Bootstrap基本插件学习笔记之标签切换(17)
kikay 人气:0Bootstrap可以很轻松就实现标签切换的效果。
0x01 样式1
基本样式:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="../../css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="../../js/bootstrap.min.js"></script>
<title>标签切换</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>标签切换</h1>
</div>
<div>
<ul class="nav nav-tabs">
<li class="active"><a href="#Home" data-toggle="tab">首 页</a></li>
<li><a href="#New" data-toggle="tab">新 闻</a></li>
<li><a href="#About" data-toggle="tab">关 于</a></li>
</ul>
<!--标签页内容-->
<div class="tab-content">
<div class="tab-pane active in fade" id="Home">
<div class="page-header">
<h1>首页</h1>
</div>
<p>我是首页我是首页我是首页我是首页我是首页我是首页</p>
</div>
<div class="tab-pane fade" id="New">
<div class="page-header">
<h1>新闻</h1>
</div>
<p>我是新闻我是新闻我是新闻我是新闻我是新闻我是新闻</p>
</div>
<div class="tab-pane fade" id="About">
<div class="page-header">
<h1>关于</h1>
</div>
<p>我是关于我是关于我是关于我是关于我是关于我是关于</p>
</div>
</div>
</div>
</div>
</body>
</html>
效果如下:

添加 nav 和 nav-tabs 类到 ul 中,将会应用 Bootstrap 标签样式,添加 nav 和 nav-pills 类到 ul 中,将会应用 Bootstrap 胶囊式样式。
0x02 样式2
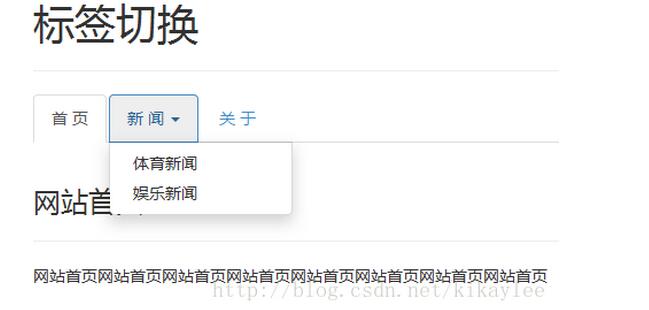
下面是带有下拉菜单的标签切换样式:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="../../css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="../../js/bootstrap.min.js"></script>
<title>标签切换</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>标签切换</h1>
</div>
<div>
<ul class="nav nav-tabs">
<li class="active"><a href="#Home" data-toggle="tab">首 页</a></li>
<li class="dropdown" data-toggle="tab">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
新 闻
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#Tiyu" data-toggle="tab">体育新闻</a></li>
<li><a href="#Yule" data-toggle="tab">娱乐新闻</a></li>
</ul>
</li>
<li> <a href="#About" data-toggle="tab">关 于</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane fade in active" id="Home">
<div class="page-header">
<h3>网站首页</h3>
</div>
<p>网站首页网站首页网站首页网站首页网站首页网站首页网站首页网站首页</p>
</div>
<div class="tab-pane fade" id="About">
<div class="page-header">
<h3>关于</h3>
</div>
<p>关于关于关于关于关于关于关于关于关于关于关于关于关于关于关于关于关于</p>
</div>
<div class="tab-pane fade" id="Tiyu">
<div class="page-header">
<h3>体育</h3>
</div>
<p>体育体育体育体育体育体育体育体育体育体育体育体育体育体育体育体育体育</p>
</div>
<div class="tab-pane fade" id="Yule">
<div class="page-header">
<h3>娱乐</h3>
</div>
<p>娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐娱乐</p>
</div>
</div>
</div>
</div>
</body>
</html>
效果如下:

如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
加载全部内容