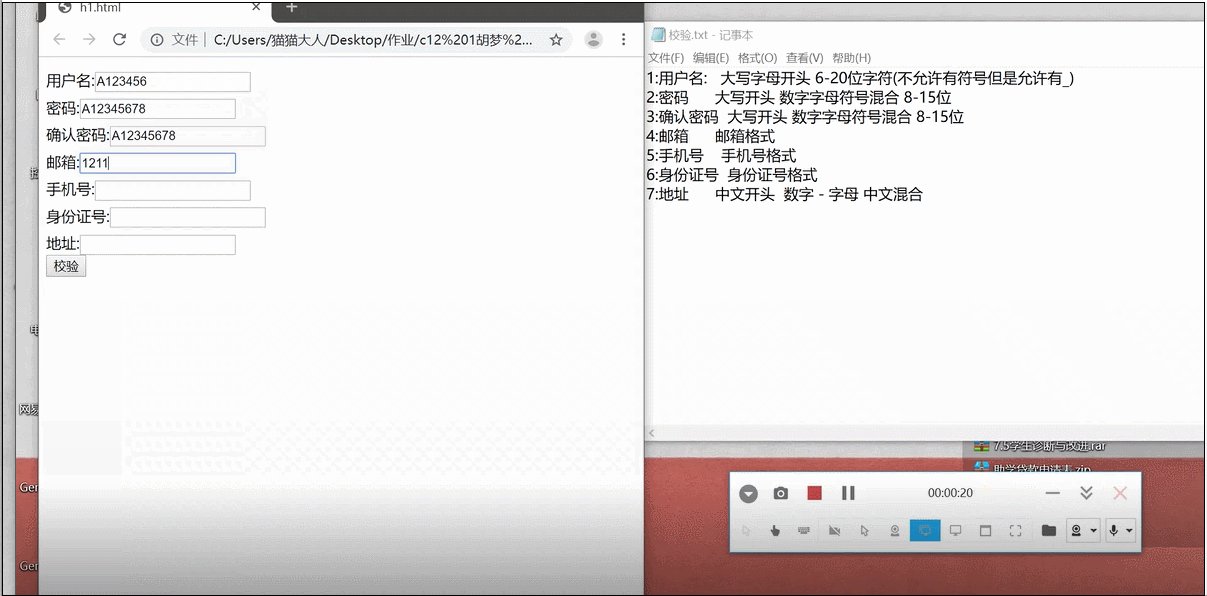
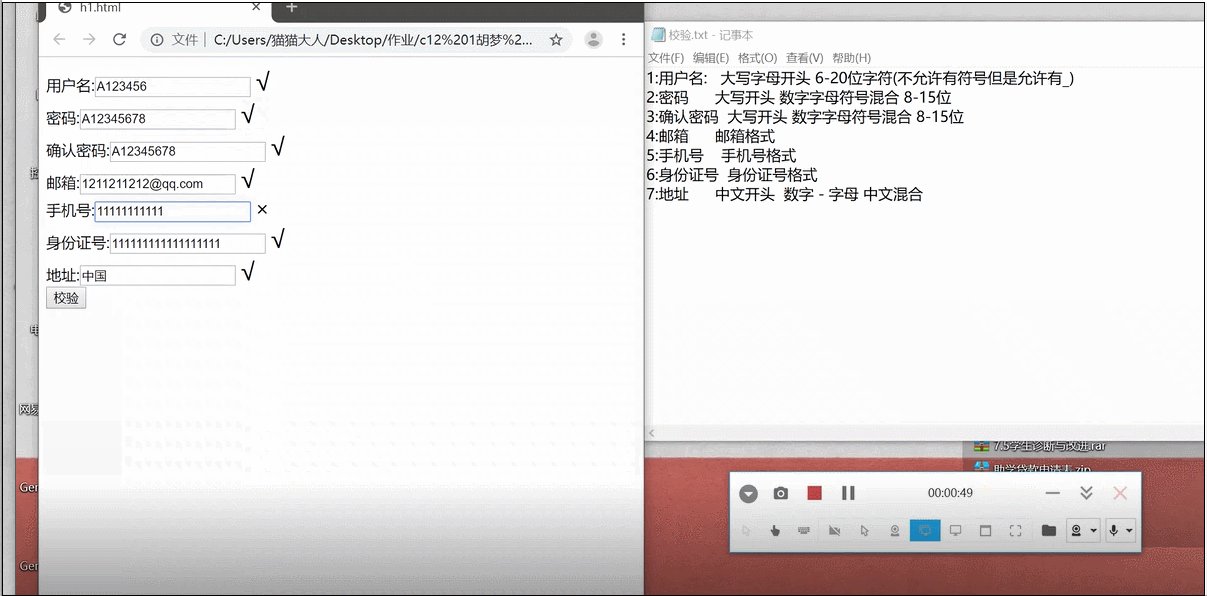
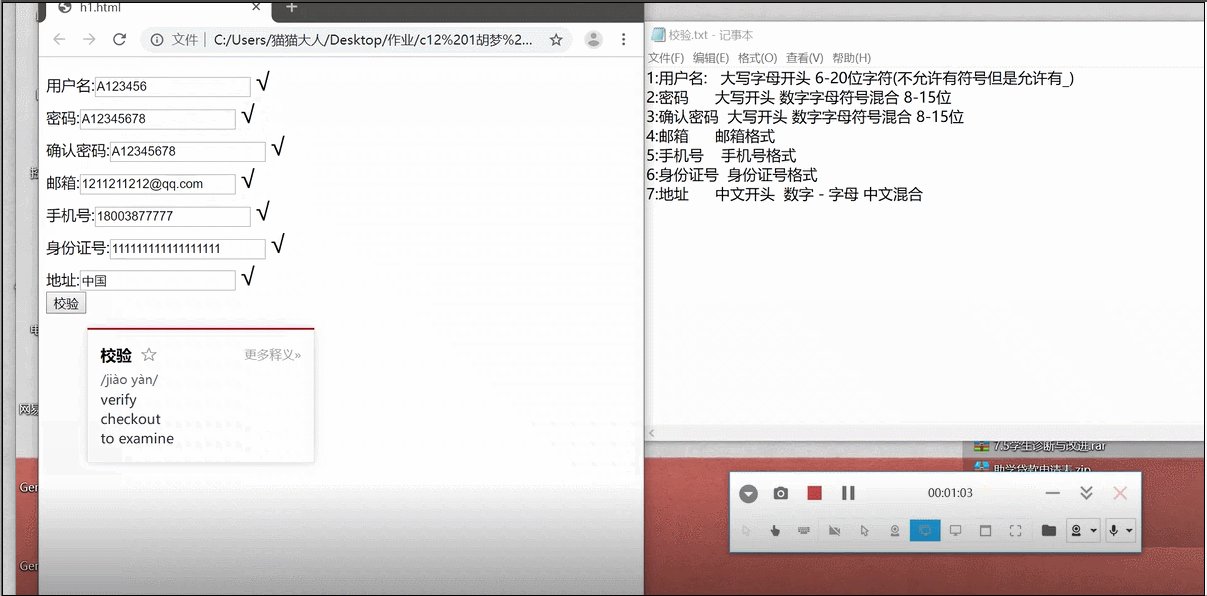
效果图如下:

以上这篇js输入框使用正则表达式校验输入内容的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希
望大家多多支持。
加载全部内容