bootstrap导航栏、下拉菜单、表单的简单应用实例解析
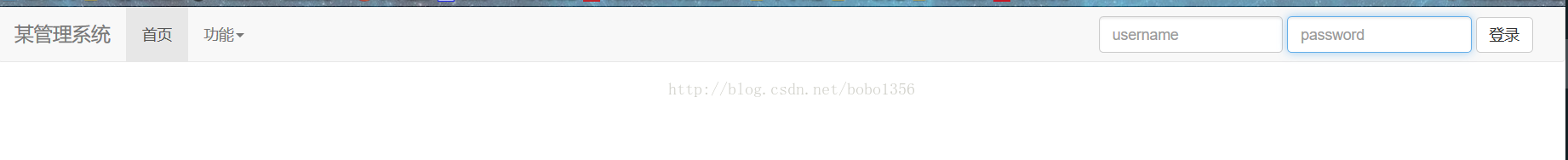
bobo1356 人气:0制作效果图如下:

代码如下(以后做东西可以改改就能直接用):
<!DOCTYPE html>
<html lang="zh-cn">
<head> <meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello World</title>
<link rel='stylesheet' href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">某管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">功能<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li class="disabled"><a href="#">业务功能</a></li>
<li><a href="#">信息建立</a></li>
<li><a href="#">信息查询</a></li>
<li><a href="#">信息管理</a></li>
<li class="divider"></li>
<li class="disabled"><a href="#">系统设置</a></li>
<li><a href="#">设置</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="username">
<input type="password" class="form-control" placeholder="password">
</div>
<button type="submit" class="btn btn-default">登录</button>
</form>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<script src='http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js'></script>
<script src='http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
</body>
</html>
以上所述是小编给大家介绍的bootstrap导航栏、下拉菜单、表单的简单应用实例解析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容