详解网站中图片日常使用以及优化手法
beidan 人气:0前言: 最近新到一个团队,才意识到基础的薄弱,牛人遍地,还是好好学习,天天向上。
一直都觉得网站优化的重点是图片,图片的使用也是博大精深。有必要总结一下图片的日常使用以及优化手法~
总的来说,图片的使用分为background和img两种,而优化方向来说分为减少请求,减少大小和清晰度 三个方面
一. background和img的区别:
日常开发中使用的场景区别:
img是内容部分的东西,background-image是修饰性的东西。
加载方式的区别:
在网页加载的过程中,以css背景图存在的图片background-image会等到结构加载完成(网页的内容全部显示以后)才开始加载,
而html中的标签img是网页结构(内容)的一部分会在加载结构的过程中加载,换句话讲,网页会先加载标签img的内容,再加载背景图片background-image,如果你用引入了一个很大的图片,那么在这个图片下载完成之前,img后的内容都不会显示。而如果用css来引入同样的图片,网页结构和内容加载完成之后,才开始加载背景图片,不会影响你浏览网页内容。
二. 平时使用图片有以下几种方式:
1. 图片内联 (base 64) 减少http请求
2. 图片雪碧图(多张图片合并) 减少http请求
3. webp 在压缩方面比 JPEG 格式更优越,并能节省大量的服务器带宽资源和数据空间。与 JPEG 相同,WebP 也是一种有损压缩,主要优势在于高效率。在质量相同的情况下,WebP 格式图像的体积要比 JPEG 格式图像小 40%。
4. svg
三. 日常图片展示主要有以下三种形式
1.普通图片
顾名思义,非常普通的图片,不需要因为屏幕扩张或者缩小改变宽度以及高度, 以京东手机网站为例,常见于以下布局
不管在任何手机下面,该图片都是以100*100的形式展示,对于这种图片,可以直接给一个宽度100,高度100,处理起来也非常简单粗暴

2.图片的宽高比
此种常见于响应式网站,以下为京东手机网站举例
在iphone5 及320*568的手机上,该图片显示的宽度和高度分别如下

在iphone6 即375*667的手机上,该图片显示的宽度和高度分别如下

不难看出,上面的宽高比实际上为同一个数值,这样既可以保证该图片适配屏幕,又不让图片变形,因为这种场景,也产生了以下需求
1.列表是响应式的,在不同浏览器下要自适应宽度高度
2.图片在自适应中,图片的长宽比要保持不变
在实际开发中,我们通常会设置图片的宽度为百分比来满足自适应,不设置高度来满足长宽比不变,但是这样又会出现一种问题,在图片没有加载出来的时候,浏览器是无法计算出图片的实际尺寸的,当图片加载出来后,再把容器撑高,造成页面抖动
优化方案:
1. 首先,按照往例,先上一个知识点
块级元素(div,p)的padding设置为百分比的时候,是按照父级块的宽度来定的,所以由padding(padding-top/padding-bottom)来撑开容器高度,而不是height,保证了容器的宽高比例。图片在绝对定位于块级元素(div,p)下面即可。
代码实现:
.placeholder{
height: 0;
padding-bottom: 56.25%; /* 16:9 */
position: relative;
width: 100%;
}
.placeholder .img{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
3.背景图片
background这个属性花样很多,也很杂,常见的有以下几种
- background-color
- background-position
- background-size
- background-repeat
- background-attachment
- background-image
在定义背景属性的时候,可以分开对单个属性进行赋值,通常建议使用下面这个属性,而不是分别使用单个属性,因为需要键入的字母也更少。
body{
background: #00FF00 url(bgimage.gif) no-repeat fixed top;
// background: color url() repeat attachment position
}
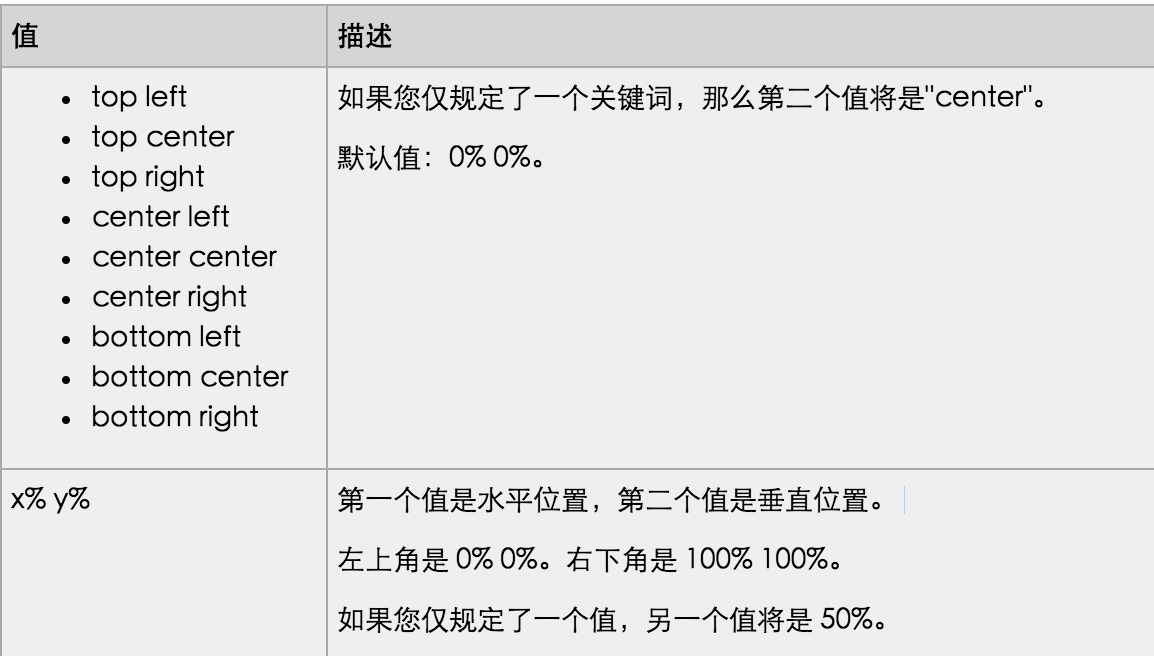
1. background-position 属性 这个属性设置背景原图像的位置
常见使用的值:顺序方面,首先是 x 轴,其次是 y 轴,

2.background-repeat 比较简单,设置背景图片是否重复
3.background-size 在响应式布局中背景图片上用得比较多的一个属性
兼容性:
- 安卓4.3- 不支持将background,所以必须单独申明这个样式 [所以background-size一般不写进background中,而是单独 background-size:]
- 安卓4.3- 不支持contain
常见属性: auto ,cover,contain, 100%


从上图可以看到,contain其实等同于background-size: 100% auto;cover等同background-size: auto 100%。
但是,如果背景图像是一张纵向的图(高>宽),那么cover应该等同于background-size: 100% auto;contain等同background-size: auto 100%。
在实际开发中,最常用到的值是cover,如果容器已经有了宽高(当然这里的宽高是指可以随着机型变化的),比如全屏,我们就直接用cover了;而如果容器没有宽高,那就又回到了第二个问题(图片的宽高比),我们可以使用图片或者把设置背景图的这个容器设置成我们图片的宽高比,那样再使用cover或contain都可以。
四. 优化方法:
1. 减少请求
将图片变成base64内联图片, 合并成雪碧图,
以上2种方法在目前一些流行的自动化构建工具都会自动帮忙生成,使用非常方便
适用对象: 不经常改变的icon小图标
2. 减少大小
压缩图片,使用webp格式图片
3.提高清晰度
由于目前的手机高清度越来越高,日常开发中使用2倍图,3倍图的方法
常见优化方法:
1.图片懒加载
优点:通常应用于图片比较多的网页,如果一个页面图片比较多,且页面高度或宽度有好几屏,页面初次加载时,只显示可视区域的图片,当页面滚动的时候,图片进入了可视区域再进行加载,这样可以显著的提高页面的加载速度,更少的图片并发请求数也可以减轻服务器的压力。
懒加载有多种场景,但原理都是一样的。以下举例滚动懒加载。
原理:将图片的真实地址缓存在一个自定义的属性(lazy-src)中,而src地址使用一个1×1的全透明的占位图片来代替,当然占位图片也可以是其他的图片。
github源码: https://github.com/beidan/lazeLoadImg
2.图片预加载
基于用户行为的预加载就是,虽然在用户看不到的时候加载了,但是,用户却有更大或者说很大的概率会看到此图。
后续再对这个进行详细的说明~
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!
加载全部内容