搭建Bootstrap离线文档的方法
人气:0虽然现在不联网的情况很少,但在本机上搭建一份Bootstrap离线文档以备不时之需也是很有必要的。
废话不多说,如果你也有同样的想法,可以参照以下步骤来做:
若你还没有安装过nodejs和Ruby,请先下载安装后再开始下面的步骤。

下载完毕之后解压到任意位置,比如D:\。
从terminal进入源码目录,输入命令:
npm install

接着从terminal输入下面的命令来安装Ruby的一个gem:Bundler(官网:http://bundler.io)
gem install bundler

如果你和我一样在安装bundler时碰到SSL错误, 请先运行下面的命令再重新安装bundler:
gem sources --remove https://rubygems.org/
gem sources --add http://rubygems.org/
若你在安装bundler时碰到过SSL错误,那么你还需要额外进行下面这一步骤的修改:打开源码根目录下的Gemfile文件, 把第一行的https:改成http,然后保存关闭。

修改Gemfile
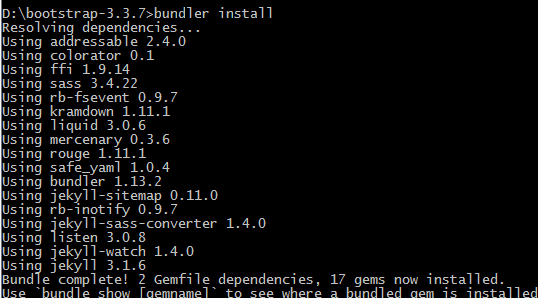
从terminal进入源码目录,输入命令:
bundler install
至此,Bootstrap离线文档的安装配置已经完成,今后在想查看文档时,从terminal进入源码目录,输入命令:
bundler exec jekyll serve

打开网页http://localhost:9001 即可查看离线文档。
以上所述是小编给大家介绍的搭建Bootstrap离线文档的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容