AngularJS的ng-repeat指令与scope继承关系实例详解
aitangyong 人气:0本文实例分析了AngularJS的ng-repeat指令与scope继承关系。分享给大家供大家参考,具体如下:
ng-repeat指令的使用方式可以参考如下代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ng-repeat</title>
<script src="jquery-1.11.1.js"></script>
<script src="angular-1.2.25.js"></script>
<script>
function wholeController($scope,$rootScope,$injector)
{
$scope.buttons = ["button1","button2","button3"];
$scope.btnFunc = function(value){
alert(value);
};
}
</script>
</head>
<body ng-app>
<div id="first" ng-controller="wholeController">
<div id="buttonDiv">
<input type="button" ng-repeat="button in buttons" id="btn{{$index}}" value="{{button}}" ng-click="btnFunc(button);"/>
</div>
<input type="button" value="test" ng-click="testFunc();">
</div>
</body>
</html>
这里需要注意:ng-click中访问button不需要使用{{button}}这种语法;而其他非AngularJS环境下,必须通过{{button}}这种方式取值。ng-repeat指令中$index代表遍历的数组的索引,从0开始。
我们知道ng-controller指令会创建一个新的作用域scope,测试代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ng-repeat</title>
<script src="jquery-1.11.1.js"></script>
<script src="angular-1.2.25.js"></script>
<script>
//$scope是ng-controller指令新建的作用域
function wholeController($scope,$rootScope,$injector)
{
alert($scope.$parent === $rootScope);//输出true
}
</script>
</head>
<body ng-app>
<div id="first" ng-controller="wholeController">
</div>
</body>
</html>
我们可以使用angular.element(domElement).scope()方法来获得某一个DOM元素相关联的作用域。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ng-repeat</title>
<script src="jquery-1.11.1.js"></script>
<script src="angular-1.2.25.js"></script>
<script>
function wholeController($scope,$rootScope,$injector)
{
$scope.buttons = ["button1","button2","button3"];
$scope.testFunc = function(){
//拿到dom元素上关联的作用域
var scope0 = angular.element($("#btn0")[0]).scope();
var scope1 = angular.element($("#btn1")[0]).scope();
alert(scope0 == scope1);//输出false
alert(scope0.$parent === $scope);//true
alert(scope1.$parent === $scope);//true
};
}
</script>
</head>
<body ng-app>
<div id="first" ng-controller="wholeController">
<div id="buttonDiv">
<input type="button" ng-repeat="button in buttons" id="btn{{$index}}" value="{{button}}" />
</div>
<input type="button" value="test" ng-click="testFunc();">
</div>
</body>
</html>
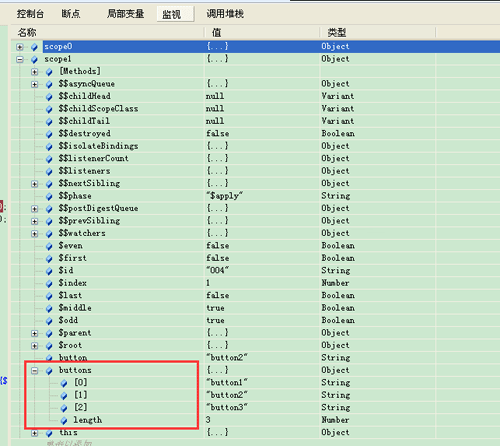
可以看到ng-repeat指令会新建作用域,而且是为循环中的每个dom元素新建一个作用域。通过F12调试,可以看到scope0和scope1的内容如下:


可以看到scope0和scope1中都有一个buttons属性,这个属性就是从父作用域下继承得到的,很类似于JavaScript的原型链。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ng-repeat</title>
<script src="jquery-1.11.1.js"></script>
<script src="angular-1.2.25.js"></script>
<script>
function wholeController($scope,$rootScope,$injector)
{
$scope.buttons = ["button1","button2","button3"];
$scope.method1 = function(){
var scope0 = angular.element($("#btn0")[0]).scope();
scope0.buttons = ["a1","b1","c1"];
};
$scope.method2 = function(){
var scope0 = angular.element($("#btn0")[0]).scope();
scope0.$parent.buttons = ["a2","b2","c2"];
};
$scope.method3 = function(){
var scope0 = angular.element($("#btn0")[0]).scope();
scope0.buttons[0] = "a3";
scope0.buttons[1] = "b3";
scope0.buttons[2] = "c3";
};
}
</script>
</head>
<body ng-app>
<div id="first" ng-controller="wholeController">
<div id="buttonDiv">
<input type="button" ng-repeat="button in buttons" id="btn{{$index}}" value="{{button}}" />
</div>
<input type="button" value="method1" ng-click="method1();">
<input type="button" value="method2" ng-click="method2();">
<input type="button" value="method3" ng-click="method3();">
</div>
</body>
</html>
当点击method1、method2、method3的时候,我们希望将按钮button1、button2、button3替换掉。运行上面的代码可以发现:method2和method3都能成功达到目的,但是method1不能达到目的。这其实很类似C语言中传值,还是传引用的问题。
var obj = {"name":"aty"};
wrongChangeName(obj);
alert(obj.name);//仍然是aty
rightChangeName(obj);
alert(obj.name);//hehe
function rightChangeName(obj)
{
obj.name="hehe";
}
function wrongChangeName(obj)
{
obj = {"name":"hehe"};
}
wrongChangeName就类似于我们上面的method1,而rightChangeName类似于上面的method3。也就是说如果我们想在childScope中修改parentScope中某个属性的值,那么该属性一定不能是javascript基本数据类型,一定要是对象类型。而且不能直接通过=进行赋值修改,必须是调用对象的方法来修改。
希望本文所述对大家AngularJS程序设计有所帮助。
加载全部内容