AJAX和jQuery动态加载数据的实现方法
人气:0什么是AJAX?
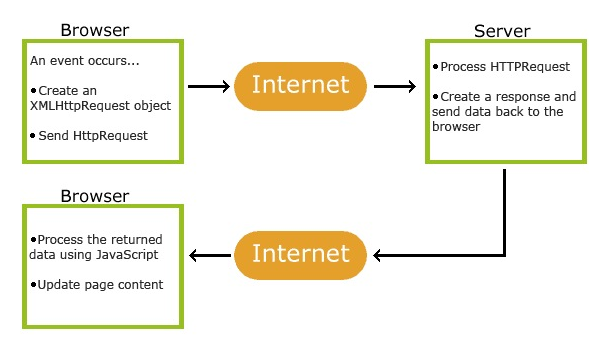
这里的AJAX不是希腊神话里的英雄,也不是清洁剂品牌,更不是一门语言,而是指异步Javascript和XML(Asynchronous JavaScript And XML),这里的XML(数据格式)也可以是纯文本(Plain Text)或是JSON。简单的说,就是使用XMLHttpRequest对象和服务器端交换数据(以XML或是JSON等格式),使用JavaScript处理数据并更新页面内容。

为什么要使用AJAX?
借助AJAX,我们可以实现:
在不重载页面的情况下,向服务器发送请求;
动态加载数据,即在后台交换数据。
比方说,一个便签本应用,当你在表单里填写好内容,点击新建,这时不会有页面跳转,内容即时更新,数据在后台写入数据库。
AJAX让Web APP更像是APP。
使用jQuery实现AJAX
使用jQuery可以简化这个过程。下面是一个简单的例子,在两个输入框里输入数字,按下计算按钮,JavaScript发送数据,在sever端(视图函数)获取数据,将两个数相加的结果返回,JavaScript获取返回的数据并将其显示在页面上。
1、加载jQuery
把jQuery放到static文件夹,然后加载它:
<script src="{{ url_for('static', filename='jquery.js') }}"></script>
或是从CDN加载(你可能需要更换其他站点提供的CDN资源):
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
2、设置url变量
在jQuery里没法使用url_for函数获取地址,所以我们使用request设置一个动态的全局变量:
<script type=text/javascript>
$SCRIPT_ROOT = {{ request.script_root|tojson|safe }};
</script>
两个输入框,一个按钮:
<h1>Add Two Number</h1> <p> <input type="text" size="5" name="a"> + <input type="text" size="5" name="b"> = <span id="result">?</span> </p> <button id="calculate">Calculate!</button>
3、使用getJSON方法发送和获取数据
<script type=text/javascript>
$(function() {
$('a#calculate').bind('click', function() {
$.getJSON($SCRIPT_ROOT + '/calculate', {
a: $('input[name="a"]').val(),
b: $('input[name="b"]').val()
}, function(data) {
$("#result").text(data.result);
});
return false;
});
});
</script>
$.getJSON(url, data, func)发送一个GET请求,其中url是你要处理数据的视图函数的url,data是返回的数据,func是处理数据的函数。
JSON是JavaScript Object Notation(JavaScript对象表示法)的缩写,一种数据格式,形态上类似Python的字典,以键值对的形式存储数据(符号也是大括号)。
4、获取、处理并返回JSON数据的视图函数
from flask import Flask, jsonify, render_template, request
app = Flask(__name__)
@app.route('/calculate')
def add_numbers():
a = request.args.get('a', 0, type=int) # 第二个参数作为默认值
b = request.args.get('b', 0, type=int)
return jsonify(result=a + b)
@app.route('/')
def index():
return render_template('index.html')
使用Flask提供的jsonify()函数返回JSON数据。
这个例子改编自Flask官方的例子,完整的源码见:https://github.com/pallets/flask/blob/master/examples/jqueryexample
加载全部内容