jquery移除了live()、die(),新版事件绑定on()、off()的方法
人气:0我蛋疼了快10分钟,怎么调用都是报错,最后一查,原来jquery已经移除了live()和die()方法。使用了新的事件绑定方法on()、解除绑定方法off().
新的绑定方法on()和比live()相比,效率比之前的高。因为live()是固定在document节点上的。如果绑定的元素嵌套在很深的层中,那么事件一级级的传递必将影响到效率。而on()是绑定在$()选择的元素上,嵌套深度可自由选择。
on()的参数 on( events [, selector ] [, data ], handler(eventObject) )
第二个参数可选,可以指定一个绑定的元素,例如:
$(".box").die().on('click','button',function(){});
这样,就绑定到了.box元素中的button元素上了
可以同时绑定多个事件:
$(".demonstrate").on("mouseover mouseout","ul li",function(e){
if(e.type=="mouseover"){
$(this).addClass("over");
}else{
$(this).removeClass("over");
}
})
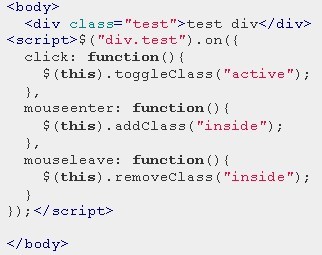
on()也可以接收一个对象参数,该对象的属性是事件类型,属性值为事件处理函数:

以上就是小编为大家带来的jquery移除了live()、die(),新版事件绑定on()、off()的方法全部内容了,希望大家多多支持~
加载全部内容