vue2.0开发实践总结之疑难篇
beidan 人气:0续上一篇文章:vue2.0 开发实践总结之入门篇 ,如果没有看过的可以移步看一下。
本篇文章目录如下:
1. vue 组件的说明和使用
2. vuex在实际开发中的使用
3. 开发实践总结
1. vue 组件的说明和使用
一个组件实质上是一个拥有预定义选项的一个 Vue 实例
在header组件内部允许外部使用,需要导出属性,有2种导出方法
1. 默认导出(不用命名)
export default {
data () {
return {
msg: 'header'
}
}
}
以上代码实际上会自动生成一个 new vue
在父组件中导入
import Header from './components/header'
2.直接在任何变量或者函数前面加上一个关键字
export const sqrt = Math.sqrt;
在父组件中导入
import sqrt from './components/header';
引用一个组件
import Header from './components/header'
在该组件中定义
export default{
data: function () {}, /https://img.qb5200.com/download-x/data一定要是返回一个函数
components: {
comHeader: Header //声明组件
}
}
在template中使用
<template> <div class="com-app"> <com-header></com-header> //注意,html不区分大小写,所以需要将 comHeader 写成 com-header </div> </template>
一个vue对象通常包括下面几个属性
data: //vue对象的数据 methods: //vue对象的方法 watch: //对象监听的方法 computed: //计算逻辑放到computed中 created: //属性已绑定,dom未生成,一般在这里进行ajax处理以及页面初始化处理
2. vuex

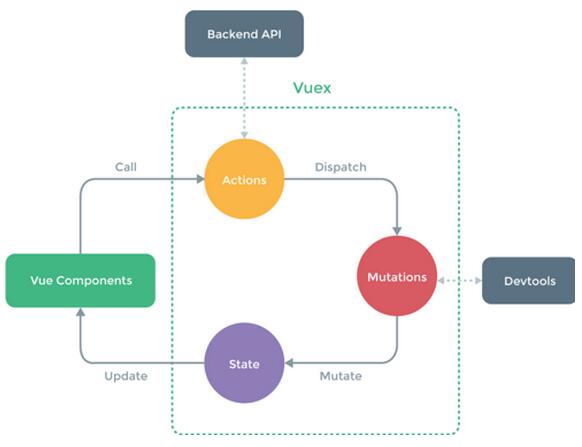
通过尤大大这张图,我们很清楚的看到,所有的数据流都是单向的,并且actions只能通过分发mutations来修改 store 实例的状态
像一些全局信息通用,比如 header内容的渲染,是否显示,loading 什么时候显示,什么时候隐藏,以及接口api的固定值,都写在store记录组件的state。
const store = new Vuex.Store({
state: {
comm: {
loading: false, //是否显示loading
apiUrl: 'http://www.sherlochao.com:9091/photosharing/', //接口base url
imgUrl: 'http://www.sherlochao.com:9091/filebase', //图片base url
indexConf: {
isFooter: true, // 是否显示底部
isSearch: true, // 是否显示搜索
isBack: false, // 是否显示返回
isShare: false, // 是否显示分享
title: '' // 标题
}
}
}
})
在mutations中改变state状态
const store = new Vuex.Store({
mutations: {
//loading的显示
isLoading: (state, status) => {
state.comm.loading = status
},
//修改header的信息
changeIndexConf: (state, data) => {
Object.assign(state.comm.indexConf, data)
}
})
e.g 在 header.vue 中 控制是否显示
export default {
data: function () {
return {}
},
computed: {
isShowSearch: function () {
return this.$store.state.comm.indexConf.isSearch //获取vuex里面 state 状态值
},
title: function () {
return this.$store.state.comm.indexConf.title
},
isBack: function () {
return this.$store.state.comm.indexConf.isBack
}
}
}
template代码
<template>
<div class="header">
<div v-show="isShowSearch"></div>
<div class="title" v-show="!isShowSearch">
<a v-show="isBack" class="back t-icon" @click="goBack"><span
class="iconfont icon icon-xiangzuojiantou"></span></a>
<p>{{title}}</p>
</div>
</div>
</template>
在其他地方控制 header 是否显示, e.g: 详情页面
export default {
created: function () {
vm.$store.commit('changeIndexConf', {
isFooter: false,
isSearch: false,
isBack: true,
isShare: true,
title: '详情页'
})
}
}
3.开发实践总结
1. vue-router
由于整个项目list组件很多地方公用,并且‘我的收藏',‘搜索结果页面',‘我的圈子',仅仅只是从 /search/own 到 /search/star
此时,原来的组件实例会被复用,意味着组件的生命周期钩子不会再被调用
解决方法: 复用组件时,想对路由参数的变化作出响应的话,可以简单地 watch(监测变化) 对象
export default {
watch: {
'$route' (to, from) {
// 对路由变化作出响应...
}
}
}
2.判断是否登陆
进入个人信息页面,由于需要判断是否已登陆,此时由 router 进行一个拦截,具体代码如下
router.beforeEach(function (to,from,next) {
var userMsg = localStorage.getItem('userMsg')
if(to.path === '/home'){
if(!userMsg){
next({ path: '/login' })
}
}
next()
})
3.常用api
1). 点击事件获取当前对象
event.target ,this为vue 对象
2). 和jquery类似获取当前dom对象
this.$refs.isSubmit.removeAttribute('disabled') //使用this.$refs 获取当前dom
其他常见的api 可移步 vue2.0官方文档
如果在阅读中有发现任何错误或者有更好的建议,请联系我,谢谢!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容