JavaScript仿微博输入框效果(案例分析)
人气:0这篇文章给大家分享一个小的JavaScript的案例,就是模仿微博输入框的效果。
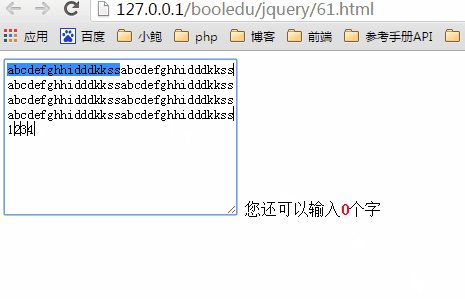
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿微博输入框效果</title>
<script src="jquery.js"></script>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<sapn>您还可以输入<strong style="color:red">140</strong>个字</sapn>
</body>
<script>
//给文本域响应键盘按下事件
$('textarea').keyup(function(){
var maxLength = 140;
var len = $(this).val().length;
$('strong').text(maxLength-len);
//判断输入是否超过140个数
if(parseInt($('strong').text()) < 0){
$('strong').text(0);
//截取前140个字符并重新塞到文本域中
var content = $(this).val().substring(0,140);
$(this).val(content);
}
});
</script>
</html>
以上所述是小编给大家介绍的JavaScript仿微博输入框效果(案例分析),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容