Vue.js实现表格动态增加删除的方法(附源码下载)
daimomo000 人气:0Vue.js
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
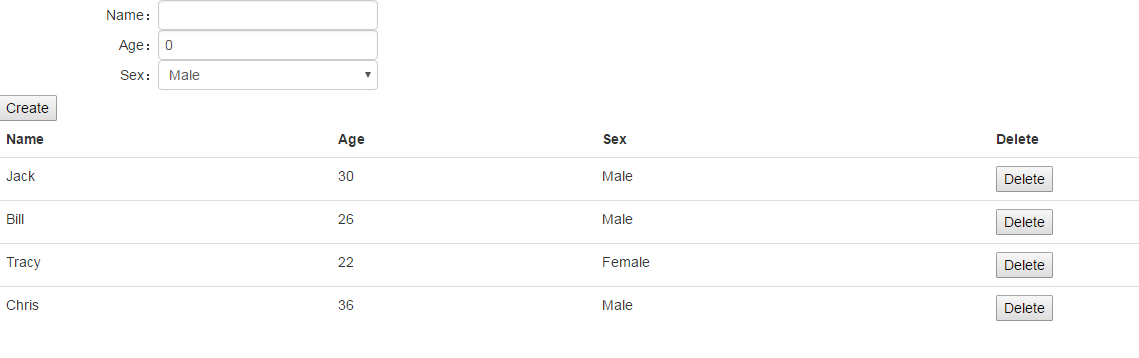
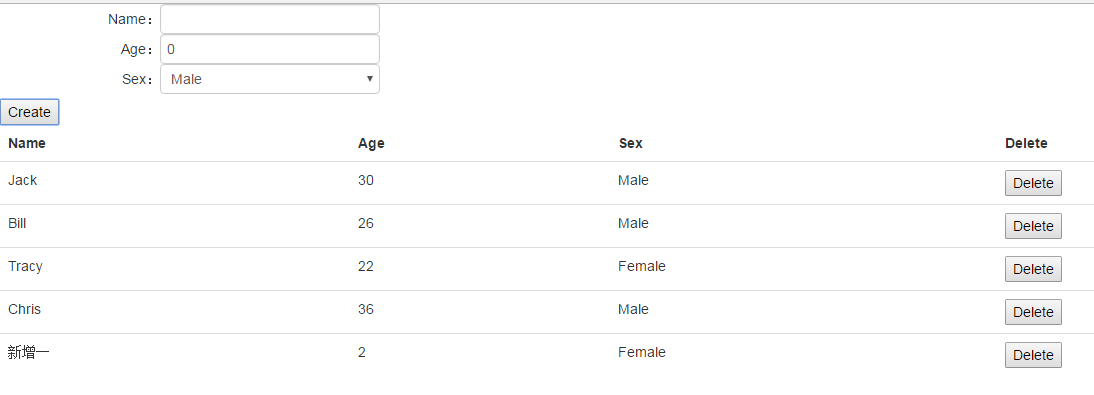
先来看看实现的效果:


下面的例子会用到bootstrap.min.css以及vue.js,都可以从网上下载(文末有完整源码下载提供)。
实例 源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue.js小demo</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<!-- 这是我们的view -->
<div class="col-md-6">
<div class="panel panel-default" id="app" >
<div class="panel-body form-horizontal">
<div class="form-group">
<label class="col-md-2 control-label">Name:</label>
<div class="col-md-10">
<input type="text" class="form-control" v-model="newPerson.name"/>
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">Age:</label>
<div class="col-md-10">
<input type="text" class="form-control" v-model="newPerson.age">
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">Sex:</label>
<div class="col-md-10">
<select class="form-control" v-model="newPerson.sex">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</div>
</div>
<div class="form-group">
<label for=""></label>
<button class="col-md-offset-2" @click="createPerson">Create</button>
</div>
</div>
<div class="panel-body">
<table class="table text-center">
<thead>
<tr >
<th class="text-center">Name</th>
<th class="text-center">Age</th>
<th class="text-center">Sex</th>
<th class="text-center">Delete</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
<td><button @click="deletePerson($index)">Delete</button></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
//创建一个Vue实例或"ViewModel",它连接view与model
var vm = new Vue({
el: '#app',
data: {
newPerson: {
name: '',
age: 0,
sex: 'Male'
},
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
},
methods:{
createPerson: function(){
this.people.push(this.newPerson);
// 添加完newPerson对象后,重置newPerson对象
this.newPerson = {name: '', age: 0, sex: 'Male'}
},
deletePerson: function(index){
// 删一个数组元素
this.people.splice(index,1);
}
}
})
</script>
</html>
下载地址请点击 这里
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
加载全部内容