jQuery插件jquery.kxbdmarquee.js实现无缝滚动效果
erdouzhang 人气:0本文实例为大家分享了jquery.kxbdmarquee.js无缝滚动的具体代码,供大家参考,具体内容如下
strep1.页面引入相关文件

<script src="lib/jquery/jquery.js"></script> <script src="lib/jquery/jquery.kxbdmarquee.js"></script>
step2.写html结构、css样式、js
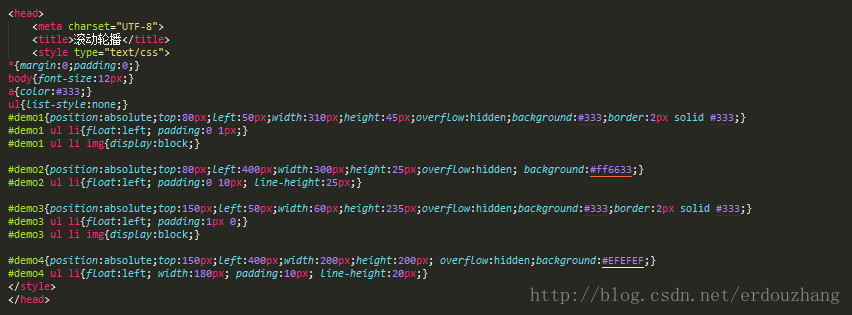
css样式:

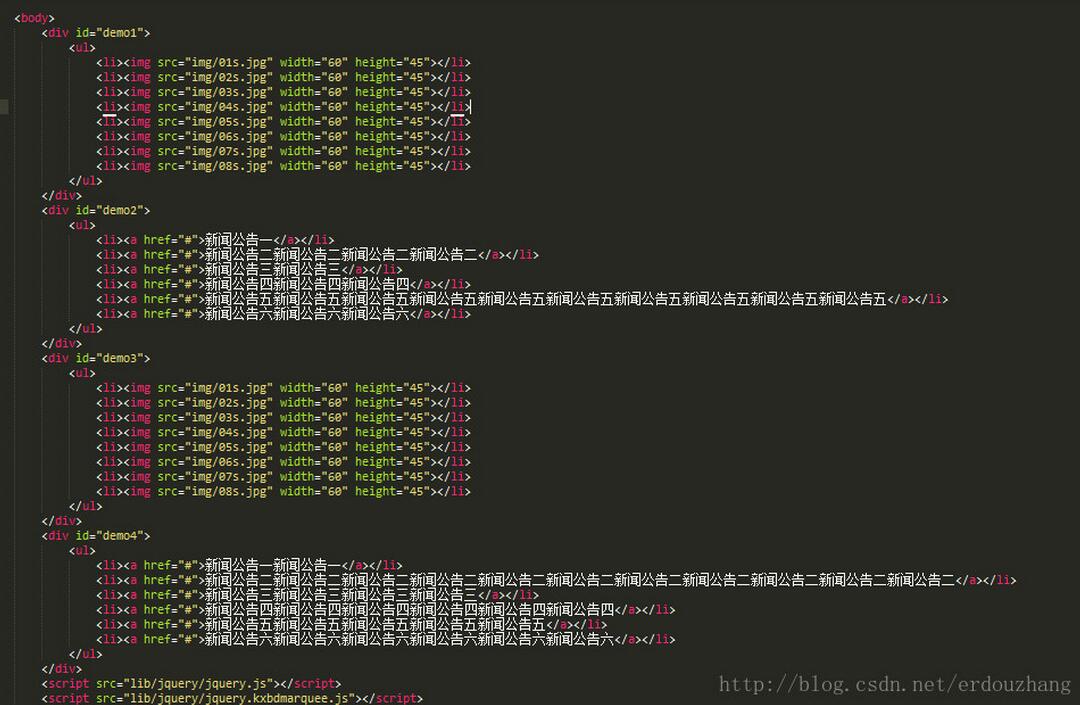
html结构:

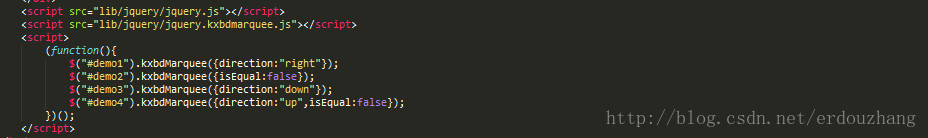
js效果:

<head>
<meta charset="UTF-8">
<title>滚动轮播</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font-size:12px;}
a{color:#333;}
ul{list-style:none;}
#demo1{position:absolute;top:80px;left:50px;width:310px;height:45px;overflow:hidden;background:#333;border:2px solid #333;}
#demo1 ul li{float:left; padding:0 1px;}
#demo1 ul li img{display:block;}
#demo2{position:absolute;top:80px;left:400px;width:300px;height:25px;overflow:hidden; background:#ff6633;}
#demo2 ul li{float:left; padding:0 10px; line-height:25px;}
#demo3{position:absolute;top:150px;left:50px;width:60px;height:235px;overflow:hidden;background:#333;border:2px solid #333;}
#demo3 ul li{float:left; padding:1px 0;}
#demo3 ul li img{display:block;}
#demo4{position:absolute;top:150px;left:400px;width:200px;height:200px; overflow:hidden;background:#EFEFEF;}
#demo4 ul li{float:left; width:180px; padding:10px; line-height:20px;}
</style>
</head>
<body>
<div id="demo1">
<ul>
<li><img src="img/01s.jpg" width="60" height="45"></li>
<li><img src="img/02s.jpg" width="60" height="45"></li>
<li><img src="img/03s.jpg" width="60" height="45"></li>
<li><img src="img/04s.jpg" width="60" height="45"></li>
<li><img src="img/05s.jpg" width="60" height="45"></li>
<li><img src="img/06s.jpg" width="60" height="45"></li>
<li><img src="img/07s.jpg" width="60" height="45"></li>
<li><img src="img/08s.jpg" width="60" height="45"></li>
</ul>
</div>
<div id="demo2">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告一</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告二新闻公告二新闻公告二新闻公告二</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告三新闻公告三</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告四新闻公告四新闻公告四</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告六新闻公告六新闻公告六</a></li>
</ul>
</div>
<div id="demo3">
<ul>
<li><img src="img/01s.jpg" width="60" height="45"></li>
<li><img src="img/02s.jpg" width="60" height="45"></li>
<li><img src="img/03s.jpg" width="60" height="45"></li>
<li><img src="img/04s.jpg" width="60" height="45"></li>
<li><img src="img/05s.jpg" width="60" height="45"></li>
<li><img src="img/06s.jpg" width="60" height="45"></li>
<li><img src="img/07s.jpg" width="60" height="45"></li>
<li><img src="img/08s.jpg" width="60" height="45"></li>
</ul>
</div>
<div id="demo4">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告一新闻公告一</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二新闻公告二</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告三新闻公告三新闻公告三新闻公告三</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告四新闻公告四新闻公告四新闻公告四新闻公告四新闻公告四</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告五新闻公告五新闻公告五新闻公告五新闻公告五</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻公告六新闻公告六新闻公告六新闻公告六新闻公告六新闻公告六</a></li>
</ul>
</div>
<script src="lib/jquery/jquery.js"></script>
<script src="lib/jquery/jquery.kxbdmarquee.js"></script>
<script>
(function(){
$("#demo1").kxbdMarquee({direction:"right"});
$("#demo2").kxbdMarquee({isEqual:false});
$("#demo3").kxbdMarquee({direction:"down"});
$("#demo4").kxbdMarquee({direction:"up",isEqual:false});
})();
</script>
</body>
效果图:

注意:
CSS 样式
/**
* 父容器需要设置溢出隐藏
* 如果是水平滚动,项目需要设置浮动
*/
#demo {overflow:hidden;}
#demo ul li {float:left;}
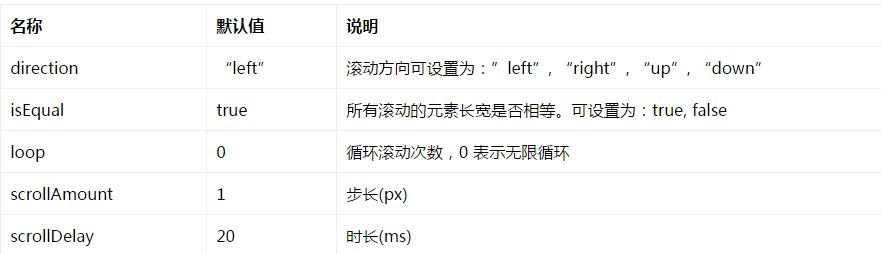
参数说明

代码:https://github.com/erdouzhang/jquery.kxbdmarquee.js
在线演示:https://erdouzhang.github.io/jquery.kxbdmarquee.js/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容