利用jQuery实现滑动开关按钮效果(附demo源码下载)
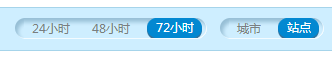
Lyzh 人气:0首先来看看要实现的效果图:

HTML结构如下:
<div class="boxwrap fr"><!--容器 开始-->
<div class="switchBox fl" id="timeList" typeId="time">
<table cellpadding="0" cellspacing="0">
<tr>
<td class="switch_box_l"></td>
<td class="switch_box_c rel">
<span class="abs switchBtn" >
<i class="switchBtn-l"></i>
<i class="switchBtn-r"></i>
<span class="curTxt">24小时</span>
</span>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="swichTxt" id="24" >24小时</a>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="swichTxt" id="48">48小时</a>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="swichTxt" id="72">72小时</a>
</td>
<td class="switch_box_r"></td>
</tr>
</table>
</div>
<div class="switchBox fl" id="cityList" typeId="city">
<table cellpadding="0" cellspacing="0">
<tr>
<td class="switch_box_l"></td>
<td class="switch_box_c rel">
<span class="abs switchBtn" >
<i class="switchBtn-l"></i>
<i class="switchBtn-r"></i>
<span class="curTxt">城市</span>
</span>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="swichTxt" id="city">城市</a>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="swichTxt" id="station">站点</a>
</td>
<td class="switch_box_r"></td>
</tr>
</table>
</div>
</div><!--容器 结束-->
初始化函数:
/*@.boxwrap :滑动按钮父容器,同一界别的滑动按钮必须包含在同一个容器中
*@loadData :点击按钮后回调函数
*@#frameMain : 加载内容的iframe Id
*@tab.html : 提交参数的页面
*/
loadSwitchBox('.boxwrap',loadData,'#frameMain','tab.html');
完整demo:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sitchBox</title>
<link href="css/style.css" rel="external nofollow" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="main-wraper">
<!--BEGIN topbar -->
<div class="topbar clearfix">
<div class="boxwrap fr">
<div class="switchBox fl" id="timeList" typeId="time">
<table cellpadding="0" cellspacing="0">
<tr>
<td class="switch_box_l"></td>
<td class="switch_box_c rel">
<span class="abs switchBtn" >
<i class="switchBtn-l"></i>
<i class="switchBtn-r"></i>
<span class="curTxt">24小时</span>
</span>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="swichTxt" id="24" >24小时</a>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="swichTxt" id="48">48小时</a>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="swichTxt" id="72">72小时</a>
</td>
<td class="switch_box_r"></td>
</tr>
</table>
</div>
<div class="switchBox fl" id="cityList" typeId="city">
<table cellpadding="0" cellspacing="0">
<tr>
<td class="switch_box_l"></td>
<td class="switch_box_c rel">
<span class="abs switchBtn" >
<i class="switchBtn-l"></i>
<i class="switchBtn-r"></i>
<span class="curTxt">城市</span>
</span>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="swichTxt" id="city">城市</a>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="swichTxt" id="station">站点</a>
</td>
<td class="switch_box_r"></td>
</tr>
</table>
</div>
</div>
</div>
<!-- END topbar -->
<div class="main-conent">
<iframe src="tab.html" frameborder="0" width="100%" frameborder="0" height="500" id="frameMain"></iframe>
</div>
</div>
<script type="text/javascript" src="script/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="script/switchbox.js"></script>
<script type="text/javascript">
$(function(){
//初始化滑动div
loadSwitchBox('.boxwrap',loadData,'#frameMain','tab.html');
});
//点击回调函数
function loadData(){
var obj = arguments[0];
var params = "";
var url ="tab.html?";
if(typeof obj !="undefined" && obj !=null){
var value = obj.value;
var type = obj.type;
var param =type+"="+value;
params = param+"&";
$('[typeId="'+type+'"]').siblings().each(function(k){
var param = $(this).attr('typeId')+"="+$(this).attr('selVal');
params+=param+"&";
});
params = params.substring(0,params.length-1);
url = url + params;
alert("切换到..."+url);
loadUrl('#frameMain', url);
}
}
</script>
</body>
</html>
JS:
/**
* 滑动div初始化函数
* @wrap 所属顶层容器
* @fn 点击后回调函数
* @iframe 子页面加载
* @url 提交的页面
*/
function loadSwitchBox(wrap, fn, iframe, url) {
$(".switchBox").each(function() {
var id = $(this).attr("id");
var type = $(this).attr("typeId");
createSlideDiv(id, type, fn);
});
loadDataInit(wrap, url, iframe);
}
/**
*初始化数据
*@wrap 顶层容器
*@url 提交的页面
*@iframe 加载子页面
*/
function loadDataInit(wrap, url, iframe) {
var params = "";
var url = url + "?";
$(wrap).find('div[typeId]').each(function() {
var param = $(this).attr('typeId') + "=" + $(this).attr('selVal');
params += param + "&";
});
params = params.substring(0,params.length-1);
url = url + params;
alert("初始化.."+ url);
loadUrl(iframe, url);
}
/**
*@iframe 加载内容页面
*@url url
*/
function loadUrl(iframe, url) {
$(iframe).attr('src', url);
}
/**
* 创建一个滑动div容器
* @wrapperId 容器ID
* @type 切换标签的类型
* @fnCallBack 回调函数
*/
function createSlideDiv(wrapperId, type, fnCallBack) {
calTabWidth(wrapperId); //初始化容器宽度
var $wraper = $('#' + wrapperId);
//默认选中第一项
var default_padding = 5;
var default_BtnWidth = $wraper.find('.swichTxt').eq(0).width() + default_padding;
var $switchBtn = $wraper.find('.switchBtn');
$switchBtn.width(default_BtnWidth); //浮动按钮宽度
$wraper.find('.swichTxt').eq(0).addClass('cur'); //设置选中选项
$wraper.attr('selVal', $wraper.find('.swichTxt').eq(0).attr('id'));
//添加click事件
$wraper.find('.swichTxt').click(function() {
var default_padding = 5;
var newIndex = $(this).index(),
oldIndex = $wraper.find('.cur').index(),
curTxt = $(this).html(),
eleWidth = $(this).width() + default_padding,
value = $(this).attr('id');
distant = -1;
$wraper.attr('selVal', value);
distant = moveWidth(wrapperId, oldIndex, newIndex); //计算滑动距离
//回调函数参数 点击标签的类型 和 值
var obj = {
type: type,
value: value
};
//左移动
if (newIndex > oldIndex) {
$wraper.find(".switchBtn").animate({
'left': '+=' + distant + 'px'
}, function() {
$wraper.find('.curTxt').html(curTxt);
$wraper.find("#switchBtn").width(eleWidth);
//执行回调函数
if ($.isFunction(fnCallBack)) fnCallBack(obj);
});
oldIndex = newIndex;
} else if (newIndex < oldIndex) { //右移动
$wraper.find(".switchBtn").animate({
'left': '-=' + distant + 'px'
}, function() {
$(this).find('.curTxt').html(curTxt);
$wraper.find(".switchBtn").width(eleWidth);
//执行回调函数
if ($.isFunction(fnCallBack)) fnCallBack(obj);
});
oldIndex = newIndex;
}
$wraper.find('.cur').removeClass('cur');
$(this).addClass('cur');
});
}
/**
*计算容器宽度
* @wrapperId 容器id
*/
function calTabWidth(wrapperId) {
var $wraper = $('#' + wrapperId);
var wrapperWidth = 0;
var tdSpace = 18; //左右圆角宽度
var oPadding = 5; //元素默认间距
$wraper.find('.swichTxt').each(function(i) {
wrapperWidth += $(this).outerWidth() + oPadding;
});
wrapperWidth = wrapperWidth + tdSpace;
$wraper.width(wrapperWidth);
}
/**
*计算按钮移动距离
* @wrapperId 容器id
* @oldIndex 之前选中的选项索引
* @newIndex 当前点击选项索引
*/
function moveWidth(wrapperId, oldIndex, newIndex) {
var $wraper = $('#' + wrapperId);
var width = 0;
//向右移动
if (oldIndex < newIndex) {
var $s_btn = $wraper.find(".switchBtn");
var $a_btn = $wraper.find('.swichTxt').eq(newIndex - 1);
//当前span左侧位置离左边的距离
var curBtn = $s_btn.offset().left;
//目标标签左侧位置离左边的距离
var einA = $a_btn.offset().left;
width = parseInt(einA - curBtn + 9); //?
} else { //向左移动
var $s_btn = $wraper.find(".switchBtn");
var $a_btn = $wraper.find('.swichTxt').eq(newIndex - 1);
//当前span左侧位置离左边的距离
var curBtn = $s_btn.offset().left;
//目标标签左侧位置离左边的距离
var einA = $a_btn.offset().left;
width = parseInt(curBtn - einA);
}
return width;
}
实例下载:点击此处
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
加载全部内容