最常见的左侧分类菜单栏jQuery实现代码
我就是三冰 人气:0打开京东、淘宝等各大类网站,最常见的就是左侧分类菜单栏了,既然这么常见的功能,那么应该怎么去实现它呢,接下来,我会在js中介绍两种实现方式,一种是引入jQuery的实现方式,一种是不引入jQuery的原生js的实现方式~~
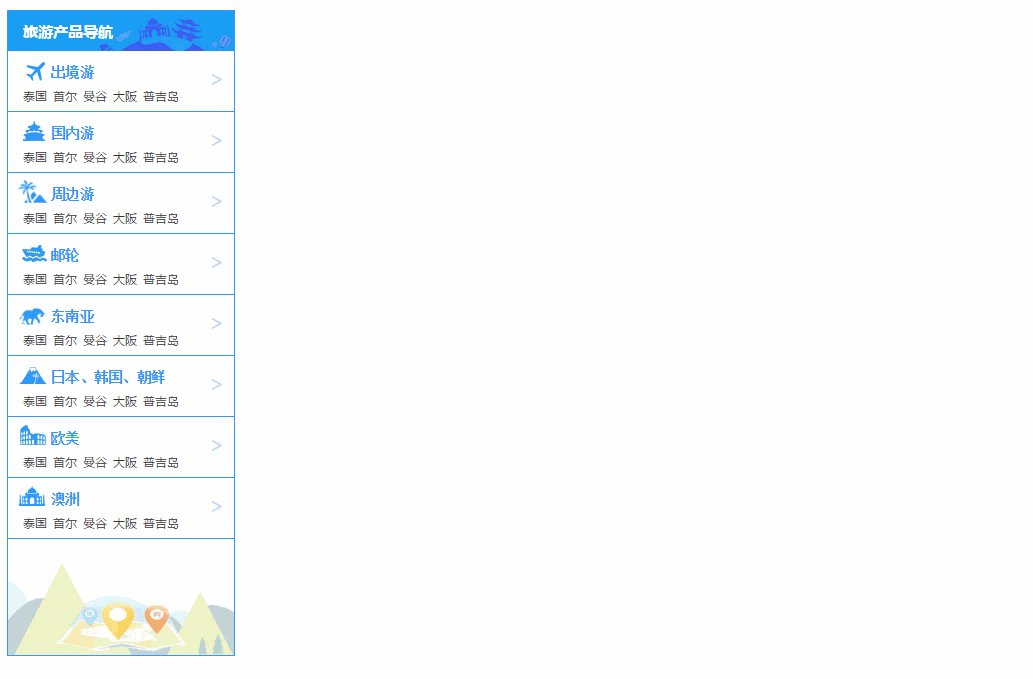
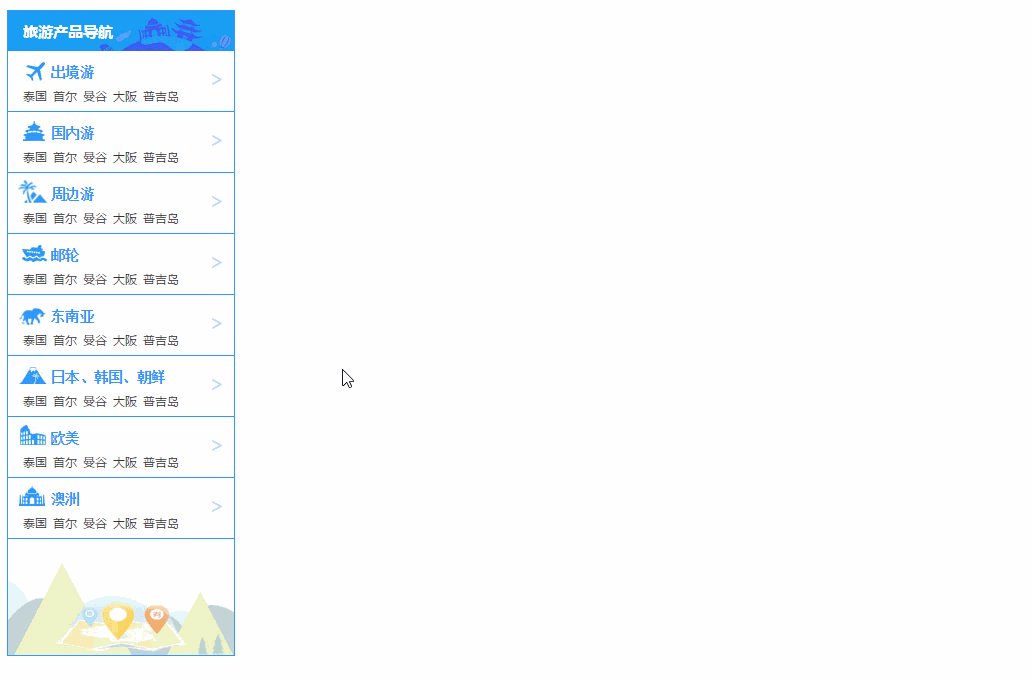
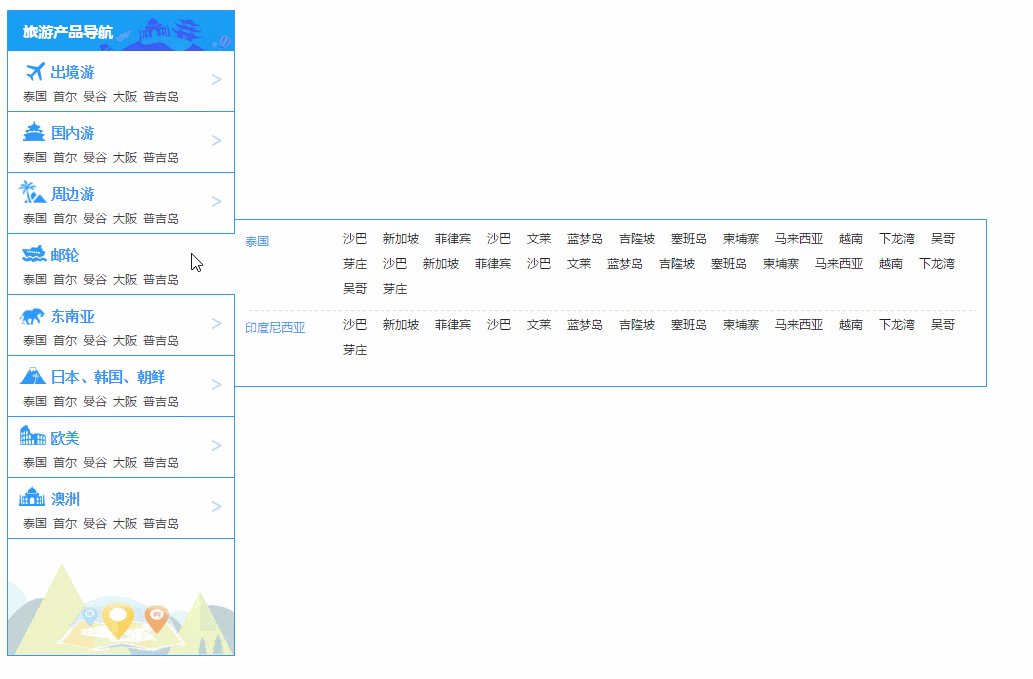
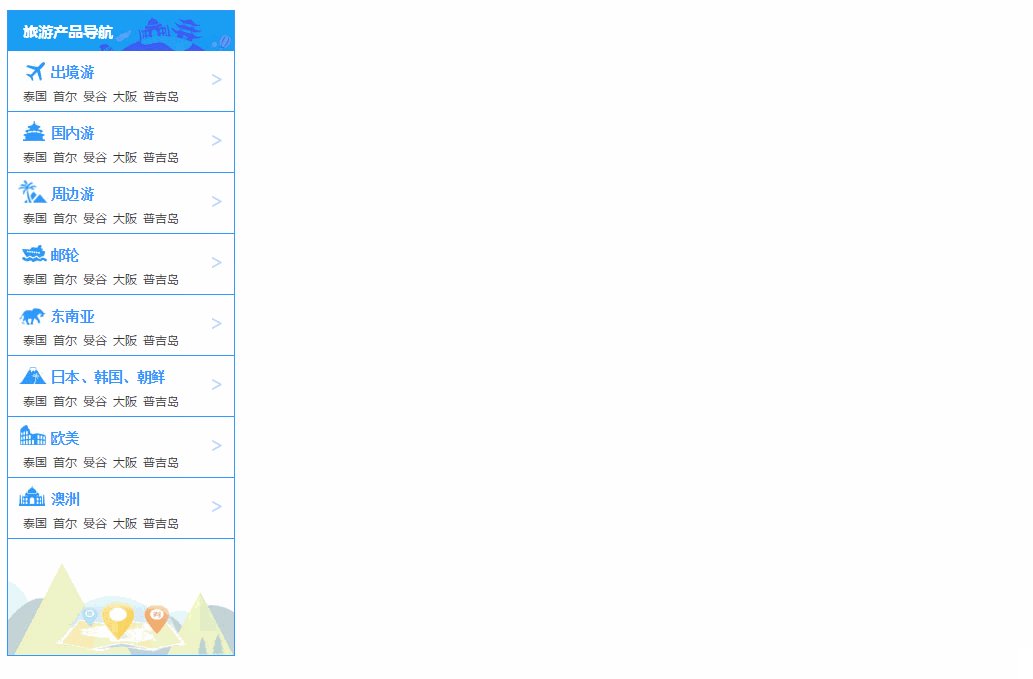
先看效果:

一、先准备资料
1)如果你们是用jQuery来开发网站的,肯定先要准备jQuery.js呀,这个百度一搜就有。不用jQuery开发的,可以忽略此步骤
2)准备一些图片,鼠标右键 > 图片另存为就可以保存
icon_nav.jpg:

img_226x40.jpg:

img_226x95.jpg:

二、准备开发
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>旅游网站左侧分类菜单代码</title>
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<div class="product_sort fl">
<div class="hd">旅游产品导航</div>
<div class="bd">
<div class="item">
<div class="title one"><a href="#"><i></i>出境游</a></div>
<div class="list">
<a href="#">泰国</a>
<a href="#">首尔</a>
<a href="#">曼谷</a>
<a href="#">大阪</a>
<a href="#">普吉岛</a>
</div>
<div class="arrow">></div>
<div class="line"></div>
<div class="subitem">
<div class="inner">
<div class="tit tit1">
<div class="name">泰国</div>
<ul>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
<li><a href="#">菲律宾</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">文莱</a></li>
<li><a href="#">蓝梦岛</a></li>
<li><a href="#">吉隆坡</a></li>
<li><a href="#">塞班岛</a></li>
<li><a href="#">柬埔寨</a></li>
<li><a href="#">马来西亚</a></li>
<li><a href="#">越南</a></li>
<li><a href="#">下龙湾</a></li>
<li><a href="#">吴哥</a></li>
<li><a href="#">芽庄</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
<li><a href="#">菲律宾</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">文莱</a></li>
<li><a href="#">蓝梦岛</a></li>
<li><a href="#">吉隆坡</a></li>
<li><a href="#">塞班岛</a></li>
<li><a href="#">柬埔寨</a></li>
<li><a href="#">马来西亚</a></li>
<li><a href="#">越南</a></li>
<li><a href="#">下龙湾</a></li>
<li><a href="#">吴哥</a></li>
<li><a href="#">芽庄</a></li>
</ul>
</div>
<div class="tit">
<div class="name">印度尼西亚</div>
<ul>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
<li><a href="#">菲律宾</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">文莱</a></li>
<li><a href="#">蓝梦岛</a></li>
<li><a href="#">吉隆坡</a></li>
<li><a href="#">塞班岛</a></li>
<li><a href="#">柬埔寨</a></li>
<li><a href="#">马来西亚</a></li>
<li><a href="#">越南</a></li>
<li><a href="#">下龙湾</a></li>
<li><a href="#">吴哥</a></li>
<li><a href="#">芽庄</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="item">
<div class="title two"><a href="#"><i></i>国内游</a></div>
<div class="list">
<a href="#">泰国</a>
<a href="#">首尔</a>
<a href="#">曼谷</a>
<a href="#">大阪</a>
<a href="#">普吉岛</a>
</div>
<div class="arrow">></div>
<div class="line"></div>
<div class="subitem">
<div class="inner">
<div class="tit tit1">
<div class="name">泰国</div>
<ul>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
<li><a href="#">菲律宾</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">文莱</a></li>
<li><a href="#">蓝梦岛</a></li>
<li><a href="#">吉隆坡</a></li>
<li><a href="#">塞班岛</a></li>
<li><a href="#">柬埔寨</a></li>
<li><a href="#">马来西亚</a></li>
<li><a href="#">越南</a></li>
<li><a href="#">下龙湾</a></li>
<li><a href="#">吴哥</a></li>
<li><a href="#">芽庄</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
<li><a href="#">菲律宾</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">文莱</a></li>
<li><a href="#">蓝梦岛</a></li>
<li><a href="#">吉隆坡</a></li>
<li><a href="#">塞班岛</a></li>
<li><a href="#">柬埔寨</a></li>
<li><a href="#">马来西亚</a></li>
<li><a href="#">越南</a></li>
<li><a href="#">下龙湾</a></li>
<li><a href="#">吴哥</a></li>
<li><a href="#">芽庄</a></li>
</ul>
</div>
<div class="tit">
<div class="name">印度尼西亚</div>
<ul>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
<li><a href="#">菲律宾</a></li>
<li><a href="#">沙巴</a></li>
<li><a href="#">文莱</a></li>
<li><a href="#">蓝梦岛</a></li>
<li><a href="#">吉隆坡</a></li>
<li><a href="#">塞班岛</a></li>
<li><a href="#">柬埔寨</a></li>
<li><a href="#">马来西亚</a></li>
<li><a href="#">越南</a></li>
<li><a href="#">下龙湾</a></li>
<li><a href="#">吴哥</a></li>
<li><a href="#">芽庄</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
//不引入jQuery,用原生代码实现特效
// var a = document.getElementsByClassName("item");
// for(var i = 0 ; i < a.length ; i++){
// a[i].onmouseenter = function(e){
// this.className +=" "+"layer";
// }
// a[i].onmouseleave = function(e){
// this.className = this.className.replace(" layer","");
// }
// }
//引入jQuery,实现特效
$(".product_sort .bd .item").hover(function(){
$(this).addClass("layer");
},function(){
$(this).removeClass("layer");
});
</script>
</body>
</html>
静态文件而已,代码非常简单,copy下来即可。需要注意的是,js代码嵌入其中,其中用了两个方法实现,原生js方法和引入jQuery方法实现。
CSS代码:
*{
margin:0;
padding:0;
list-style: none;
text-decoration:none;
}
/*旅游产品分类*/
.product_sort{
margin:20px;
width:226px;
height:644px;
background:#fff url(../images/img_226x95.jpg) no-repeat left bottom;
border:solid 1px #3299fd;
position:relative;
z-index:90;
}
.product_sort .hd{
width:226px;
background:url(../images/img_226x40.jpg) no-repeat;
height:40px;
line-height:40px;
text-indent:15px;
font-size:15px;
font-weight:bold;
font-family:"微软雅黑";
color:#fff;
}
.product_sort .bd{
padding-bottom:10px;
}
.product_sort .bd .item{
border-bottom:solid 1px #3299fd;
height:60px;
position:relative;
}
.product_sort .bd .item .title{
width:226px;
text-indent:43px;
height:30px;
overflow:hidden;
line-height:42px;
font-size:14px;
font-weight:bold;
color:#292929;
}
.product_sort .bd .item .title a{
color:#3299fd;
position:relative;
}
.product_sort .bd .item .title a i{
position:absolute;
background:url(../images/icon_nav.jpg) no-repeat;
}
.product_sort .bd .item .one a i{
width:19px;
height:19px;
background-position:0 0;
left:-25px;
top:-3px;
}
.product_sort .bd .item .two a i{
width:22px;
height:20px;
background-position:0 -51px;
left:-28px;
top:-5px;
}
.product_sort .bd .item .three a i{
width:31px;
height:23px;
background-position:0 -101px;
left:-34px;
top:-7px;
}
.product_sort .bd .item .four a i{
width:25px;
height:17px;
background-position:0 -156px;
left:-29px;
top:-3px;
}
.product_sort .bd .item .five a i{
width:28px;
height:17px;
background-position:0 -207px;
left:-33px;
top:-1px;
}
.product_sort .bd .item .six a i{
width:28px;
height:17px;
background-position:0 -259px;
left:-32px;
top:-3px;
}
.product_sort .bd .item .seven a i{
width:26px;
height:20px;
background-position:0 -309px;
left:-31px;
top:-6px;
}
.product_sort .bd .item .eight a i{
width:26px;
height:21px;
background-position:0 -360px;
left:-32px;
top:-7px;
}
.product_sort .bd .item .list{
width:210px;
padding-left:15px;
height:30px;
line-height:30px;
overflow:hidden;
}
.product_sort .bd .item .list a{
font-family:"微软雅黑";
color:#333;
}
.product_sort .bd .item .list a:hover{
text-decoration:underline;
}
.product_sort .bd .item .arrow{
font-family:"微软雅黑";
font-size:20px;
color:#c0d7f9;
position:absolute;
right:10px;
top:14px;
}
.product_sort .bd .item .line{
position:absolute;
right:-2px;
top:0px;
width:2px;
height:60px;
background-color:#fff;
z-index:95;
display:none;
}
.product_sort .bd .item .subitem{
display:none;
}
.product_sort .bd .layer .line{
display:block;
}
.product_sort .bd .layer .arrow{
display:none;
}
.product_sort .bd .layer .subitem{
width:731px;
background:#fff;
border:solid 1px #3299fd;
border-left:none;
font-family:"微软雅黑";
position:absolute;
left:227px;
_left:228px;
top:-15px;
z-index:95;
min-height:60px;
height:auto!important;
height:60px;
padding:5px 10px 15px 10px;
display:block;
}
.product_sort .bd .layer .subitem .inner .tit{
font-size:12px;
text-align:left;
border-top:1px dashed #d7d7d7;
padding:5px 0;
}
.product_sort .bd .layer .subitem .inner .tit1{
border-top:none;
}
.product_sort .bd .layer .subitem .inner .tit .name{
display:block;
width:90px;
color:#3299fd;
cursor:pointer;
float:left;
padding-top:3px;
}
.product_sort .bd .layer .subitem .inner ul{
overflow:hidden;
zoom:1;
display:block;
margin-left:90px;
width:630px;
}
.product_sort .bd .layer .subitem .inner ul li{
float:left;
padding:0 8px;
height:25px;
}
.product_sort .bd .layer .subitem .inner ul li a{
color:#222;
display:block;
}
.product_sort .bd .layer .subitem .inner ul li a:hover{
color:#3299fd;
text-decoration:underline;
}
css代码也很简洁,放在一个叫index.css文件中,html中引入其即可。上面已经有全部代码,copy加引入就可以跑动这个牛x的特效了。
加载全部内容