微信小程序开发(一) 微信登录流程详解
码小白 人气:0最近在研究微信小程序开发,非常有意思的一个东西。花了一点时间写了一个微信的登录流程,包括后端接口和小程序代码。
做过微信登录的都知道,我们需要一个标识来记录用户的身份的唯一性,在微信中unionId就是我们所需要的记录唯一ID,那么如何拿到unionId就成了关键,我将项目分为小程序和 后台PHP代码两部分来讲。
先从我们的小程序代码开始

简单的说一下我们小程序的js代码登录流程
login ->获取code ->getUserInfo获取iv和encryptedData ->传给自己的服务器处理 ->返回给小程序结果
var API_URL = "自己的服务器地址";
Page({
onLoad: function () {
console.log("iv");
wx.login({//login流程
success: function (res) {//登录成功
if (res.code) {
var code = res.code;
wx.getUserInfo({//getUserInfo流程
success: function (res2) {//获取userinfo成功
console.log(res2);
var encryptedData = encodeURIComponent(res2.encryptedData);//一定要把加密串转成URI编码
var iv = res2.iv;
//请求自己的服务器
Login(code,encryptedData,iv);
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
}
})
code:服务器用来获取sessionKey的必要参数。
IV:加密算法的初始向量,encryptedData:加密过的字符串。
把code iv encryptedData 传递给我们的服务器
function Login(code,encryptedData,iv){ console.log('code='+code+'&encryptedData='+encryptedData+'&iv='+iv);
//创建一个dialog
wx.showToast({
title: '正在登录...',
icon: 'loading',
duration: 10000
});
//请求服务器
wx.request({
url: API_URL,
data: {
code:code,
encryptedData:encryptedData,
iv:iv
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/json'
}, // 设置请求的 header
success: function (res) {
// success
wx.hideToast();
console.log('服务器返回'+res.data);
},
fail: function () {
// fail
// wx.hideToast();
},
complete: function () {
// complete
}
})
}
看文档的话,应该知道,我们所需要的unionId就在encryptedData中,所以服务器需要这些信息来把unionId解析出来。
服务器处理逻辑
我php用的是laravel框架
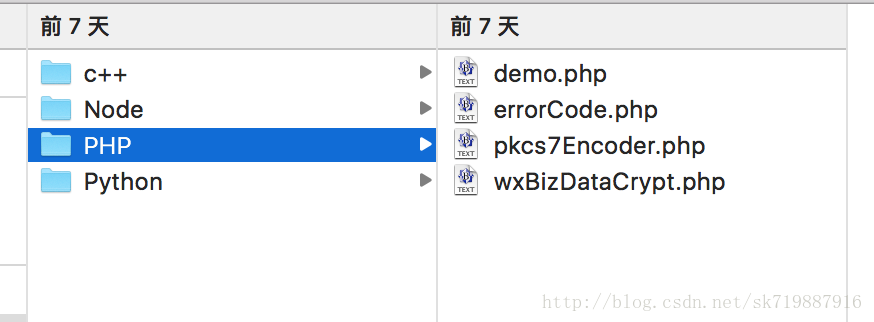
先下载微信的解密demo

这里我选择的是PHP代码,把除了demo外的三个class文件,放入我们自己的项目,以后后面调用。
这里讲解一下服务器的处理流程:
通过微信的https://api.weixin.qq.com/sns/jscode2session接口获取seesionKey,然后在通过sessionKey和iv来解密encryptedData数据获取UnionID。
/**
* 登录
*
* @return Response
*/
public function weixinlogin( $user_id=null )
{
global $App_Error_Conf,$Gift_Ids,$Server_Http_Path,$Is_Local,$Test_User,$Good_Vcode,$WeiXin_Xd_Conf;
$validator_result = input_validator(array('code','iv','encryptedData'));
if(!empty($validator_result)){
return response($validator_result);
}
$js_code = $_REQUEST['code'];
$encryptedData = $_REQUEST['encryptedData'];
$iv = $_REQUEST['iv'];
$appid = $WeiXin_Xd_Conf['appid'];
$secret = $WeiXin_Xd_Conf['secret'];
$grant_type = $WeiXin_Xd_Conf['grant_type'];
//从微信获取session_key
$user_info_url = $WeiXin_Xd_Conf['code2session_url'];
$user_info_url = sprintf("%s?appid=%s&secret=%s&js_code=%s&grant_type=%",$user_info_url,$appid,$secret,$js_code,$grant_type);
$weixin_user_data = json_decode(get_url($user_info_url));
$session_key = $weixin_user_data->session_key;
//解密数据
$data = '';
$wxBizDataCrypt = new WXBizDataCrypt($appid, $session_key);
$errCode=$wxBizDataCrypt>decryptData($appid,$session_key,$encryptedData, $iv, $data );
最后拿到的这个 data就是我们解密后的encryptedData里面会包含unionId。
这样简单登录就实现了!以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容