js仿QQ邮箱收件人选择与搜索功能
renling 人气:0之前因为项目开发需要,对于收件人选择与搜索的js实现,整理如下:
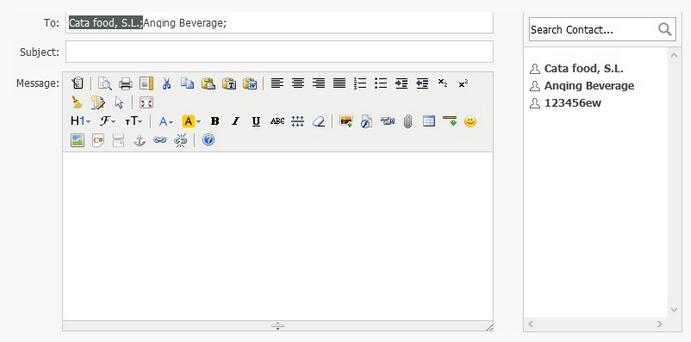
页面截图:

主要html代码:
<#--左侧-->
<div>
<label>To:</label>
<div id="divtxt" class="mailtxt_div"></div>
<input type="hidden" name="messName" id="messName"/>
<input type="hidden" name="messId" id="messId"/>
</div>
<div>
<label>Subject:</label>
<input type="text" name="messTitle" id="messTitle"/>
</div>
<div>
<label>Message:</label>
<textarea name="ddContent" id="ddContent"></textarea>
</div>
<#--右侧-->
<div>
<input calss="search_mail" type="text" value="Search Contact..." onclick="if(this.value==
'Search Contact...')this.value='';" onblur="if(this.value=='')this.value='Search Contact...';"
name="txtsearch" />
<div><img src="/images/email03.png" /></div>
</div>
<div class="mailclist">
<ul>
<li>
<div class="firstmail" title="Cata food, S.L." alt="aa@qq.com"
ass="Cata food, S.L.">Cata food, S.L.</div>
</li>
<li>
<div class="firstmail" title="Anqing Beverage" alt="bb@qq.com"
ass="Anqing Beverage">Anqing Beverage</div>
</li>
<li>
<div class="firstmail" title="123456ew" alt="cc@qq.com"
ass="123456ew">123456ew</div>
</li>
</ul>
</div>
主要js实现代码:
<script type="text/javascript">
$(function(){
//点击收件人列表到收件人
$(".firstmail").bind("click",function(){
var $mailTo=$(this).attr("ass");//收件人名称
var $mailToId=$(this).attr("alt");//收件人Id
var $divtxt_val=$("#divtxt").text();//收件人框中的值
var $messId=$("#messId").val();//隐藏的收件人Id
if($divtxt_val.indexOf($mailTo)<0){//若不存在,则拼接
$("#divtxt").append("<span class='rece' alt='"+$mailToId+";'>"
+$mailTo+";"+"</span>");
$messId=$messId+$mailToId+";";
}
$("#messId").val($messId);
$("#messName").val($("#divtxt").text());//隐藏的收件人名称
});
//点击某个收件人,添加样式
$(".rece").live("click",function(){
$("#divtxt").find(".rece").removeClass("on");
$("#divtxt").find(".rece").css("background-color","").css("color","")
$(this).addClass("on").css("background-color", "#545f59").css("color","#fff");
});
//点击删除键跟退格键,删除对应的收件人
$(document).bind('keydown',
function(event) {
var $messId=$("#messId").val();//收件人Id的值
var $span_alt=$("#divtxt .on").attr("alt");//选中的收件人
if($span_alt != null){
var $index,$span_size,$mess_size,$val;
$index=$messId.indexOf($span_alt);
$span_size=$span_alt.length;
$mess_size=$messId.length;
//删除对应的收件人Id
$val=$messId.substring(0,$index)
+$messId.substring($index+$span_size,$mess_size);
$("#messId").val($val);
if(46==event.keyCode ){ //Delete键
$("#divtxt .on").remove();
$("#messName").val($("#divtxt").text());
}else if(8==event.keyCode){//退格键
$("#divtxt .on").remove();
$("#messName").val($("#divtxt").text());
return false;
}
}
}
);
//搜索框搜索事件
$(".search_mail").bind("blur",function(){
var content = $(this).val();
if("Search Contact..." != content && content !=""){
$(".mailclist li div").each(function(){
var name = $(this).text();
if(name.indexOf(content) == -1){
$(this).hide();
}else{
$(this).show();
}
});
} else {
$(".mailclist li div").show();
}
});
});
</script>
加载全部内容