jquery插件锦集【推荐】
神牛步行3 人气:0本篇的由来是群里面某个朋友提到说:有没有一个倒计时的特效,格式如分钟:秒;由此思考了下,觉得弄几个常用效果的js小插件还是不错的,可以供大家学习和使用,这里我取名为:shenniu.effect.js;希望大家喜欢,多多点赞支持:
. 时钟效果
. 倒计时
. 全选效果
. tab点击切换
. tab鼠标移动切换
. 文本输入搜索
. 几个常用table展示方式插件
. 列表插件shenniu.pager.js
下面一步一个脚印的来分享:
首先,先发个线上测试地址lovexins.com:8081/tpl/effect.html,接着需要引用jquery.js和shenniu.effect.js及shenniu.effect.css,然后咋们一起来看怎么使用和效果图
. 时钟插件代码:
//横向时钟
HenXiangClock: function (option) {
var defOption = {
id: "HenXiangClockId",
format: "yyy-MM-dd HH:mm:ss", //格式
setInterNum: 1 * 1000, //js计时器的周期时间,默认1s
};
$.extend(defOption, option);
var clearVal = setInterval(function () {
var dateTime = new Date();
var y = dateTime.getFullYear();
var M = dateTime.getMonth() + 1;
var d = dateTime.getDate();
var h = dateTime.getHours();
var m = dateTime.getMinutes();
var s = dateTime.getSeconds();
var sy = y;
var sM = addZero(M, 10, 0);
var sd = addZero(d, 10, 0);
var sh = addZero(h, 10, 0);
var sm = addZero(m, 10, 0);
var ss = addZero(s, 10, 0);
var result = defOption.format.
replace("yyyy", sy).
replace("MM", sM).
replace("dd", sd).
replace("HH", sh).
replace("mm", sm).
replace("ss", ss);
$("#" + option.id).html(result);
if (defOption.setInterNum <= 0) { clearInterval(clearVal); }
}, defOption.setInterNum);
}
横向时钟
effect.HenXiangClock({ id: "div1_1", format: "yyyy-MM-dd HH:mm:ss" });
文字时钟
effect.HenXiangClock({ id: "div1_2", format: "yyyy年MM月dd日HH时mm分ss秒" });
缩写时钟
effect.HenXiangClock({ id: "div1_3", format: "HH时mm分ss秒" });
effect.HenXiangClock({ id: "div1_4", format: "HH:mm:ss" });
effect.HenXiangClock({ id: "div1_5", format: "yyyy-MM-dd", setInterNum: 0 });
. 倒计时插件代码:
//倒计时
ReClock: function (option) {
var defOption = {
id: "ReClockId",
h: 0, //时
m: 0, //分钟
s: 0, //秒
format: "HH:mm:ss", //格式
isAutoZero: true, //数字个位数的时候,是否自动增加0
setInterNum: 1 * 1000, //js计时器的周期时间,默认1s
backFun: function () { }
};
$.extend(defOption, option);
var clearVal = setInterval(function () {
var dateTime = new Date(0, 0, 0, defOption.h, defOption.m, defOption.s, 0);
if (defOption.s <= 0) {
if (defOption.m <= 0) {
if (defOption.h <= 0) {
$("#" + defOption.id).html("");
//清除timer
clearInterval(clearVal);
//执行回调函数
defOption.backFun();
return;
} else {
defOption.s = 59;
defOption.m = 59;
defOption.h--;
}
} else {
defOption.s = 59;
defOption.m--;
}
}
var h = dateTime.getHours();
var m = dateTime.getMinutes();
var s = dateTime.getSeconds();
var compareNum = defOption.isAutoZero ? 10 : 0;
var sh = addZero(h, compareNum, 0);
var sm = addZero(m, compareNum, 0);
var ss = addZero(s, compareNum, 0);
var result = defOption.format.
replace("HH", sh).
replace("mm", sm).
replace("ss", ss);
$("#" + defOption.id).html(result);
defOption.s--;
}, defOption.setInterNum);
}
时钟倒计时
//倒计时
effect.ReClock({
id: "div2_1", m: 1, format: "mm:ss", backFun: function () {
$("#div2_1").html("结束啦");
}
});
提交按钮倒计时

$("#btn2_2").on("click", function () {
var btnObj = $(this);
btnObj.attr("disabled", "disabled")
effect.ReClock({
id: "div2_2",
s: 10,
format: "ss秒后才能重新获取",
isAutoZero: false,
backFun: function () {
btnObj.removeAttr("disabled");
}
});
});
提交按钮倒计时缩写

$("#btn2_3").on("click", function () {
var btnObj = $(this);
btnObj.attr("disabled", "disabled")
effect.ReClock({
id: "div2_3",
s: 10,
format: "ss秒",
isAutoZero: false,
backFun: function () {
btnObj.removeAttr("disabled");
}
});
});
. 全选插件代码:
//全选
CheckBoxAll: function (option) {
var defOption = {
nameAll: "cbAll", //全选项Name
nameChild: "cb" //子项Name
};
$.extend(defOption, option);
$("input[type='checkbox'][name='" + defOption.nameAll + "']").on("click", function () {
var isChecked = $(this).is(":checked");
$("input[type='checkbox'][name='" + defOption.nameChild + "']").prop("checked", isChecked);
});
}

//全选
effect.CheckBoxAll({
nameAll: "cbAll", //全选项Name
nameChild: "cb" //子项Name
});
. tab切换插件:
//tab切换
TabPanel: function (option) {
var defOption = {
tabShowId: "tabShowId", //tab需要显示在div的Id
data: [
{ title: "tab1", content: "王小一", url: "" },
{ title: "tab2", content: "", url: "http://121.42.208.152/" },
{ title: "tab3", content: "王小二", url: "" },
{ title: "tab4", content: "王小三", url: "" }
],
isMouseMove: false, //是否鼠标移动切换
tabParentId: "divTab", //tab按钮父级的id
tabContentId: "divTabContent" //内容区域父级Id
};
$.extend(defOption, option);
//构造html样式
var tHtml = [];
var pHtml = [];
$.each(defOption.data, function (i, item) {
if (item.title.length > 0) {
var labFirst = (i == 0 ? "class=\"checkLabel\"" : "");
var panelFirst = (i == 0 ? "" : "hide");
tHtml.push('<label data-panel-val="' + i + '" ' + labFirst + '>' + item.title + '</label>');
if (item.content.length > 0) {
var content = item.content;
pHtml.push('<div data-panel-item="' + i + '" class="' + panelFirst + ' panelContent text-left">' + content + '</div>');
} else if (item.url.length > 0) {
pHtml.push('<div data-panel-item="' + i + '" class="' + panelFirst + ' panelContent text-left">');
pHtml.push(' <iframe src="' + item.url + '" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" style="width: 100%; height: 100%;" id="modalContent">');
pHtml.push('</div>');
} else {
pHtml.push('<div data-panel-item="' + i + '" class="' + panelFirst + ' panelContent text-left"></div>');
}
}
});
if (tHtml.length <= 0) { return; }
var tabHtml = [];
tabHtml.push('<div id="' + defOption.tabParentId + '" class="divTab">');
tabHtml.push(tHtml.join(''));
tabHtml.push('</div>');
tabHtml.push('<div id="' + defOption.tabContentId + '">');
tabHtml.push(pHtml.join(''));
tabHtml.push('</div>');
$("#" + defOption.tabShowId).html(tabHtml.join(''));
var tabParnetObj = $("#" + defOption.tabParentId);
var tabContentObj = $("#" + defOption.tabContentId);
tabParnetObj.find("label[data-panel-val]").on(defOption.isMouseMove ? "mouseover" : "click", function () {
//对应值
var panelVal = $(this).attr("data-panel-val");
//tab按钮
tabParnetObj.find("label[data-panel-val]").removeClass("checkLabel");
$(this).addClass("checkLabel");
//必须div承载内容
tabContentObj.find("div[data-panel-item]").addClass("hide"); //全部隐藏
tabContentObj.find("div[data-panel-item='" + panelVal + "']").removeClass("hide"); //选中展示
});
}
tab点击切换
//tab点击切换
effect.TabPanel({
tabShowId: "divShowTab01",
data: [
{ title: "tab1", content: "最近的工作能力大大提升,<br/>得到赏识,<br/>可是太注重事业和赚钱了,<br/>导致让身体透支,<br/>需要多注意健康,<br/>一日三餐要准时才好。", url: "" },
{ title: "tab2", content: "今日身边的女性友人会是你的贵人,多跟她们接触会得到一些好消息。<br/>另外财运旺盛,只要能抓紧契机,积极行动便能进账丰厚。", url: "" },
{ title: "tab3", content: '很压抑。。。。<img class="img-rounded" alt="128x128" id="imgShow" src="http://121.42.208.152:8080/XS.Web/ImgContentFolder/thunbnail/20161212141115292726.jpg" data-holder-rendered="true" style="width: 260px; height: 260px;box-shadow: 10px 10px 5px grey;">', url: "" },
{ title: "tab4", content: "", url: "http://121.42.208.152/" }
]
});
tab鼠标移动切换

使用代码:
//tab滑动切换
effect.TabPanel({
tabShowId: "divShowTab02",
data: [
{ title: "tab1", content: "1<br />11<br />111<br />1111<br />11111<br />", url: "" },
{ title: "tab2", content: "2<br />22<br />222<br />2222<br />22222<br />", url: "" },
{ title: "tab3", content: "3<br />33<br />333<br />3333<br />33333<br />", url: "" }
],
tabParentId: "divTab01", //tab按钮父级的id
tabContentId: "divTabContent01", //内容区域父级Id
isMouseMove: true
});
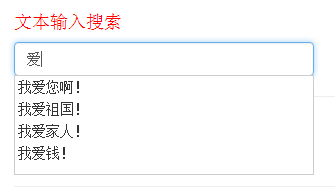
. 文本输入搜索
//文本输入搜索
TxtSearch: function (option) {
var defOption = {
name: "txtSearch", //搜索框Name
size: 5, //显示条数
data: [
{ text: "我爱您啊", value: "1" },
{ text: "我爱祖国", value: "2" },
{ text: "我爱家人", value: "3" },
{ text: "我喜欢美女", value: "4" },
{ text: "我爱钱", value: "5" },
{ text: "我是神牛步行3", value: "6" }
],
showDivId: "div_TxtSearch" //展示内容的divId
};
$.extend(defOption, option);
$("input[name='" + defOption.name + "']").on("keyup", function () {
var txtObj = $(this);
var divSearchObj = txtObj.next("div[id='div_TxtSearch']");
if (divSearchObj) {
divSearchObj.remove();
}
var txtVal = $(this).val();
if (txtVal.length <= 0) {
return;
}
var dataHtml = [];
var nSize = 0;
$.each(defOption.data, function (i, item) {
if (item.text.indexOf(txtVal) >= 0) {
dataHtml.push('<li data-val="' + item.value + '" style="padding:1px 3px; cursor: pointer;">' + item.text + '</li>');
nSize++;
if (nSize >= defOption.size) {
return false;
}
}
});
if (dataHtml.length <= 0) { return; }
var w = txtObj.css("width");
var txtHtml = [];
txtHtml.push('<div id="' + defOption.showDivId + '" style="position: absolute; width: ' + w + '; z-index: 99; background: #fff; border: 1px solid #ccc;margin-top: -1px; overflow:hidden; display: block;">');
txtHtml.push(' <ul style=" list-style: none;padding:0px 0px">');
txtHtml.push(dataHtml.join(''));
txtHtml.push(' </ul>');
txtHtml.push('</div>');
$(this).after(txtHtml.join(''));
//重新获取对象
divSearchObj = txtObj.next("div[id='div_TxtSearch']");
//选中项事件
var liObj = $("div[id='" + defOption.showDivId + "']").find("ul li");
//鼠标移上去
liObj.on("mouseover", function () {
$(this).css("background-color", "#efecec");
});
liObj.on("mouseout", function () {
$(this).css("background-color", "#fff");
});
//选中
liObj.on("click", function () {
var liVal = $(this).attr("data-val");
var liText = $(this).html();
txtObj.val(liText);
});
});
//绑定焦点事件
$("input[name='" + defOption.name + "']").on("focus", function () {
$("div[id='" + defOption.showDivId + "']").show();
});
//失去焦点
$(document).on("click", function (e) {
var txtObj = $("input[name='" + defOption.name + "']");
var divSearchObj = txtObj.next("div[id='div_TxtSearch']");
var tH = txtObj.prop("outerHTML");
var eH = $(e.target).prop("outerHTML");
if (tH == eH) {
divSearchObj.show();
} else {
divSearchObj.hide();
}
});
}

//文本下拉搜索
effect.TxtSearch({
name: "txtSearch", //搜索框Name
size: 5,//显示5条
data: [
{ text: "我爱您啊!", value: "1" },
{ text: "我爱祖国!", value: "2" },
{ text: "我爱家人!", value: "3" },
{ text: "我喜欢美女!", value: "4" },
{ text: "我爱钱!", value: "5" },
{ text: "我是神牛步行3!", value: "6" }
]
});
. 几个常用table展示方式插件table.shenniu.js
由于这个table.shenniu.js说明插件已经在前面文章分享过了,在里就不多说了各位可以点击链接看下使用说明
. 列表插件shenniu.pager.js
由于这个shenniu.pager.js说明件已经在前面文章分享过了,在里就不多说了各位可以点击链接看下使用说明
下面给出测试页面调用插件的例子,方便大家直接使用:
加载全部内容