关于JS Lodop打印插件打印Bootstrap样式错乱问题的解决方案
Teln_小凯 人气:0关于Lodop打印是个很牛逼的打印插件,但是打印Bootstrap的样式的时候很恶心
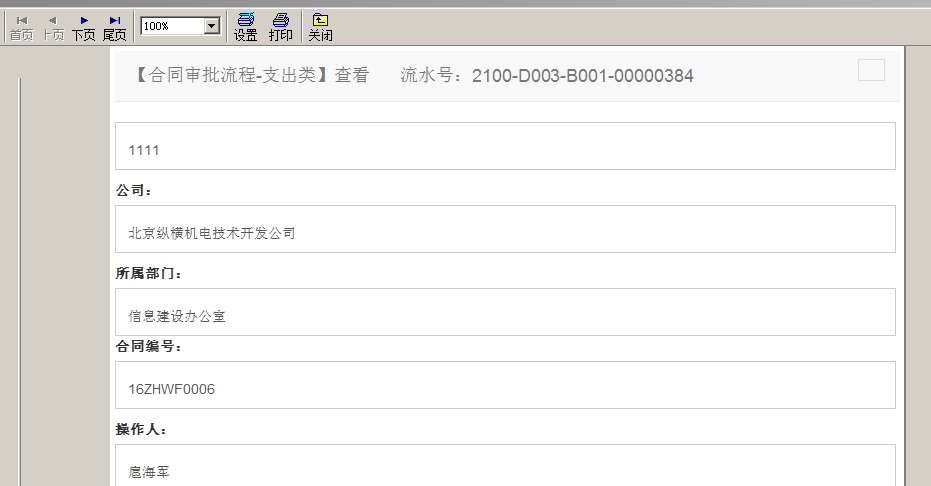
比如:页面是这样

打印之后的效果恶心的不要不要的

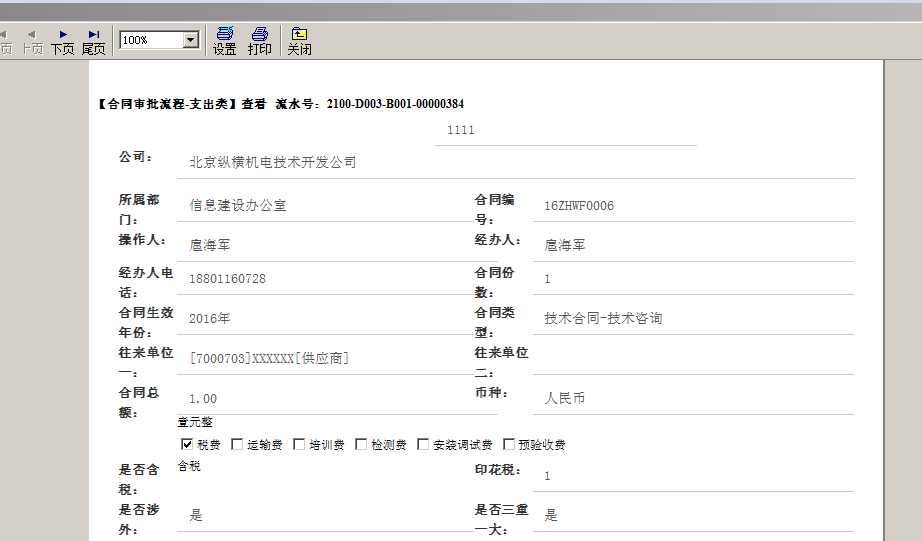
单独修改后的样式

出现这样的问题就是可能是bs把这个插件当做手机显示了,也可能是这样插件对bs集成不行
lodop对常规html+css还是不错的,下面丢上bs版的代码
控件对应html+js使用代码
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="PrintControl.ascx.cs" Inherits="Zemt.Process.Web.UserControl.Print.PrintControl" %>
<li class="active"><a href="javascript:void(0);" onclick="printHtml();">实时打印</a></li>
<li> </li>
<script src="../../UserControl/Print/JS/LodopFuncs.js"></script>
<script type="text/javascript">
function printHtml()
{
//LODOP = getLodop();
//LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_完整全页");
//LODOP.ADD_PRINT_HTM(10, 10, "100%", "100%", "<!DOCTYPE html>" + document.getElementsByTagName("html")[0].innerHTML);
//LODOP.PREVIEW();
LODOP = getLodop();
LODOP.PRINT_INIT("页面打印");
var strStyleCSS = "";
strStyleCSS += "<link href='../../UserControl/Print/CSS/bootstrapPrint.css' type='text/css' rel='stylesheet'>";
LODOP.ADD_PRINT_HTM(5, 5, "100%", "100%", strStyleCSS + "<body leftmargin=0 topmargin=0>" + document.getElementById('aspnetForm').innerHTML + "</body>");
LODOP.SET_PREVIEW_WINDOW(1, 0, 0, 0, 0, "");
LODOP.SET_PRINT_MODE("PRINT_PAGE_PERCENT", "100%");
LODOP.PREVIEW();
}
</script>
js:
var CreatedOKLodop7766 = null;
//====判断是否需要安装CLodop云打印服务器:====
function needCLodop() {
try {
var ua = navigator.userAgent;
if (ua.match(/Windows\sPhone/i) != null) return true;
if (ua.match(/iPhone|iPod/i) != null) return true;
if (ua.match(/Android/i) != null) return true;
if (ua.match(/Edge\D?\d+/i) != null) return true;
var verTrident = ua.match(/Trident\D?\d+/i);
var verIE = ua.match(/MSIE\D?\d+/i);
var verOPR = ua.match(/OPR\D?\d+/i);
var verFF = ua.match(/Firefox\D?\d+/i);
var x64 = ua.match(/x64/i);
if ((verTrident == null) && (verIE == null) && (x64 !== null))
return true; else
if (verFF !== null) {
verFF = verFF[0].match(/\d+/);
if ((verFF[0] >= 42) || (x64 !== null)) return true;
} else
if (verOPR !== null) {
verOPR = verOPR[0].match(/\d+/);
if (verOPR[0] >= 32) return true;
} else
if ((verTrident == null) && (verIE == null)) {
var verChrome = ua.match(/Chrome\D?\d+/i);
if (verChrome !== null) {
verChrome = verChrome[0].match(/\d+/);
if (verChrome[0] >= 42) return true;
};
};
return false;
} catch (err) { return true; };
};
//====页面引用CLodop云打印必须的JS文件:====
if (needCLodop()) {
var head = document.head || document.getElementsByTagName("head")[0] || document.documentElement;
var oscript = document.createElement("script");
oscript.src = "http://localhost:8000/CLodopfuncs.js?priority=1";
head.insertBefore(oscript, head.firstChild);
//引用双端口(8000和18000)避免其中某个被占用:
oscript = document.createElement("script");
oscript.src = "http://localhost:18000/CLodopfuncs.js?priority=0";
head.insertBefore(oscript, head.firstChild);
};
//====获取LODOP对象的主过程:====
function getLodop(oOBJECT, oEMBED) {
var strHtmInstall = "<br><font color='#FF00FF'>打印控件未安装!点击这里<a href='http://113.10.155.131/install_lodop32.zip' target='_self'>执行安装</a>,安装后请刷新页面或重新进入。</font>";
var strHtmUpdate = "<br><font color='#FF00FF'>打印控件需要升级!点击这里<a href='http://113.10.155.131/install_lodop32.zip' target='_self'>执行升级</a>,升级后请重新进入。</font>";
var strHtm64_Install = "<br><font color='#FF00FF'>打印控件未安装!点击这里<a href='http://113.10.155.131/install_lodop64.zip' target='_self'>执行安装</a>,安装后请刷新页面或重新进入。</font>";
var strHtm64_Update = "<br><font color='#FF00FF'>打印控件需要升级!点击这里<a href='http://113.10.155.131/install_lodop64.zip' target='_self'>执行升级</a>,升级后请重新进入。</font>";
var strHtmFireFox = "<br><br><font color='#FF00FF'>(注意:如曾安装过Lodop旧版附件npActiveXPLugin,请在【工具】->【附加组件】->【扩展】中先卸它)</font>";
var strHtmChrome = "<br><br><font color='#FF00FF'>(如果此前正常,仅因浏览器升级或重安装而出问题,需重新执行以上安装)</font>";
var strCLodopInstall = "<br><font color='#FF00FF'>CLodop云打印服务(localhost本地)未安装启动!点击这里<a href='http://www.lodop.nethttps://img.qb5200.com/download-x/download/Lodop6.215_CLodop2.090.zip' target='_self'>执行安装</a>,安装后请刷新页面。</font>";
var strCLodopUpdate = "<br><font color='#FF00FF'>CLodop云打印服务需升级!点击这里<a href='http://www.lodop.nethttps://img.qb5200.com/download-x/download/Lodop6.215_CLodop2.090.zip' target='_self'>执行升级</a>,升级后请刷新页面。</font>";
var LODOP;
try {
var isIE = (navigator.userAgent.indexOf('MSIE') >= 0) || (navigator.userAgent.indexOf('Trident') >= 0);
if (needCLodop()) {
try { LODOP = getCLodop(); } catch (err) { };
if (!LODOP && document.readyState !== "complete") { alert("C-Lodop没准备好,请稍后再试!"); return; };
if (!LODOP) {
if (isIE) document.write(strCLodopInstall); else
document.documentElement.innerHTML = strCLodopInstall + document.documentElement.innerHTML;
return;
} else {
if (CLODOP.CVERSION < "2.0.9.0") {
if (isIE) document.write(strCLodopUpdate); else
document.documentElement.innerHTML = strCLodopUpdate + document.documentElement.innerHTML;
};
if (oEMBED && oEMBED.parentNode) oEMBED.parentNode.removeChild(oEMBED);
if (oOBJECT && oOBJECT.parentNode) oOBJECT.parentNode.removeChild(oOBJECT);
};
} else {
var is64IE = isIE && (navigator.userAgent.indexOf('x64') >= 0);
//=====如果页面有Lodop就直接使用,没有则新建:==========
if (oOBJECT != undefined || oEMBED != undefined) {
if (isIE) LODOP = oOBJECT; else LODOP = oEMBED;
} else if (CreatedOKLodop7766 == null) {
LODOP = document.createElement("object");
LODOP.setAttribute("width", 0);
LODOP.setAttribute("height", 0);
LODOP.setAttribute("style", "position:absolute;left:0px;top:-100px;width:0px;height:0px;");
if (isIE) LODOP.setAttribute("classid", "clsid:2105C259-1E0C-4534-8141-A753534CB4CA");
else LODOP.setAttribute("type", "application/x-print-lodop");
document.documentElement.appendChild(LODOP);
CreatedOKLodop7766 = LODOP;
} else LODOP = CreatedOKLodop7766;
//=====Lodop插件未安装时提示下载地址:==========
if ((LODOP == null) || (typeof (LODOP.VERSION) == "undefined")) {
if (navigator.userAgent.indexOf('Chrome') >= 0)
document.documentElement.innerHTML = strHtmChrome + document.documentElement.innerHTML;
if (navigator.userAgent.indexOf('Firefox') >= 0)
document.documentElement.innerHTML = strHtmFireFox + document.documentElement.innerHTML;
if (is64IE) document.write(strHtm64_Install); else
if (isIE) document.write(strHtmInstall); else
document.documentElement.innerHTML = strHtmInstall + document.documentElement.innerHTML;
return LODOP;
};
};
if (LODOP.VERSION < "6.2.1.5") {
if (needCLodop())
document.documentElement.innerHTML = strCLodopUpdate + document.documentElement.innerHTML; else
if (is64IE) document.write(strHtm64_Update); else
if (isIE) document.write(strHtmUpdate); else
document.documentElement.innerHTML = strHtmUpdate + document.documentElement.innerHTML;
return LODOP;
};
//===如下空白位置适合调用统一功能(如注册语句、语言选择等):===
LODOP.SET_LICENSES("", "13528A153BAEE3A0254B9507DCDE2839", "", "");
//===========================================================
return LODOP;
} catch (err) { alert("getLodop出错:" + err); };
};
css:
* {
font-size:12px;
}
.row {
display:block;
width:100%;
}
.row:before,
.row:after {
display: table;
content: " ";
}
.row:after {
clear: both;
}
.row:before,
.row:after {
display: table;
content: " ";
}
.row:after {
clear: both;
}
.control-label{
box-sizing: border-box;
color: rgb(51, 51, 51);
display: block;
font-size: 13px;
font-weight:bold;
line-height: 20px;
margin-bottom: 5px;
min-height: 1px;
padding-bottom: 0px;
padding-left: 0px;
padding-right: 0px;
padding-top: 0px;
position: relative;
background-color:white;
}
.table {
width:100%;
}
.modal, .fade {
visibility:hidden;
}
.container {
width:90%;
margin-left:3%;
}
.col-md-1,
.col-md-2,
.col-md-3,
.col-md-4,
.col-md-5,
.col-md-6,
.col-md-7,
.col-md-8,
.col-md-9,
.col-md-10,
.col-md-11 {
float: left;
}
.col-md-1 {
width: 8.333333333333332%;
}
.col-md-2 {
width: 16.666666666666664%;
}
.col-md-3 {
width: 25%;
}
.col-md-4 {
width: 33.33333333333333%;
}
.col-md-5 {
width: 41.66666666666667%;
}
.col-md-6 {
width: 50%;
}
.col-md-7 {
width: 58.333333333333336%;
}
.col-md-8 {
width: 66.66666666666666%;
}
.col-md-9 {
width: 75%;
}
.col-md-10 {
width: 83.33333333333334%;
}
.col-md-11 {
width: 91.66666666666666%;
}
.col-md-12 {
width: 100%;
}
.col-md-push-0 {
left: auto;
}
.col-md-push-1 {
left: 8.333333333333332%;
}
.col-md-push-2 {
left: 16.666666666666664%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-4 {
left: 33.33333333333333%;
}
.col-md-push-5 {
left: 41.66666666666667%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-7 {
left: 58.333333333333336%;
}
.col-md-push-8 {
left: 66.66666666666666%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-10 {
left: 83.33333333333334%;
}
.col-md-push-11 {
left: 91.66666666666666%;
}
.col-md-pull-0 {
right: auto;
}
.col-md-pull-1 {
right: 8.333333333333332%;
}
.col-md-pull-2 {
right: 16.666666666666664%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-4 {
right: 33.33333333333333%;
}
.col-md-pull-5 {
right: 41.66666666666667%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-7 {
right: 58.333333333333336%;
}
.col-md-pull-8 {
right: 66.66666666666666%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-10 {
right: 83.33333333333334%;
}
.col-md-pull-11 {
right: 91.66666666666666%;
}
.col-md-offset-0 {
margin-left: 0;
}
.col-md-offset-1 {
margin-left: 8.333333333333332%;
}
.col-md-offset-2 {
margin-left: 16.666666666666664%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-4 {
margin-left: 33.33333333333333%;
}
.col-md-offset-5 {
margin-left: 41.66666666666667%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-7 {
margin-left: 58.333333333333336%;
}
.col-md-offset-8 {
margin-left: 66.66666666666666%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-10 {
margin-left: 83.33333333333334%;
}
.col-md-offset-11 {
margin-left: 91.66666666666666%;
}
以上所述是小编给大家介绍的关于JS Lodop打印插件打印Bootstrap样式错乱问题的解决方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容