JavaScript日期对象(Date)基本用法示例
books1958 人气:0本文实例讲述了JavaScript日期对象(Date)基本用法。分享给大家供大家参考,具体如下:
1.获取当前日期:
document.write("Current time: "+new Date());
2.获取时间戳(毫秒):
document.write(new Date().getTime());
3.设置年月日(年为必选,月日为可选):
var d = new Date();
d.setFullYear(2016,3,16)
document.write(d);
document.write("<br/>");
document.write(d.getTime());
4.返回当前星期几:
document.write(new Date().getDay())
5.日期对象的比较:
function compareDate(){
var oneday = new Date();
oneday.setFullYear(2016,2,26);
var currentday = new Date();
if (oneday<currentday){
alert("before");
}else{
alert("after");
}
}
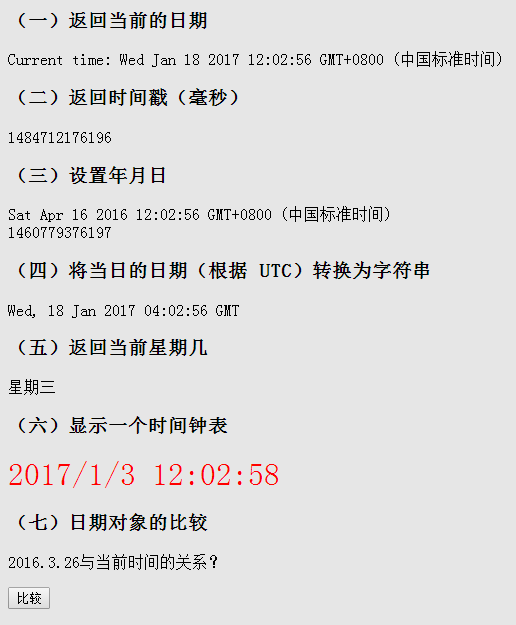
效果图:

示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>Javascript 日期对象</title>
<head>
<style>
body {background-color:#e6e6e6}
</style>
</head>
<body onload="startTime()">
<h3>(一)返回当前的日期</h3>
<script>
document.write("Current time: "+new Date());
</script>
<h3>(二)返回时间戳(毫秒)</h3>
<script>
document.write(new Date().getTime());
</script>
<h3>(三)设置年月日</h3>
<script>
var d = new Date();
d.setFullYear(2016,3,16)
document.write(d);
document.write("<br/>");
document.write(d.getTime());
</script>
<h3>(四)将当日的日期(根据 UTC)转换为字符串</h3>
<script>
var d2 = new Date()
document.write (d2.toUTCString())
</script>
<h3>(五)返回当前星期几</h3>
<script>
var d3=new Date()
var weekday=new Array(7)
weekday[0]="星期日"
weekday[1]="星期一"
weekday[2]="星期二"
weekday[3]="星期三"
weekday[4]="星期四"
weekday[5]="星期五"
weekday[6]="星期六"
document.write(weekday[d3.getDay()])
</script>
<h3>(六)显示一个时间钟表</h3>
<p id = "time_text"></p>
<script>
function startTime(){
var today = new Date();
var y = today.getFullYear();
var M = today.getMonth()+1;
var day = today.getDay();
var h = today.getHours();
var m = today.getMinutes();
var s = today.getSeconds();
m = checkTime(m);
s = checkTime(s);
var content = (y+"/"+M+"/"+day+" "+h+":"+m+":"+s).fontsize(6).fontcolor("red");
document.getElementById("time_text").innerHTML = content;
setTimeout("startTime()",500);
}
function checkTime(i){
if(i<10){
return "0"+i;
}
return i;
}
</script>
<h3>(七)日期对象的比较</h3>
<p>2016.3.26与当前时间的关系?</p>
<button onclick = "compareDate()">比较</button>
<script>
function compareDate(){
var oneday = new Date();
oneday.setFullYear(2016,2,26);
var currentday = new Date();
if (oneday<currentday){
alert("before");
}else{
alert("after");
}
}
</script>
</body>
</html>
PS:这里再为大家推荐几款时间及日期相关工具供大家参考使用:
在线秒表工具:
http://tools.softyun.net/bianmin/miaobiao
Unix时间戳(timestamp)转换工具:
http://tools.softyun.net/code/unixtime
在线世界各地时间查询:
http://tools.softyun.net/zhuanhuanqi/worldtime
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容