jQuery和CSS仿京东仿淘宝列表导航菜单
小伍 人气:0以前看着京东,淘宝的导航做的真好,真想哪一天自己也能做出来这么漂亮功能全的导航菜单。今天弄了一下午终于自制成功,主要使用jQuery和CSS,实现功能基本和京东一样。
功能介绍:
1、鼠标停留导航;
2、根据子列表的高度,自动调整对齐方式(顶端对齐/父类目对齐);
3、父子类目样式一致。
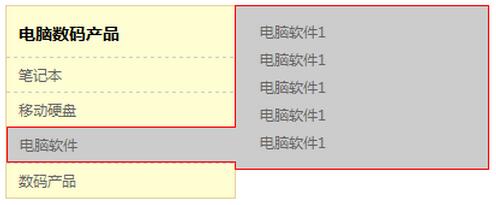
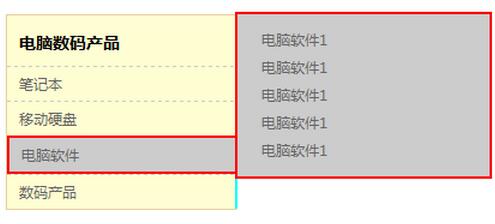
功能截图:

源代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta name="keywords" content=" keywords" />
<meta name="description" content="description" />
</head>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<style type="text/css">
body{font-size:12px}
ul,li{list-style-type:none;padding:0px}
.menu{width:190px;border:solid 1px #E5D1A1;background-color:#FFFDD2}
.optn{width:190px;line-height:28px;border-top:dashed 1px #ccc;z-index:100;position:relative}
.content{padding-top:10px;clear:left}
a{text-decoration:none;color:#666;padding:10px}
.optnFocus{background-color:#fff;font-weight:bold}
div{padding:10px}
div img{float:left;padding-right:6px}
span{padding-top:3px;font-size:14px;font-weight:bold;float:left}
.tip{width:190px;position:absolute;padding:10px;display:none;}
.tip li{line-height:23px}
.focus{border:solid 1px red;background-color:#ccc}
</style>
<body>
<script type="text/javascript">
$(function(){
$('.optn').bind({mouseover:function(){
var liTop = 12;
var liLeft = $(this).offset().left+$(this).width();
if(($(this).offset().top)>($(this).next('ul').height())){
liTop = $(this).offset().top;
}
$(this).css('border-right','0');
$(this).next('.tip').show().css({'left':liLeft+'px',top:liTop+'px'});
$(this).addClass('focus');
$(this).next('.tip').addClass('focus');
},mouseout:function(){
$(this).next('.tip').hide();
$(this).removeClass('focus');
}});
});
</script>
<ul>
<li class="menu">
<div>
<span>电脑数码产品</span>
</div>
<ul class="content">
<li class="optn"><a href="#">笔记本</a></li>
<ul class="tip">
<li><a href="#">笔记本1</a></li>
<li><a href="#">笔记本1</a></li>
<li><a href="#">笔记本1</a></li>
<li><a href="#">笔记本1</a></li>
<li><a href="#">笔记本1</a></li>
</ul><li class="optn"><a href="#">移动硬盘</a></li>
<ul class="tip">
<li><a href="#">移动硬盘1</a></li>
<li><a href="#">移动硬盘1</a></li>
<li><a href="#">移动硬盘1</a></li>
<li><a href="#">移动硬盘1</a></li>
<li><a href="#">移动硬盘1</a></li>
</ul><li class="optn"><a href="#">电脑软件</a></li>
<ul class="tip">
<li><a href="#">电脑软件1</a></li>
<li><a href="#">电脑软件1</a></li>
<li><a href="#">电脑软件1</a></li>
<li><a href="#">电脑软件1</a></li>
<li><a href="#">电脑软件1</a></li>
</ul><li class="optn"><a href="#">数码产品</a></li>
<ul class="tip">
<li><a href="#">数码产品1</a></li>
<li><a href="#">数码产品1</a></li>
<li><a href="#">数码产品1</a></li>
<li><a href="#">数码产品1</a></li>
<li><a href="#">数码产品1</a></li>
</ul>
</ul>
</li>
</ul>
<span></span>
</body>
</html>
遇到的问题及解决办法:
1、鼠标指针位置获取:
a、function(e){alert(e.pageX); alert(e.pageY);}//获取鼠标当前位置
b、获取元素的位置: $(this).offset().top $(this).offset().left//获取元素的位置
注:以上两种方法均在jQuery中适用,若使用JS中,需做适当改动
2、两个区块叠加时,边框处理问题:
需要的效果是:

但是现实的效果却是:

这个问题困扰了我半天,也在一个群里求救,一个好心的兄弟给我一段JS代码,结果我还是没用上,最后看了一个选项卡的实例,终于把这个问题搞定了。解决办法是:
人为加宽父菜单的宽度,然后把右边框设置成0,最后记得把父标签的放在最顶端显示
父菜单: border-right:0; z-index:100; position:relative; 宽度覆盖子菜单
子菜单: 和父菜单背景色一样
加载全部内容