Vue.js 递归组件实现树形菜单(实例分享)
caihg 人气:0最近看了 Vue.js 的递归组件,实现了一个最基本的树形菜单。
项目结构:

main.js 作为入口,很简单:
import Vue from 'vue'
Vue.config.debug = true
import main from './components/main.vue'
new Vue({
el: '#app',
render: h => h(main)
})
它引入了一个组件 main.vue:
<template>
<div class="tree-menu">
<ul v-for="menuItem in theModel">
<my-tree :model="menuItem"></my-tree>
</ul>
</div>
</template>
<script>
var myData = [
{
'id': '1',
'menuName': '基础管理',
'menuCode': '10',
'children': [
{
'menuName': '用户管理',
'menuCode': '11'
},
{
'menuName': '角色管理',
'menuCode': '12',
'children': [
{
'menuName': '管理员',
'menuCode': '121'
},
{
'menuName': 'CEO',
'menuCode': '122'
},
{
'menuName': 'CFO',
'menuCode': '123'
},
{
'menuName': 'COO',
'menuCode': '124'
},
{
'menuName': '普通人',
'menuCode': '124'
}
]
},
{
'menuName': '权限管理',
'menuCode': '13'
}
]
},
{
'id': '2',
'menuName': '商品管理',
'menuCode': ''
},
{
'id': '3',
'menuName': '订单管理',
'menuCode': '30',
'children': [
{
'menuName': '订单列表',
'menuCode': '31'
},
{
'menuName': '退货列表',
'menuCode': '32',
'children': []
}
]
},
{
'id': '4',
'menuName': '商家管理',
'menuCode': '',
'children': []
}
];
import myTree from './common/treeMenu.vue'
export default {
components: {
myTree
},
data() {
return {
theModel: myData
}
}
}
</script>
该文件引入了树形组件 treeMenu.vue:
<template>
<li>
<span @click="toggle">
<i v-if="isFolder" class="icon" :class="[open ? 'folder-open': 'folder']"></i>
<i v-if="!isFolder" class="icon file-text"></i>
{{ model.menuName }}
</span>
<ul v-show="open" v-if="isFolder">
<tree-menu v-for="item in model.children" :model="item"></tree-menu>
</ul>
</li>
</template>
<script>
export default {
name: 'treeMenu',
props: ['model'],
data() {
return {
open: false,
isFolder: true
}
},
computed: {
isFolder: function() {
return this.model.children && this.model.children.length
}
},
methods: {
toggle: function() {
if (this.isFolder) {
this.open = !this.open
}
}
}
}
</script>
<style>
ul {
list-style: none;
}
i.icon {
display: inline-block;
width: 15px;
height: 15px;
background-repeat: no-repeat;
vertical-align: middle;
}
.icon.folder {
background-image: url(/src/assets/folder.png);
}
.icon.folder-open {
background-image: url(/src/assets/folder-open.png);
}
.icon.file-text {
background-image: url(/src/assets/file-text.png);
}
.tree-menu li {
line-height: 1.5;
}
</style>
就这么简单。这篇文章还真没什么可写的,权当记录吧。
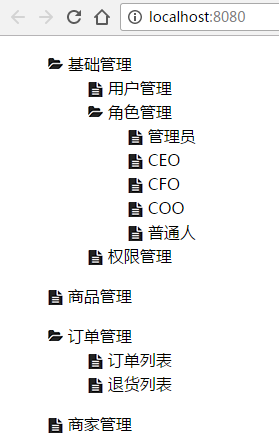
截图效果如下:

项目代码下载地址:http://xiazai.jb51.net/201612/yuanma/caihg-master_jb51.rar
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!
加载全部内容