浅谈JavaScript的计时器对象
人气:01、JavaScript计时器,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
1)一次性计时器:仅在指定的延迟时间之后触发一次。
2)间隔性触发计时器:每隔一定的时间间隔就触发一次。
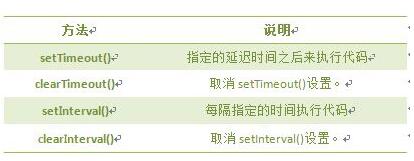
计时器方法:
1)setInterval() :在执行时,从载入页面后每隔指定的时间执行代码。

//语法
setInterval(代码,交互时间);
//参数说明:1. 代码:要调用的函数或要执行的代码串。2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
//返回值:一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
//调用函数格式:(假设有一个clock()函数):
setInterval("clock()",1000)
//或
setInterval(clock,1000)
//例子
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var int=setInterval(clock, 1000)//调用计时器
function clock(){
var time=new Date();
document.getElementById("clock").value = time;
}
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>
</html>
2)取消计时器clearInterval():clearInterval() 方法可取消由 setInterval() 设置的交互时间。
//语法
clearInterval(id_of_setInterval)
//参数说明:id_of_setInterval:由 setInterval() 返回的 ID 值。
//例子
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
function clock(){
var time=new Date();
document.getElementById("clock").value = time;
}
// 每隔100毫秒调用clock函数,并将返回值赋值给i
var i=setInterval("clock()",100);
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
<input type="button" value="Stop" onclick="clearInterval(i)" />
</form>
</body>
</html>
//每隔 100 毫秒调用 clock() 函数,并显示时间。当点击按钮时,停止时间
3) setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
//语法
setTimeout(代码,延迟时间);
//参数说明:1. 要调用的函数或要执行的代码串。2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
//例子1
//打开网页3秒后,在弹出一个提示框
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
setTimeout("alert('Hello!')", 3000 );
</script>
</head>
<body>
</body>
</html>
//例子2
//当按钮start被点击时,setTimeout()调用函数,在5秒后弹出一个提示框
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function tinfo(){
var t=setTimeout("alert('Hello!')",5000);
}
</script>
</head>
<body>
<form>
<input type="button" value="start" onClick="tinfo()">
</form>
</body>
</html>
//例子3
//创建一个运行于无穷循环中的计数器,需要编写一个函数来调用其自身。在下面的代码,当按钮被点击后,输入域便从0开始计数
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
var num=0;
function numCount(){
document.getElementById('txt').value=num;
num=num+1;
setTimeout("numCount()",1000);
}
</script>
</head>
<body>
<form>
<input type="text" id="txt" />
<input type="button" value="Start" onClick="numCount()" />
</form>
</body>
</html>
4) 取消计时器clearTimeout(), setTimeout()和clearTimeout()一起使用,停止计时器。
//语法
clearTimeout(id_of_setTimeout)
//参数说明:id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
//例子:添加了一个 "Stop" 按钮来停止这个计数器
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
var num=0,i;
function timedCount(){
document.getElementById('txt').value=num;
num=num+1;
i=setTimeout(timedCount,1000);
}
setTimeout(timedCount,1000);
function stopCount(){
clearTimeout(i);
}
</script>
</head>
<body>
<form>
<input type="text" id="txt">
<input type="button" value="Stop" onClick="stopCount()">//停止按钮
</form>
</body>
</html>
setinterval与settimeout区别:
1)因为setTimeout(表达式,延时时间)在执行时,是在载入后延迟指定时间后,去执行一次表达式,记住,次数是一次;而setInterval(表达式,交互时间)则不一样,它从载入后,每隔指定的时间就执行一次表达式 所以,完全是不一样的
2)很多人习惯于将setTimeout包含于被执行函数中,然后在函数外再次使用setTimeout来达到定时执行的目的;这样,函数外的setTimeout在执行函数时再次触发setTimeout从而形成周而复始的定时效果。
3)使用的时候各有各的优势,使用setInterval,需要手动的停止tick触发。而使用方法中嵌套setTimeout,可以根据方法内部本身的逻辑不再调用setTimeout就等于停止了触发。
//setTimeout例子
showTime();
function showTime(){
var day = new Date();
alert("时间是: " + day.toString());
setTimeout("showTime()", 1000);
}
//setInterval例子
setInterval("showTime()", 1000);
function showTime(){
var day = new Date();
alert("时间是: " + day.toString());
}
这两种方法可能看起来非常像,而且显示的结果也会很相似,不过两者的最大区别就是,setTimeout方法不会每隔1秒钟就执行一次showTime函数,它是在每次调用setTimeout后过1秒钟再去执行showTime函数。这意味着如果showTime函数的主体部分需要2秒钟执行完,那么整个函数则要每3秒钟才执行一次。而setInterval却没有被自己所调用的函数所束缚,它只是简单地每隔一定时间就重复执行一次那个函数。
如果要求在每隔一个固定的时间间隔后就精确地执行某动作,那么最好使用setInterval,而如果不想由于连续调用产生互相干扰的问题,尤其是每次函数的调用需要繁重的计算以及很长的处理时间,那么最好使用setTimeout。
如果对计时函数不加以处理,那么setInterval将会持续执行相同的代码,一直到浏览器窗口关闭,或者用户转到了另外一个页面为止。不过还是有办法可以终止setTimeout和setInterval函数的执行。
以上就是小编为大家带来的浅谈JavaScript的计时器对象全部内容了,希望大家多多支持~
加载全部内容