Bootstrap Search Suggest使用例子
编码小王子 人气:0Bootstrap Search Suggest 官方说明文档如下:suggest说明文档
由于该文档没有详细说明怎么运用到实际的项目中,特别是怎么将数据库中的值显示到页面上,所以我再运用到项目中,遇到了很多的坑,为了大家更好使用该插件,也为了自己总结下所遇到的坑,特总结如下
一、项目框架
1.后台:spring+springmvc+mybatis
2.前台: bootstrap+jQuery+ajax
3.项目管理:maven
二、前台代码
1.html代码
<div class="content nav-version"> <table class="detail" style="margin-bottom:12px;"> <tr><td class="first-col"> <div class="row"> <div class="col-lg-12"> <div class="input-group" style="width: 100%; height: 17px; display: -webkit-box;"> <label style="margin-left: 13px;">用户名称:</label> <input id="userName" type="text" style="height: 22px;" /> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle"data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right" role="menu"></ul> </div> </div> </div> </div> </td></tr> </table> </div>
2,js代码,主要有2个js文件,一个是autoLoad.js,一个是bootstrap-suggest.js,autoLoad.js文件主要用于配置属性,bootstrap-suggest.js是系统文件
autoLoad.js代码如下:
(function() {
$("#userName").bsSuggest({
url: contextUrl +'/user/getuserName?d='+new Date().getTime(),
/https://img.qb5200.com/download-x/d='+new Date().getTime()主要是为了让每次输入的值都及时加载,不用也行
/*effectiveFields: ["userName", "shortAccount"],
searchFields: [ "shortAccount"],*/
/* data: {
userName: $("#userName").val()
}, */
effectiveFieldsAlias:{userName: "分类名称名称"},//有效字段别名
allowNoKeyword: false, // 是否允许无关键字时请求数据
ignorecase: true,//忽略大小写
showHeader: false,//显示 header
showBtn: false, //不显示下拉按钮
delayUntilKeyup: true, //获取数据的方式为 firstByUrl 时,延迟到有输入/获取到焦点时才请求数据
idField: "userName",
keyField: "userName"
}).on('onDataRequestSuccess', function (e, result) {
console.log('onDataRequestSuccess: ', result);
}).on('onSetSelectValue', function (e, keyword, data) {
console.log('onSetSelectValue: ', keyword, data);
}).on('onUnsetSelectValue', function () {
console.log("onUnsetSelectValue");
});
}());
bootstrap-suggest.js,autoLoad.js 代码,由于代码太多,给出下载地址,主要修改了2个地方,一个是
var ajaxParam = {
type: 'POST',
dataType: options.jsonp ? 'jsonp' : 'json',
timeout: 5000,
data:{"keyword":keyword}//添加data,用于post传递数据
};
另一个是,listStyle,添加了位置信息
listStyle: {
'position':'relative',
'margin-left':'-206px',
'margin-top':'26px',
'padding-top': 0,
'max-height': '375px',
'max-width': '800px',
'overflow': 'auto',
'width': 'auto',
'transition': '0.3s',
'-webkit-transition': '0.3s',
'-moz-transition': '0.3s',
'-o-transition': '0.3s'
},
三、controller层代码
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@RequestMapping(value="/getUserName",method = RequestMethod.POST)
@ResponseBody
public String getUserName(HttpServletRequest request,HttpServletResponse response){
String userName = request.getParameter("keyword");
String userNameList = userService.getUserName(userName);
return userNameList;
}
}
四、service层和实现层代码
public interface UserService {
String getUserName(String userName);
}
/**
* @author 李光光(编码小王子)
* @Email 826331692@jd.com
* @date 2016年12月19日 下午4:18:45
* @version 1.0
*/
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserDao userDao;
@Override
public String getUserName(String userName) {
String json="{\"message\": \"\",\"value\": [";
// if(!userName.isEmpty()){
List<String> list = userDao.getUserName(userName);
if(list != null && !list.isEmpty()){
for(int i=0;i<list.size;i++){
json+="{"+"\"userName\":"+"\""+list.get(i)+"\"" +"},";
}
json = json.substring(0,json.length()-1>0?json.length()-1:1);
json+="],\"code\": 200,\"redirect\": \"\"}";
return json;
}else{
json+="],\"code\": 400,\"redirect\": \"\"}";
return json;
}
}
}
五、dao层代码
public interface UserDao {
List<String> getUserName(@Param("userName")String userName);
}
六mapper层代码
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.orghttps://img.qb5200.com/download-x/dtd/mybatis-3-mapper.dtd" >
<mapper namespace=".....dao.UserDao" >
<!--根据输入的用户名类名查询相似的用户名 -->
<select id="getUserName" resultType="String">
select distinct userName
from user_table
where yn=1
<if test="userName != null and userName != ''">and userName like concat (#{userName},'%')</if>
limit 0,10
</select>
</mapper>
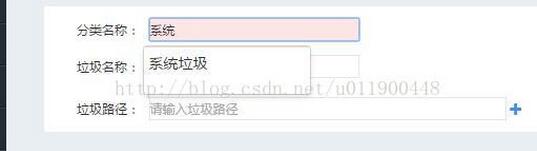
至此整个代码就完成了,效果如下

如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
加载全部内容