JavaScript获取服务器时间的方法详解
wangmeijian 人气:0本文实例讲述了JavaScript获取服务器时间的方法。分享给大家供大家参考,具体如下:
Javascript是运行在客户端的脚本,我们一般都用new Date()来获取当前时间,但是得到的是客户端的时间,客户端时间是随意更改的,如果要做一个产品发布倒计时的话,客户端时间一改,就要闹笑话了。业务中需要用到服务器时间的场景还有很多,那么仅仅通过js怎么拿到服务器时间呢?事实上,只需要一个ajax请求就搞定,通过读取XMLHttpRequest对象的响应头里面的时间戳得到当前服务器时间!
原理就是这么简单:通过ajax向服务器发送请求,当服务器收到请求后即可读取响应头的时间戳了,不管请求成功或失败,都可以拿到时间戳。怎么判断服务器收到请求了呢?当ajax请求发送之后,XMLHttpRequest有5中状态变化:
| XMLHttpRequest.readyState值 | 表示的意思 |
| 0 | 未初始化,已经创建一个XMLHttpRequest对象,但是还没有初始化 |
| 1 | 未发送,代码已经调用了xmlhttprequest open()方法并且xmlhttprequest已经准备好把一个请求发送到服务器 |
| 2 | 已发送,已经通过send()方法把一个请求发送到服务器端,但是还没有收到一个响应,可以读取响应头信息了 |
| 3 | 正在接收,已经接收到http响应头部信息,但是消息体部分还没有完全接收完毕 |
| 4 | 已加载,响应已经被完全接收 |
通过监听XMLHttpRequest的readystatechange事件来判断当前处于哪种状态,从表中可以看出,当XMLHttpRequest.readyState值为2时就可以读取响应头拿到我们要的时间戳了。代码如下:
<p id="time"></p>
<script>
ajax()
function ajax(option){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new window.XMLHttpRequest();
}else{ // ie
xhr = new ActiveObject("Microsoft")
}
// 通过get的方式请求当前文件
xhr.open("get","/");
xhr.send(null);
// 监听请求状态变化
xhr.onreadystatechange = function(){
var time = null,
curDate = null;
if(xhr.readyState===2){
// 获取响应头里的时间戳
time = xhr.getResponseHeader("Date");
console.log(xhr.getAllResponseHeaders())
curDate = new Date(time);
document.getElementById("time").innerHTML = "服务器时间是:"+curDate.getFullYear()+"-"+(curDate.getMonth()+1)+"-"+curDate.getDate()+" "+curDate.getHours()+":"+curDate.getMinutes()+":"+curDate.getSeconds();
}
}
}
</script>
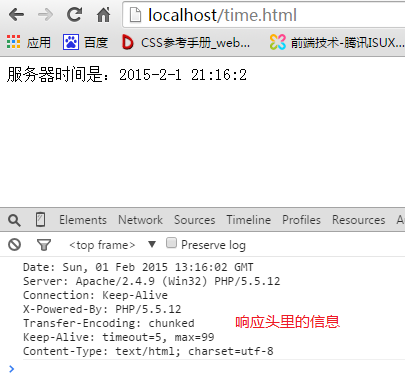
到此,服务器时间就取到了。其实响应头里面的信息不仅仅有时间戳,可以使用xhr.getAllResponseHeaders()来获取整个响应头信息,响应头里面还包括服务器类型及版本号、请求的文件类型及编码等其他信息(见下图一),都可以通过这种方式读取。为了证明获取的确实是服务器时间,我用手机测试了一下(见下图二),当前北京时间是2015年4月20日21:59,PC机时间我调成了2015年2月1日 21:16
图一

图二

希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容