基于javascript实现按圆形排列DIV元素(三)
船长op 人气:0$(this).css({"left":Math.sin((ahd*index+ainhd))*radius+dotLeft,"top":Math.cos((ahd*index+ainhd))*radius+dotTop});
效果图:

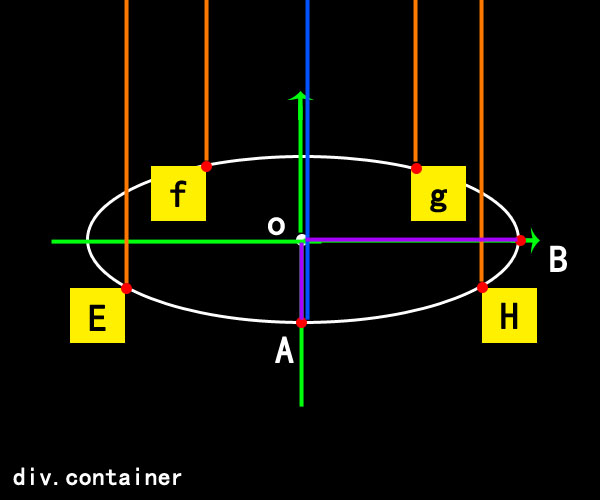
分析图:

上图中:
黑色:是外层容器;
黄色:是需要按椭圆运动的图片
橙色:每个图片元素距离容器顶部的距离
紫色:长半径或短半径;
蓝色:图片距离容器顶部最大的距离
绿色:坐标轴;
白色:椭圆运动轨迹;
一、原理分析:
1.1按椭圆运运
前面两个随笔分析了“圆形排列”和“按圆形运动”,知道了“排列”和“运动”这两个以后,再来看这个实例应该就有基础了。
根据前面一篇随笔的分析,圆形运去的公式如下:
$(this).css({"left":Math.sin((ahd*index+ainhd))*radius+dotLeft,"top":Math.cos((ahd*index+ainhd))*radius+dotTop});
(如果不清楚这个公式,可以看前面写的一篇“运动”);
现在我们是要按椭圆运运,还能不能套用上面的公式呢??
可以,但……需要有点点变化.
椭圆和圆形的区别是什么?
是半径;圆只有一个半径,而椭圆有两个,一个长半径,一个短半径,如上图中的OA和OB,紫色线段;
所以公式里面半径需要替换成,长半径和短半径;其它都无变化,如下:
$(this).css({"left":Math.sin((ahd*index+ainhd))*OB+dotLeft,"top":Math.cos((ahd*index+ainhd))*OA+dotTop});
2.2 排列时宽度和透明度的变化
椭圆里排列的图片,宽度和透明度的变化有什么规律,或者说是特点?
是距离容器顶部的距离;如上图中,橙色的线段长度。通过观察发现,在运运过程中,具有相同长度的橙色线段的图片,应该具有相同的宽度、高度、透明度。
那么我们就通过这个橙色线段的,来设定图片的宽、高、透明度;
这里的宽、高、透明度的变化是一个比例的变化,所以我们需要一个比例值,这个比例值为1的时候,去乘以图片的宽和高,就是图片原始的大小,如果比例值小于1,那么图片的宽度就应该是小于正常图片的大小。
如何得到这个比例值?
用橙色线段的长度,去除以蓝色线段的长度; 因为蓝色线段的长度是橙色线段的最大长度;,所以这个比例值,是在0-1之间的数;同时也满足上面提到的,相同橙色的线段长度,应该有相同的宽、高、透明度;
如下公式是求出每一个图片的距离顶部的值,即上图中橙色线估的长度;
(Math.cos((ahd*index+ainhd))*b+dotTop)
如下公式是求出这个关键的比例值allpers,而这个totpop是上图中蓝色线的长度,也就是橙色的最大长度值
var allpers = (Math.cos((ahd*index+ainhd))*b+dotTop)/totTop;
因为这个比例值是根据橙色线段的长度得来的。(蓝色线段的值,是固定的,橙色线段的值,是在运动中变化的),所以用它去乘以宽、高、透明度就是可以实现,运动中“相同长度的橙色线段的图片,应该具有相同的宽度、高度、透明度。”
因为最小值可能是0.000几,所以要用一个函数处理下:
var wpers = Math.max(0.1,allpers); var hpers = Math.max(0.1,allpers);
$(this).css({
"width":wpers*wid,
"height":hpers*hei,
"opacity":allpers
});
2.3 索引值
视觉上距离我们最近的图片,应该是在最上层,即绝对定位的z-index应该是最大,反之而最小,因为这个值也是随图片运动而变化的,所以我们就用到上面的allpers比例值,这个值是0-1之间的,所以我们再用一个函数处理一下:
Math.ceil(allpers*10),让其值在1-10之间
(因为我们这里正好是十个图片,如果多了,这个公式需要变化一下)
三、完整代码
$(function(){
//中心点横坐标
var dotLeft = ($(".container").width()-$(".dot").width())/2-100;
//中心点纵坐标
var dotTop = ($(".container").height()-$(".dot").height())/2-100;
//椭圆长边
a = 460;
//椭圆短边
b = 120;
//起始角度
var stard = 0;
//每一个BOX对应的角度;
var avd = 360/$(".container img").length;
//每一个BOX对应的弧度;
var ahd = avd*Math.PI/180;
//运动的速度
var speed = 2;
//图片的宽高
var wid = $(".container img").width();
var hei = $(".container img").height();
//总的TOP值
var totTop = dotTop+100;
//设置圆的中心点的位置
$(".dot").css({"left":dotLeft,"top":dotTop});
//运动函数
var fun_animat = function(){
speed = speed<360?speed:2;
//运运的速度
speed+=2;
//运动距离,即运动的弧度数;
var ainhd = speed*Math.PI/180;
//按速度来定位DIV元素
$(".container img").each(function(index, element){
var allpers = (Math.cos((ahd*index+ainhd))*b+dotTop)/totTop;
var wpers = Math.max(0.1,allpers);
var hpers = Math.max(0.1,allpers);
$(this).css({
"left":Math.sin((ahd*index+ainhd))*a+dotLeft,
"top":Math.cos((ahd*index+ainhd))*b+dotTop,
"z-index":Math.ceil(allpers*10),
"width":wpers*wid,
"height":hpers*hei,
"opacity":allpers
});
});
}
//定时调用运动函数
var setAnimate = setInterval(fun_animat,100);
})
弄清原理后,代码量其实很少!~~
以上就是本文的全部内容,希望对大家有所帮助,有兴趣的朋友可以看下《基于javascript实现按圆形排列DIV元素(一)》和《基于javascript实现按圆形排列DIV元素(二)》谢谢对的支持!
加载全部内容