JavaScript中无法通过div.style.left获取值的解决方法
youyi2016 人气:0一、问题总结:
样式必须直接写在元素内部才能通过div.style.left直接获取属性值(也就是必须是内联样式才行),定义在css中的样式不能通过这种方式获取。
让元素移动到200停止
setTimeout ( function () {
var div = document.getElementById("div4");
//var left = parseInt(div.style.left) + 5;
var left = div.offsetLeft + 5;
div.style.left = left + "px";
if (left < 200) {
setTimeout( arguments.callee, 50);
}
}, 50);
二、关于offsetLeft和left的区别(关于offsetLeft:https:/https://img.qb5200.com/download-x/developer.mozilla.org/zh-CNhttps://img.qb5200.com/download-x/docs/Web/API/HTMLElement/offsetLeft)
1.定义了position:relative或absolute属性的元素才有left属性,元素都有offsetLeft属性。
2.元素内联样式中设置了left,才能通过div.style.left获取;offsetLeft直接通过div.offsetLeft获取。
3.left可读可写,获取到的是字符串;offsetLeft只读,获取到的是数字。
相同点:定位方式一样,如果父元素设置了定位元素(position设置为relative或absolute),则相对于定位元素定位,否则就是相对于根元素定位。
三、案例:
HTMLElement.offsetParent 是一个只读属性,返回一个指向最近的(closest,指包含层级上的最近)包含该元素的定位元素。如果没有定位的元素,则 offsetParent 为最近 的 table 元素对象或根元素(标准模式下为 html;quirks 模式下为 body)。当元素的 style.display 设置为 "none" 时,offsetParent 返回 null。offsetParent 很有用,因为 offsetTop 和 offsetLeft 都是相对于其内边距边界的。
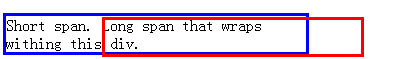
下面的span的父元素没有设置定位元素,所以该元素的offsetParent为根元素,此时的offsetTop相对于根元素定位。
<div style="width: 300px; border-color:blue;
border-style:solid; border-width:1;">
<span>Short span. </span>
<span id="long">Long span that wraps withing this div.</span>
</div>
<div id="box" style="position: absolute; border-color: red;
border-width: 1; border-style: solid; z-index: 10">
</div>
<script>
var box = document.getElementById("box");
var long = document.getElementById("long");
//
// long.offsetLeft这个值就是span的offsetLeft.
// span是个行内元素,它没有没absolute定位,但还是默认offserParent就是父元素,而不是根
//
box.style.left = long.offsetLeft + document.body.scrollLeft + "px";
box.style.top = long.offsetTop + document.body.scrollTop + "px";
box.style.width = long.offsetWidth + "px";
box.style.height = long.offsetHeight + "px";
</script>

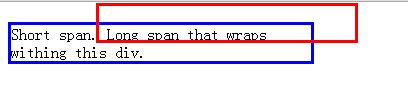
如果给long的父元素添加一个定位属性,结果如下:

四、总结:
javascript中通过offsetLeft(offsetTop)方法获取元素偏移值很方便,得到的是数值;改变元素的偏移值使用style.left(top、right、bottom),通过style.left获取的是一个字符串的值,如果要通过style.left来改变元素位置,先要通过parseInt将获取到的当前left值转化为数值。
以上所述是小编给大家介绍的JavaScript中无法通过div.style.left获取值的解决方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言。
加载全部内容