jQuery实现鼠标悬停3d菜单展开动画效果
roucheng 人气:0竖直的主菜单贴着页面左侧,当光标移入菜单项时,以3D动画的方式弹出对应的二级菜单。
采用jQuery和CSS3实现。支持Chrome,火狐,Edge等浏览器。
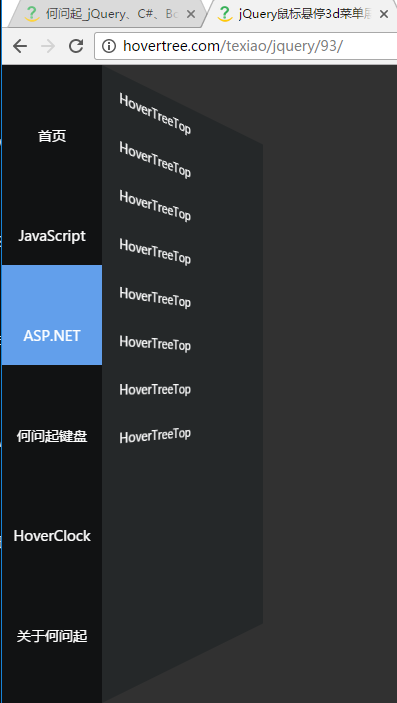
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<title>jQuery鼠标悬停3d菜单展开动画 - 何问起</title><base target="_blank" />
<link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/jquery/93/css/index.css">
</head>
<body>
<div class="wrap">
<div class="logo">
<h1><a href="javascript:;" target="_self"><img src="http://hovertree.com/themes/hvtimages/hovertree.png"></a></h1>
</div>
<p>鼠标移入侧边栏,二级菜单3D展开<br/>鼠标hover背景变色<br />鼠标移入二维码背景变色</p>
<div style="text-align:center;margin:50px 0; font-size:20px; color:#ffffff;" >
<a href="http://hovertree.com/">何问起</a>
<a href="http://hovertree.com/h/bjag/clwkm5fc.htm" >说明</a>
</div>
</div>
<div class="nav-main">
<div class="nav-box">
<div class="nav">
<ul class="nav-ul">
<li><a href="http://hovertree.com" class="home"><span>首页</span></a></li>
<li><a href="http://hovertree.com/h/bjaf/lxsexx3m.htm" class="develop"><span>JavaScript</span></a></li>
<li><a href="http://hovertree.com/h/bjaf/l3c6nm7b.htm" class="wechat"><span>ASP.NET</span></a></li>
<li><a href="http://hovertree.com/h/bjag/hxti6to6.htm" class="case"><span>何问起键盘</span></a></li>
<li><a href="http://hovertree.com/h/bjaf/ati6k7yk.htm" class="news"><span>HoverClock</span></a></li>
<li><a href="http://hovertree.com/about/" class="contact"><span>关于何问起</span></a></li>
</ul>
</div>
<div class="nav-slide">
<div class="nav-slide-o"></div>
<div class="nav-slide-o">
<ul>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
</ul>
</div>
<div class="nav-slide-o">
<ul>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
</ul>
</div>
<div class="nav-slide-o">
<ul>
<li><a href="http://hovertree.com/tiku/"><span>何问起题库</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何问起题库</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何问起题库</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何问起题库</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何问起题库</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何问起题库</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何问起题库</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何问起题库</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>何问起题库</span></a></li>
</ul>
</div>
<div class="nav-slide-o">
<ul>
<li><a href="http://hovertree.com/menu/texiao/"><span>网页特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>网页特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>网页特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>网页特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>网页特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>网页特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>网页特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>网页特效</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>网页特效</span></a></li>
</ul>
</div>
<div class="nav-slide-o"></div>
</div>
</div>
</div>
<script type="text/javascript" src="http:/https://img.qb5200.com/download-x/down.hovertree.com/jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function(){
var thisTime;
$('.nav-ul li').mouseleave(function(even){
thisTime = setTimeout(thisMouseOut,1000);
})
$('.nav-ul li').mouseenter(function(){
clearTimeout(thisTime);
var thisUB = $('.nav-ul li').index($(this));
if($.trim($('.nav-slide-o').eq(thisUB).html()) != "")
{
$('.nav-slide').addClass('hover');
$('.nav-slide-o').hide();
$('.nav-slide-o').eq(thisUB).show();
}
else{
$('.nav-slide').removeClass('hover');
}
})
function thisMouseOut(){
$('.nav-slide').removeClass('hover');
}
$('.nav-slide').mouseenter(function(){
clearTimeout(thisTime);
$('.nav-slide').addClass('hover');
})
$('.nav-slide').mouseleave(function(){
$('.nav-slide').removeClass('hover');
})
})
</script>
</body>
</html>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!
加载全部内容