JS日程管理插件FullCalendar简单实例
月光光 人气:0HTML
首先第一步就是在需要调用FullCalendar日程插件的页面中载入必要的javascript和css文件,包括jQuery库文件,FullCalendar插件以及FullCalendar样式表。如果您还想要拖动日程的功能,那么还需要加入jQuery ui插件。
<link rel="stylesheet" type="text/css" href="css/fullcalendar.css" rel="external nofollow" > <script src="js/jquery-1.9.1.min.js"></script> <script src="js/jquery-ui-1.10.2.custom.min.js"></script> <script src="js/fullcalendar.min.js"></script>
然后,在页面的body里加入div#calendar,用来放置日历主体。
<div id='calendar'></div>
jQuery
现在我们需要在页面加载完成后,调用FullCalendar插件初始化日历,使用jQuery代码:
$(document).ready(function() {
//页面加载完初始化日历
$('#calendar').fullCalendar({
//设置选项和回调
})
});
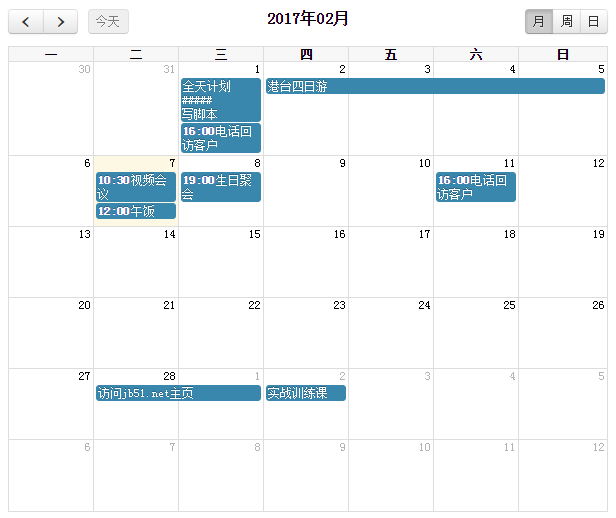
然后保存并浏览页面,你会发现页面中已经显示一个很大的日历表了。当然这还只是一个初步的日历,FullCalendar的强大之处在于它提供了丰富的选项设置、方法及事件,可以很方便的扩展,打造你想要的日历表,先来做一下简单了解。
选项(Options)
FullCalendar官方文档中提供了丰富的操作选项设置,比如是否在日历中显示周末等等,使用方法:
$('#calendar').fullCalendar({
weekends: false //不显示周末,将会隐藏周六和周日
});
事件(EVents)
当点击或者拖动等事件发生时,可以调用相关函数,比如点击某一天时,弹出提示框:
$('#calendar').fullCalendar({
dayClick: function() {
alert('a day has been clicked!');
}
});
方法(Methods)
FullCalendar提供了很多方法可以调用,诸如进入下一个月视图等,代码可以这样写:
$('#calendar').fullCalendar('next');
以上代码调用了next方法后,日历视图切换到下一月(周、日)的视图。
本文简单介绍了下JS日程管理插件FullCalendar的使用,更多详细使用方法请查看文章:JS日程管理插件FullCalendar中文说明文档
本例需要引用的相关插件:
jQuery下载地址:jQuery v3.0
jQuery ui下载地址:jQuery UI v1.8.18
FullCalendar插件下载地址:FullCalendar
FullCalendar实例源码下载:FullCalendar_demo
FullCalendar的官方网址:http://fullcalendar.iohttps://img.qb5200.com/download-x/docs/
加载全部内容