Bootstrap进度条学习使用
轻扰时光 人气:0本文实例为大家分享了Bootstrap进度条的具体实现代码,供大家参考,具体内容如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" />
</head>
<body>
<div class="container">
<div class="row">
<div class="progress"><!--进度条-->
<div class="progress-bar" style="width:60%">60%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:40%">40%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:80%">80%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:75%">75%</div>
</div>
<!--带条纹的动态的进度条-->
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped active" style="width:68%">68%</div>
</div>
<!--带堆叠效果的进度条-->
<div class="progress">
<div class="progress-bar" style="width:10%">10%</div>
<div class="progress-bar progress-bar-danger" style="width:10%">40%</div>
<div class="progress-bar progress-bar-info" style="width:20%">80%</div>
<div class="progress-bar progress-bar-warning" style="width:30%">75%</div>
<div class="progress-bar progress-bar-success progress-bar-striped active" style="width:20%">20%</div>
</div>
</div>
</div>
<script src="js/jquery-2.1.0.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
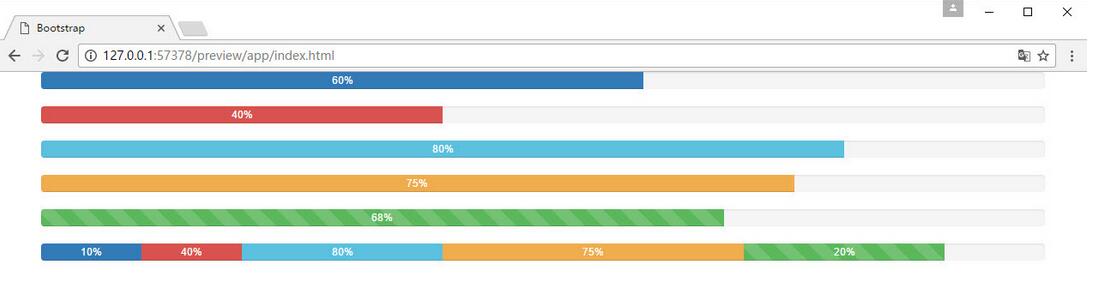
效果图:

加载全部内容