Base64(二进制)图片编码解析及在各种浏览器的兼容性处理
人气:0IE浏览器目前最高的版本是v11,而微软放弃了IE,转向新的浏览器开发,并取名为Edge。base64图片在IE9及以后的图片均能显示没有问题,而Firefox, Chrome, Safari等非IE浏览器都能正常显示,所以显得IE浏览器比较low。那么兼容性究竟应该怎么来处理呢? 分三种情况。
(1)IE9+、Firefox、Chrome、Safari等浏览器
base64图片在HTML里的标准写法是:
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD/ha6aYeDr18DWornKrlX+/sP/9k=" />
<div style="width:100px; height:100px; background-image:url('data:image/jpeg;base64, /9j/4AAQSkZJRgABAQEASABIAAD/ha6aYeDr18DWornKrlX+/sP/9k=')"></div>
javascript给img元素的src属性赋值或是给其他元素的backgroundImage属性赋值都可以正确的显示图片。
其格式为 data:{mimeType};base64,[code]是指图片的格式类型,一般来说,JPG文件填写image/jpeg, GIF文件填写image/gif, PNG文件填写 image/png。
{mimeType}
[code]是指图片二进制转换成base64的字符串。
(2)IE6、IE7浏览器
低版本的IE浏览器不支持img的src属性用data:image/jpeg这样写,但是我们可以使用mhtml调用附件资源的形式来处理图片。格式如下:
<!-- Content-Type: multipart/related; boundary="imagedata" --imagedata Content-Type: image/jpeg Content-Location: showimg Content-Transfer-Encoding: base64 /9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAYEBAQFBAYFBQYJBgUGCQsIBgYICwwKCgsKCgwQDAwMDAwMEAwODxAPDgwTExQUExMcGxsbHCAgICAgICAgICD/2wBDAQcHBw0MDRgQEBgaFREVGiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICD/wAARCAAQABADAREAAhEBAxEB/8QAFwAAAwEAAAAAAAAAAAAAAAAABAUGB//EACQQAAEFAAIBAwUAAAAAAAAAAAQBAgMFBgcSEwARIRQjJDFR/8QAFAEBAAAAAAAAAAAAAAAAAAAAAP/EABQRAQAAAAAAAAAAAAAAAAAAAAD/2gAMAwEAAhEDEQA/ANfutxoRtBYDOvKqmAZeCZypjKqjD5pzC68YxiOkgNHa3s4hzU92I1ET5X0EfRck7y75LzFbZFiz4u6KtoKgyn/CU+SkayRxM33rF30vnicyJkZDPKnzIixr0cAnMh+lAN1uTk4/sdfn9e8ezSwqZCWKOrBRhGxuWMQhiTRTV3lROyoqK3snt7p6Bfjr3YablLjaKXjq1yFBkILEWKUppU0KQzV3hha6aYeDr18DWornKrlX+/sP/9k= --imagedata Content-Type: image/jpeg Content-Location: img2 Content-Transfer-Encoding: base64 R0lGODlhSgBFAPcAAIwBAcydnJRKSuYAALt6eownJ/u1nbUBAfFHROoZGOm+oqFeX/KDeI0ZGfvJsdZ2cN+9vd4AAM2Tg5M5Ou+dm8wAAO03MKYBAbZLSv7bufedhOBaWeLLy7pzaucICPRuat6fj4YSEaQmJZ4aF9uwsOB6ef/MzOknIqM5Ofeqor4AALVYWPLEq6NSUshlY+BxZcsjIvyHg9iXgui8vPzCp9dXVPGclpkAAOi1nvXS0PV8aqcQEOJzc7oXF+oOC6YaGdFxa71kY5AyMs2Afu60ntmHg40eHKYyK8BaVqZMRfrLteKpl6ZDQf7WtZdBPe6NjOCmpfm4q/NjVNSTk+pAPfq9vJIPDsEHBvKllr5GRvNrY7QMC9YAAO0wKPBkYPa9p48JCezc2sVbWKoqKcZzaK0BAeohIKZcXKYgIPiwnfBWUvzAp9ymkq07Od6FgJkzM/aDda5oZ+e0sdS3tMaUlLqHhesPDc6EhMyAd/aVhPeMfZ4/PvBsaq9KRtiEf7trasQBAf3OruYIAPbNrpYoKPWOiOnW1sVra/mfjctQSfR0a50iIdzEwesICJQhIdkSEtSdnfm+re9rX75qWuwiHK0JCd6VkpUVFPWypMd7dfR1ZPmxlpoICPOLhfBEQebGxrBEOvK4tfBbWLonJ/BTTO/U0/Z+eb+Mi/3Y1v+1ra9TUpk5OfinmuSik/NgXJtPS/XHrNN7ce4pKLVjY+WjoNSKiaIxMbFwcO88OpsSEt2Tg+sWEs5ZWPmhjOmajON7esyLfvXFweGLgbZqYJRDQ+EGBskGBpMBAfV8cpIyMfqyne4zMfV2cfzGrK9VSZ5LS+waGK8XF/+9reGDerNWVbYNDe9MSaYqKfiZk+cODbY2Ntu4t/F3c5wnJ5UYGPaDfJYICP/Wzs2opfyViLxTUaohIc1ta6VMTM+Li++UkK5cWr12dujNzY4QD8d2dMaGhOJVVPnj4d/Fxv3Ps4shIfeMhKVCSu69peOulvrWtaJaU5xCQu0kH6RCOs91ca1JSSH5BAEHAPEALAAAAABKAEUAAAj/AOMJHEiwoMGDCBMqXMiwocOHECNKnEixosWLGDNq3Mixo8ePIEOKlCin04oVQVpxGOkREpobZWLGzIUEykqWGCGIUDGgp08uB8o4MjcHp8U/ZSL4XNqzwoEfYkgYlQhhBJeeuKxZw8V0ABcViw6xm7rQhAmBfy747EWjbS84sphyqbYHAlmEdZ456WbDW4We1pplGJyhyRpT0JgecLTtrsICN3zqIUw5g5IWitsxcoxwhdoBPjRUrmzKw9ID9DgfNPJ3AII1oysj27X0woqDhiC8Y5Lrgu/fF3IR+mfpkyGK7Ka8oxMZMI3YlOdpYQouVqwpEHJAiGUrJiClXSNU/1ARU4Q/uxEJ3ApC74BPVw6gZ2jGShMppoAOHKhULku5A4B0JaBPTo1CS0SWlBLPJeANoEkTo9HAihSeLDPgT4BcdeGGgPRxXEQ5WLGUDpU1o4kFspi24YYeUPEBMhrEGGMeH4jiUwQ/oAcROpz41AUrlKXBjw8rrmiGHgY0M888oy2JhTY9HSBVRAtc4ZMFyhCGDZFFFolLlvIV5kWUU0L0TIOeRFEYMl222RMDTELXhCtkSmRLgwg0EwgzKrrZ5QfxxRaIilLaiacyitjhp58fxFnZGoSW6VA4IizliRa0LeqnFrEV4lOhEFG6FDSJdSWLGprooIMoFmrakx1pjP/GjE85RiTqho/wwkozEGbgACKtuupJoITF5dUY8oBY6YW7MDDIaE1o4mpPHkhBGSYEtjFWqMsK2IgevY7GClcDusLMB30ytQxsg33jEyAuSIRKt11REuZgkdTzzS4e9OtBHoTNwwyXTFk7WKYDqDDERNcMCI2a91KWwjSJuMIuYQwg7JMnsNnQiE/VBDDRnQLWEzF0SlYmXTZMydLLPOSoWMEROkJEsrrEnhzxGhZ0pQUcCFdADkXdCAiuzkgrwvJSXSSwVCXrTBTACF3hcjHSEafh9IVciCDHRLds0RUD4WId8QkbctEHRf9ouLEBZiPdxYY71DFRFWO43ZMXjsb/fW/PF44QykR09MCUD3D4rXM96S5VAQoU/WEMUxzrvKTZjA8IBh0TzXBEawNUYMwLOt9TxBdmY9N4T4BAPpE7lYBXgTe2MDGJLn3HJsMKLAwmgWARp0DwT5fU/NAnY4DOxRu11MLEIqA44wvEoxHRCmFOCEO9fMJ3VQYeFW3A1BZj2HIJIZCUoMoee+ijzjrClE3YBKr0Ecm93TN1g0V8dHXCE0MghBOc0IInpCAUFGiDEXo3mgfMQgxvkECY8kcgK3jDG/uAhET61xVr3C8FrHjAM+gBBjAkQwGEyYcKVRiw+3FveKFzRCiqEIyJcLAraviC/KLjBycIQQjnoAYO/3o1iHvAYocZYMXHHJcMi/jDSgJSA/BiQ4F2FOAZZ1gFPUJQhMEAQwjUkAE+cpaBzJ2GCRaRhz2gyBRXBEI+NmhACyARhikQgx5GuB8+kpCEBiTDH/6QARuWsIQHNK4M8bLIHFAwOabAAYmD+QIKnBCHU7jjGcS4BCYyMI9YBMERITiHGNxxiCAEYRX6CVBPLmCJnDDBPUsBWJiWEIQC2FIIjthDJKIQBUwsQQZACAIGMGDKWkBiCrz4zAAusBmMGIIJyrQA3O4FC19M45pu4EEngoCCaxyBDA64Bz50Uco2oAAFaODJKmewkX3c4C+iIOO9lBADbhjhDf4gAgueNf+YFBSCCsWIgEBr08qN/KIdKiAR1pRgigZkIjabWBEaWtERcSQDCUTIXZgYQI+HxsYUK/rGRyCwPn/g4GT3eMMw5DSmCyWgCiGhAwbOAYyTlggfOGDSMNSRD+jkowZcg8dIUEGHPTCBDEtwFCtMiYd7yIAI8gkEDATklGjUAiefgAQ5UNCHTGzSAfgAQS0YSBheOioQcgnKIlYAhbtAoQ2XEEE/OoCIyxFGGEm4xjUeECdWNOUAF/AGcW5ylyHkAhA3AAAYcjGCESzCCbFwRy6uEAEVEKIFr3jFG24AjjeY42sjCYUpTXkggczhDRfgAheOIbsb3OAYsPWJCgAAgBtoFOAPNZyKFY7hG9f69gbqTO0A7EAJSkDjYzFpyjsHAIgJOOYdO9AbU5wSAUqMYzAG4MoN2KihMhyCMwT4QQUadKMy/OW6g5nHfS4Ay9rYQDVTaEMlMlTepCzjjYSRQuiasxRO5EAjAQEAOw== -->
(3)IE8浏览器
ie8浏览器分两种情况。一种是在XP下ie6升级到ie8,另一种是Win7自带的ie8。两者的区别是XP下的ie8不支持javascript直接将backgroundImage赋值为base64值。但是Win7下是可以的。
如何兼容
在代码上我们使用UserAgent里的Trident和Windows NT版本来确认ie8在何种情况使用:
A.当NT版本是NT 5.x并且Trident没现出现的时候,判定为xp下的ie6和ie7,执行第2种情况;
B.当NT版本是NT 5.x并且Trident 4.0的时候,判定为xp下的ie8,执行第2种情况;
C.当NT版本是NT 6.x时,为win7、win8、win10系统,执行第1种情况;
D.都不是时,就是非IE流览器,执行第1种情况
<!--
Content-Type: multipart/related; boundary="imagedata"
--imagedata
Content-Type: image/jpeg
Content-Location: showimg
Content-Transfer-Encoding: base64
/9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAYEBAQFBAYFBQYJBgUGCQsIBgYICwwKCgsKCgwQDAwMDAwMEAwODxAPDgwTExQUExMcGxsbHCAgICAgICAgICD/2wBDAQcHBw0MDRgQEBgaFREVGiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICD/wAARCAAQABADAREAAhEBAxEB/8QAFwAAAwEAAAAAAAAAAAAAAAAABAUGB//EACQQAAEFAAIBAwUAAAAAAAAAAAQBAgMFBgcSEwARIRQjJDFR/8QAFAEBAAAAAAAAAAAAAAAAAAAAAP/EABQRAQAAAAAAAAAAAAAAAAAAAAD/2gAMAwEAAhEDEQA/ANfutxoRtBYDOvKqmAZeCZypjKqjD5pzC68YxiOkgNHa3s4hzU92I1ET5X0EfRck7y75LzFbZFiz4u6KtoKgyn/CU+SkayRxM33rF30vnicyJkZDPKnzIixr0cAnMh+lAN1uTk4/sdfn9e8ezSwqZCWKOrBRhGxuWMQhiTRTV3lROyoqK3snt7p6Bfjr3YablLjaKXjq1yFBkILEWKUppU0KQzV3hha6aYeDr18DWornKrlX+/sP/9k=
--imagedata
Content-Type: image/jpeg
Content-Location: img2
Content-Transfer-Encoding: base64
R0lGODlhSgBFAPcAAIwBAcydnJRKSuYAALt6eownJ/u1nbUBAfFHROoZGOm+oqFeX/KDeI0ZGfvJsdZ2cN+9vd4AAM2Tg5M5Ou+dm8wAAO03MKYBAbZLSv7bufedhOBaWeLLy7pzaucICPRuat6fj4YSEaQmJZ4aF9uwsOB6ef/MzOknIqM5Ofeqor4AALVYWPLEq6NSUshlY+BxZcsjIvyHg9iXgui8vPzCp9dXVPGclpkAAOi1nvXS0PV8aqcQEOJzc7oXF+oOC6YaGdFxa71kY5AyMs2Afu60ntmHg40eHKYyK8BaVqZMRfrLteKpl6ZDQf7WtZdBPe6NjOCmpfm4q/NjVNSTk+pAPfq9vJIPDsEHBvKllr5GRvNrY7QMC9YAAO0wKPBkYPa9p48JCezc2sVbWKoqKcZzaK0BAeohIKZcXKYgIPiwnfBWUvzAp9ymkq07Od6FgJkzM/aDda5oZ+e0sdS3tMaUlLqHhesPDc6EhMyAd/aVhPeMfZ4/PvBsaq9KRtiEf7trasQBAf3OruYIAPbNrpYoKPWOiOnW1sVra/mfjctQSfR0a50iIdzEwesICJQhIdkSEtSdnfm+re9rX75qWuwiHK0JCd6VkpUVFPWypMd7dfR1ZPmxlpoICPOLhfBEQebGxrBEOvK4tfBbWLonJ/BTTO/U0/Z+eb+Mi/3Y1v+1ra9TUpk5OfinmuSik/NgXJtPS/XHrNN7ce4pKLVjY+WjoNSKiaIxMbFwcO88OpsSEt2Tg+sWEs5ZWPmhjOmajON7esyLfvXFweGLgbZqYJRDQ+EGBskGBpMBAfV8cpIyMfqyne4zMfV2cfzGrK9VSZ5LS+waGK8XF/+9reGDerNWVbYNDe9MSaYqKfiZk+cODbY2Ntu4t/F3c5wnJ5UYGPaDfJYICP/Wzs2opfyViLxTUaohIc1ta6VMTM+Li++UkK5cWr12dujNzY4QD8d2dMaGhOJVVPnj4d/Fxv3Ps4shIfeMhKVCSu69peOulvrWtaJaU5xCQu0kH6RCOs91ca1JSSH5BAEHAPEALAAAAABKAEUAAAj/AOMJHEiwoMGDCBMqXMiwocOHECNKnEixosWLGDNq3Mixo8ePIEOKlCin04oVQVpxGOkREpobZWLGzIUEykqWGCGIUDGgp08uB8o4MjcHp8U/ZSL4XNqzwoEfYkgYlQhhBJeeuKxZw8V0ABcViw6xm7rQhAmBfy747EWjbS84sphyqbYHAlmEdZ456WbDW4We1pplGJyhyRpT0JgecLTtrsICN3zqIUw5g5IWitsxcoxwhdoBPjRUrmzKw9ID9DgfNPJ3AII1oysj27X0woqDhiC8Y5Lrgu/fF3IR+mfpkyGK7Ka8oxMZMI3YlOdpYQouVqwpEHJAiGUrJiClXSNU/1ARU4Q/uxEJ3ApC74BPVw6gZ2jGShMppoAOHKhULku5A4B0JaBPTo1CS0SWlBLPJeANoEkTo9HAihSeLDPgT4BcdeGGgPRxXEQ5WLGUDpU1o4kFspi24YYeUPEBMhrEGGMeH4jiUwQ/oAcROpz41AUrlKXBjw8rrmiGHgY0M888oy2JhTY9HSBVRAtc4ZMFyhCGDZFFFolLlvIV5kWUU0L0TIOeRFEYMl222RMDTELXhCtkSmRLgwg0EwgzKrrZ5QfxxRaIilLaiacyitjhp58fxFnZGoSW6VA4IizliRa0LeqnFrEV4lOhEFG6FDSJdSWLGprooIMoFmrakx1pjP/GjE85RiTqho/wwkozEGbgACKtuupJoITF5dUY8oBY6YW7MDDIaE1o4mpPHkhBGSYEtjFWqMsK2IgevY7GClcDusLMB30ytQxsg33jEyAuSIRKt11REuZgkdTzzS4e9OtBHoTNwwyXTFk7WKYDqDDERNcMCI2a91KWwjSJuMIuYQwg7JMnsNnQiE/VBDDRnQLWEzF0SlYmXTZMydLLPOSoWMEROkJEsrrEnhzxGhZ0pQUcCFdADkXdCAiuzkgrwvJSXSSwVCXrTBTACF3hcjHSEafh9IVciCDHRLds0RUD4WId8QkbctEHRf9ouLEBZiPdxYY71DFRFWO43ZMXjsb/fW/PF44QykR09MCUD3D4rXM96S5VAQoU/WEMUxzrvKTZjA8IBh0TzXBEawNUYMwLOt9TxBdmY9N4T4BAPpE7lYBXgTe2MDGJLn3HJsMKLAwmgWARp0DwT5fU/NAnY4DOxRu11MLEIqA44wvEoxHRCmFOCEO9fMJ3VQYeFW3A1BZj2HIJIZCUoMoee+ijzjrClE3YBKr0Ecm93TN1g0V8dHXCE0MghBOc0IInpCAUFGiDEXo3mgfMQgxvkECY8kcgK3jDG/uAhET61xVr3C8FrHjAM+gBBjAkQwGEyYcKVRiw+3FveKFzRCiqEIyJcLAraviC/KLjBycIQQjnoAYO/3o1iHvAYocZYMXHHJcMi/jDSgJSA/BiQ4F2FOAZZ1gFPUJQhMEAQwjUkAE+cpaBzJ2GCRaRhz2gyBRXBEI+NmhACyARhikQgx5GuB8+kpCEBiTDH/6QARuWsIQHNK4M8bLIHFAwOabAAYmD+QIKnBCHU7jjGcS4BCYyMI9YBMERITiHGNxxiCAEYRX6CVBPLmCJnDDBPUsBWJiWEIQC2FIIjthDJKIQBUwsQQZACAIGMGDKWkBiCrz4zAAusBmMGIIJyrQA3O4FC19M45pu4EEngoCCaxyBDA64Bz50Uco2oAAFaODJKmewkX3c4C+iIOO9lBADbhjhDf4gAgueNf+YFBSCCsWIgEBr08qN/KIdKiAR1pRgigZkIjabWBEaWtERcSQDCUTIXZgYQI+HxsYUK/rGRyCwPn/g4GT3eMMw5DSmCyWgCiGhAwbOAYyTlggfOGDSMNSRD+jkowZcg8dIUEGHPTCBDEtwFCtMiYd7yIAI8gkEDATklGjUAiefgAQ5UNCHTGzSAfgAQS0YSBheOioQcgnKIlYAhbtAoQ2XEEE/OoCIyxFGGEm4xjUeECdWNOUAF/AGcW5ylyHkAhA3AAAYcjGCESzCCbFwRy6uEAEVEKIFr3jFG24AjjeY42sjCYUpTXkggczhDRfgAheOIbsb3OAYsPWJCgAAgBtoFOAPNZyKFY7hG9f69gbqTO0A7EAJSkDjYzFpyjsHAIgJOOYdO9AbU5wSAUqMYzAG4MoN2KihMhyCMwT4QQUadKMy/OW6g5nHfS4Ay9rYQDVTaEMlMlTepCzjjYSRQuiasxRO5EAjAQEAOw==
-->
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=GB2312" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>base64图片兼容性测试</title>
</head>
<body>
<div id="useragent" style="width:200px;"></div>
<div id="showimg" style="width:100px; height:100px; float:left; *background-image:expression('url(mhtml:' + location.href + '!showimg)');"></div>
<div id="img2" style="width:100px; height:100px; float:left; *background-image:expression('url(mhtml:' + location.href + '!img2)');"></div>
<script type="text/javascript">
function setImage(obj) {
// for ie6、ie7、ie8
if (!/Trident/.test(navigator.userAgent) && /MSIE [6-8]\.0.*Windows NT 5\./.test(navigator.userAgent)) return "";
//for ie9 or later、FireFox 、chrome 、Opera
var html = document.firstChild.nodeValue;
var reg = new RegExp("--imagedata\\s*[\\r\\n]+Content-Type:\\s*(image\\/\\w+)\s*[\\r\\n\\s]+Content-Location:\\s*" + obj + "\\s*Content-Transfer-Encoding:\\s*base64\\s*[\\r\\n\\s]+([a-zA-Z0-9\\/\\+\\r\\n=]+)", "g");
var codePart = reg.exec(html);
document.getElementById(obj).style.backgroundImage = "url(data:" + codePart[1] + ";base64," + codePart[2] + ")";
}
setImage("showimg");
setImage("img2");
document.getElementById("useragent").innerHTML = navigator.userAgent;
</script>
</body>
</html>
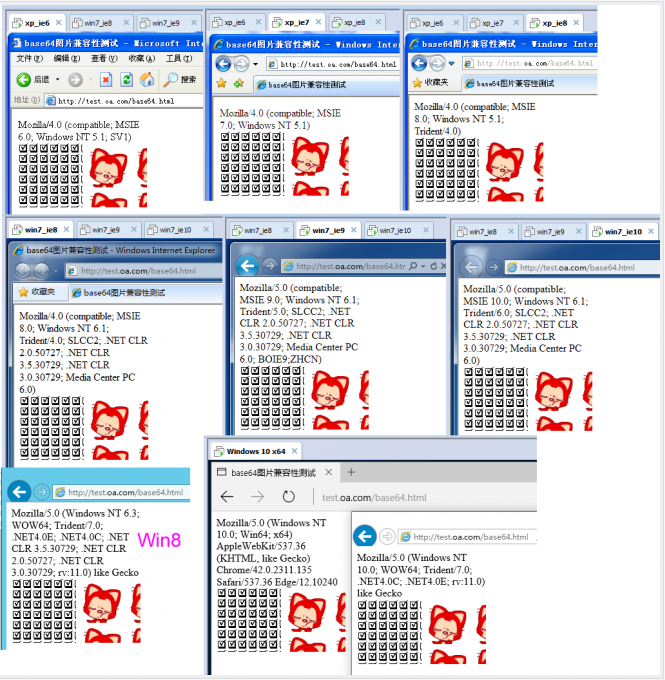
执行效果

以上所述是小编给大家介绍的Base64(二进制)图片编码解析及在各种浏览器的兼容性处理,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持
加载全部内容