详解JavaScript时间处理之几个月前或几个月后的指定日期
Na_IWant 人气:0在平常项目开发过程中,经常会遇到需要在JavaScript中处理时间的情况,无非两种(1,逻辑处理 2,格式转换处理)。当然要说相关技术博,园子里闭着眼睛都能抓一把,但是我要做的是:既然有幸被我碰到了,就要尽可能的分析转化为自己最适合自己的东西,成为自己知识库的一部分;同时希望能帮助有需要的同学解决遇到的相关小问题。
时间逻辑处理
此类型常用需求为:推算几个月后(前)的今天的日期。
/**
*获取几个月前的输入日期
*{param:DateTime} date 输入日期(YYYY-MM-DD)
*{param:number } monthNum 月数
*/
GetPreMonthDay: function (date,monthNum)
{
var dateArr = date.split('-');
var year = dateArr[0]; //获取当前日期的年份
var month = dateArr[1]; //获取当前日期的月份
var day = dateArr[2]; //获取当前日期的日
var days = new Date(year, month, 0);
days = days.getDate(); //获取当前日期中月的天数
var year2 = year;
var month2 = parseInt(month) - monthNum;
if (month2 <=0) {
year2 = parseInt(year2) - parseInt(month2 / 12 == 0 ? 1 : parseInt(month2) / 12);
month2 = 12 - (Math.abs(month2) % 12);
}
var day2 = day;
var days2 = new Date(year2, month2, 0);
days2 = days2.getDate();
if (day2 > days2) {
day2 = days2;
}
if (month2 < 10) {
month2 = '0' + month2;
}
var t2 = year2 + '-' + month2 + '-' + day2;
return t2;
}
/**
*获取下一个月的输入日期
*{param:DateTime} date 输入日期(YYYY-MM-DD)
*{param:number } monthNum 月数
*/
GetNextMonthDay: function (date, monthNum)
{
var dateArr = date.split('-');
var year = dateArr[0]; //获取当前日期的年份
var month = dateArr[1]; //获取当前日期的月份
var day = dateArr[2]; //获取当前日期的日
var days = new Date(year, month, 0);
days = days.getDate(); //获取当前日期中的月的天数
var year2 = year;
var month2 = parseInt(month) + parseInt(monthNum);
if (month2 >12) {
year2 = parseInt(year2) + parseInt((parseInt(month2) / 12 == 0 ? 1 : parseInt(month2) / 12));
month2 = parseInt(month2) % 12;
}
var day2 = day;
var days2 = new Date(year2, month2, 0);
days2 = days2.getDate();
if (day2 > days2) {
day2 = days2;
}
if (month2 < 10) {
month2 = '0' + month2;
}
var t2 = year2 + '-' + month2 + '-' + day2;
return t2;
}
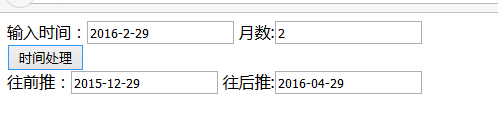
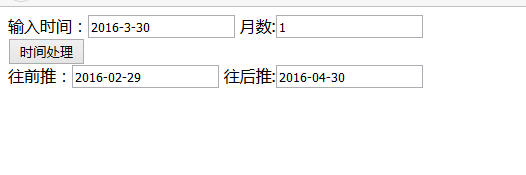
测试效果:


发没发现有个问题,通过29日来推,前后都会是29。 1月31号推到二月就是2月29(因为2月就29天)。
那么这种逻辑对于有些需求来说就得根据实际情况变动一下。譬如:我想缴纳预存一个月的费用。当前我已经缴纳了2.1-2.29(2月一整月)的费用,预存一个月就应该是(3.1-3.31)。通过此逻辑得到却是3.1-3.29,所以使用请根据实际情况!
加载全部内容