Bootstrap基本样式学习笔记之按钮(4)
kikay 人气:0Bootstrap中任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观,再结合一些选项,可以定义各种按钮样式。
0x01 按钮样式
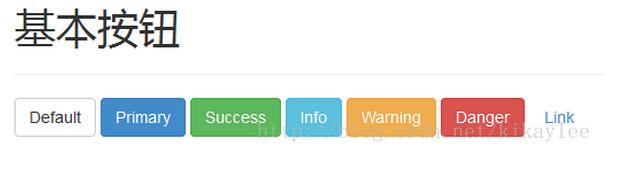
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../../css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="../../js/bootstrap.min.js"></script> <title>按钮</title> </head> <body> <div class="container"> <div class="page-header"> <h1>基本按钮</h1> </div> <p> <a href="#" class="btn btn-default">Default</a> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <a href="#" class="btn btn-info">Info</a> <a href="#" class="btn btn-warning">Warning</a> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button> </p> </div> </body> </html>
效果如下:

0x02 调节按钮大小
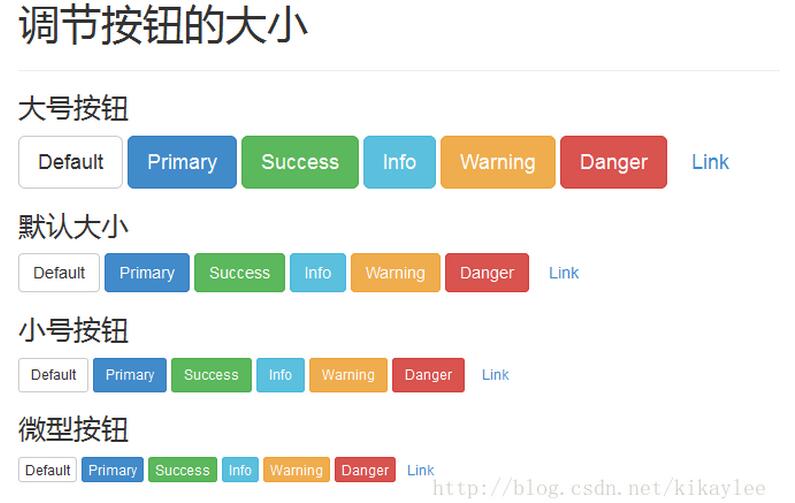
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../../css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="../../js/bootstrap.min.js"></script> <title>调节按钮大小</title> </head> <body> <div class="container"> <div class="page-header"> <h1>调节按钮的大小</h1> </div> <h3>大号按钮</h3> <p> <a href="#" class="btn btn-lg btn-default">Default</a> <button type="button" class="btn btn-lg btn-primary">Primary</button> <button type="button" class="btn btn-lg btn-success">Success</button> <a href="#" class="btn btn-lg btn-info">Info</a> <a href="#" class="btn btn-lg btn-warning">Warning</a> <button type="button" class="btn btn-lg btn-danger">Danger</button> <button type="button" class="btn btn-lg btn-link">Link</button> </p> <h3>默认大小</h3> <p> <a href="#" class="btn btn-default">Default</a> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <a href="#" class="btn btn-info">Info</a> <a href="#" class="btn btn-warning">Warning</a> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button> </p> <h3>小号按钮</h3> <p> <a href="#" class="btn btn-sm btn-default">Default</a> <button type="button" class="btn btn-sm btn-primary">Primary</button> <button type="button" class="btn btn-sm btn-success">Success</button> <a href="#" class="btn btn-sm btn-info">Info</a> <a href="#" class="btn btn-sm btn-warning">Warning</a> <button type="button" class="btn btn-sm btn-danger">Danger</button> <button type="button" class="btn btn-sm btn-link">Link</button> </p> <h3>微型按钮</h3> <p> <a href="#" class="btn btn-xs btn-default">Default</a> <button type="button" class="btn btn-xs btn-primary">Primary</button> <button type="button" class="btn btn-xs btn-success">Success</button> <a href="#" class="btn btn-xs btn-info">Info</a> <a href="#" class="btn btn-xs btn-warning">Warning</a> <button type="button" class="btn btn-xs btn-danger">Danger</button> <button type="button" class="btn btn-xs btn-link">Link</button> </p> </div> </body> </html>
效果如下:

0x03 其他按钮
移动端一个按钮占用一行按钮,可以利用.btn-block类来实现块状按钮。Bootsrap通过将announce背景色设置为50%褪色的方式来呈现无法点击的效果:
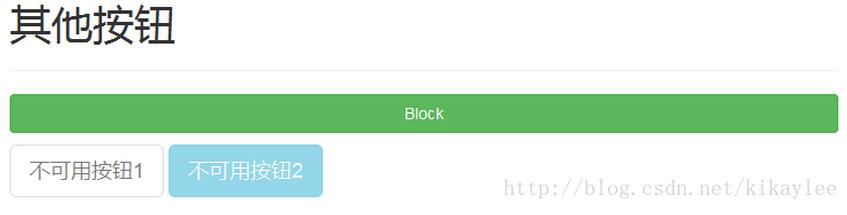
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../../css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="../../js/bootstrap.min.js"></script> <title>其他按钮</title> </head> <body> <div class="container"> <div class="page-header"> <h1>其他按钮</h1> </div> <div> <p> <button type="button" class="btn btn-block btn-success">Block</button> </p> <p> <button type="button" class="btn btn-lg btn-default" disabled="disabled">不可用按钮1</button> <a href="#" class="btn btn-lg btn-info disabled">不可用按钮2</a> </p> </div> </div> </body> </html>
效果如下:

如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
加载全部内容