微信小程序 利用css实现遮罩效果实例详解
人气:0微信小程序 利用css实现遮罩效果实例详解
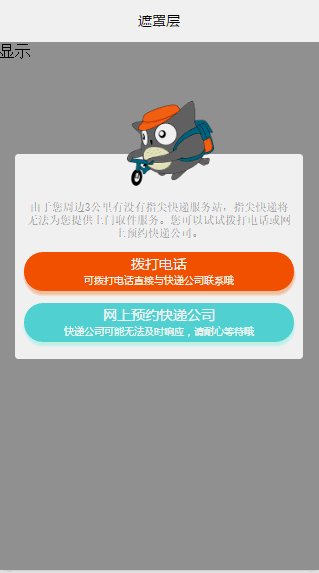
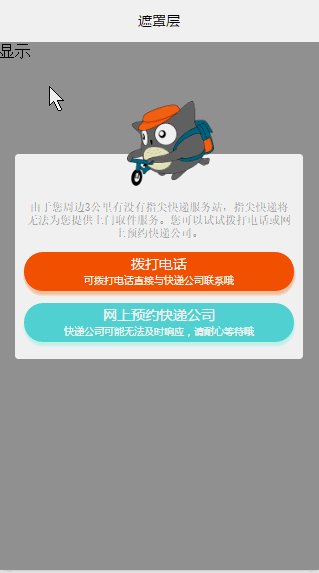
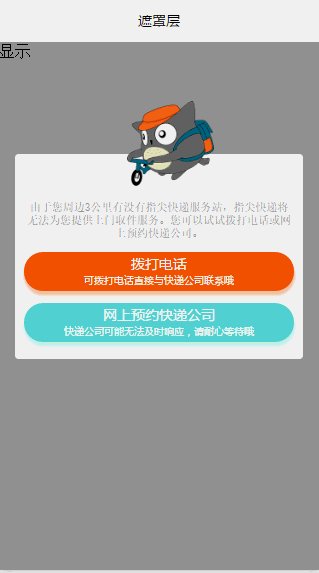
实现效果图:

如图所示,使用css实现小程序的遮罩效果,代码如下
js文件代码:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
flag: false
},
a: function(){
this.setData({flag: false})
},
b: function(){
this.setData({flag: true})
}
})
wxss文件代码:
.b1{position:fixed;width:100%;height:100%;top:0px;background:rgba(0,0,0,0.4);overflow: hidden;}
.t_w{position:relative;}
.b2{width: 90%;margin:35% auto;overflow: hidden;background-color: #fff;border-radius: 10rpx;}
.v1{margin:110rpx auto 30rpx auto;color:#999;font-size:28rpx;background-color: #fff;padding:0rpx 30rpx;text-align: center;}
.v2{background-color: #ff0000;padding:20rpx 0rpx;text-align: center;overflow: hidden;}
.v3{background-color: deepskyblue;padding:20rpx 0rpx;text-align: center;overflow: hidden;}
.p1{display: block;margin:10rpx auto;font-size: 34rpx;height:34rpx;line-height:34rpx;color: #ffffff;}
.p2{display: block;margin:10rpx auto;font-size: 24rpx;height:24rpx;line-height:24rpx;color: #ffffff;}
.t_image{width:204rpx;height:200rpx;position: absolute;top: -26%;left:40%;}
.t_image1{display:block;width:204rpx;height:200rpx;}
.btn1{border:1px solid transparent;outline:none;margin:0rpx auto;-webkit-appearance: none;-moz-appearance: none;height: 88rpx;line-height: 88rpx;width:630rpx;border-radius: 60rpx;font-family: '微软雅黑';font-size: 36rpx;color: #ffffff;cursor: pointer;background-color: #f05000;text-align: center;box-shadow:0rpx 10rpx 9rpx 0rpx rgba(240,80,0,0.35);
}
.btn2{margin:30rpx auto 40rpx auto;border:1px solid transparent;outline:none;-webkit-appearance: none;-moz-appearance: none;height: 88rpx;line-height: 88rpx;width:630rpx;border-radius: 60rpx;font-family: '微软雅黑';font-size: 36rpx;color: #ffffff;cursor: pointer;background-color: #5adad0;text-align: center;box-shadow:0rpx 10rpx 9rpx 0rpx rgba(90,218,208,0.35);
}
wxml文件代码:
<view class="b1" hidden="{{flag}}">
<view class="t_w">
<view class="t_image">
<image class="t_image1" src="../../images/qcm.png"></image>
</view>
<view class="b2">
<view class="v1">由于您周边3公里有没有指尖快递服务站,指尖快递将无法为您提供上门取件服务。您可以试试拨打电话或网上预约快递公司。</view>
<view class="btn1" bindtap="b">
<p class="p1">拨打电话</p>
<p class="p2">可拨打电话直接与快递公司联系哦</p>
</view>
<view class="btn2" bindtap="b">
<p class="p1">网上预约快递公司</p>
<p class="p2">快递公司可能无法及时响应,请耐心等待哦</p>
</view>
</view>
</view>
</view>
<view bindtap="a">显示</view>
到此位置,demo已经完成
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容