基于百度地图实现产品销售的单位位置查看功能设计与实现
衡斅 人气:01.描述
本人最近参与基于MVC5+EF6+ Bootstrap3的食品安全监管系统设计、开发。先前感觉百度地图很神秘的样子、高大上的样子,设计、开发过程遇到些问题,经查看园子高手指点、示例摸索实践,终将百度地图嵌入系统。为感谢各位朋友的帮助,今有空,将基于百度地图实现产品销售的单位位置查看功能,分享给大家。不当之处,欢迎指正。
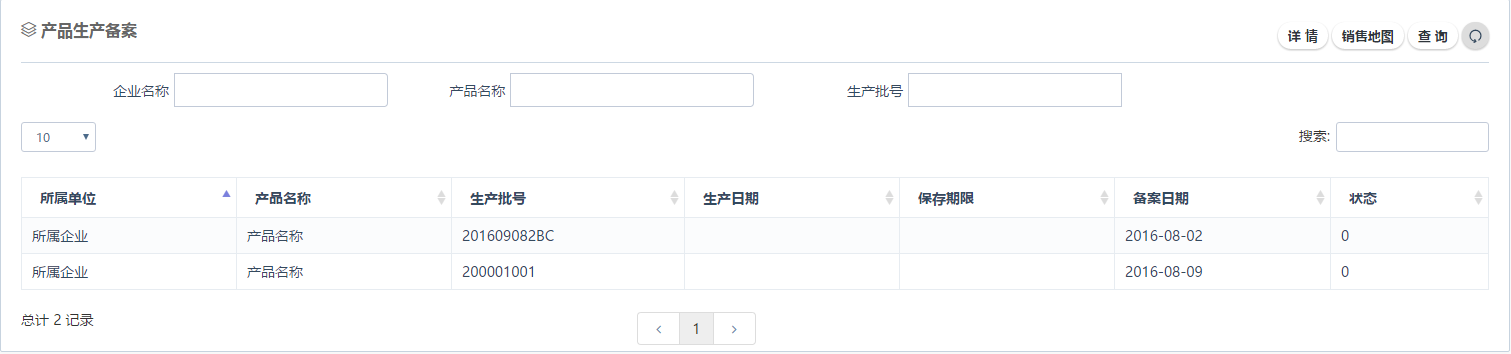
2.产品生产批次查询
查看单位产品生产批次信息,根据产品生产批次查看,产品销售单位情况。
效果图如下:

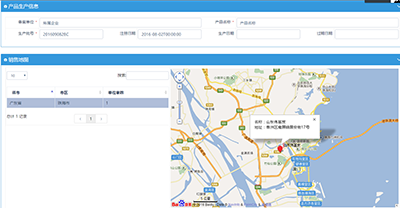
3.产品销售地图
根据选择的产品生产批次信息,查询统计产品销售到哪些省市,省市有多少家单位,根据单位地址,使用百度地图显示单位所在省市位置。
效果图如下:

4.产品销售地图View代码
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_TableLayout.cshtml";
}
@*工具栏*@
@section actionBar{
<button class="btn dark btn-outline btn-circle btn-sm" data-bind="click: returnCommand" id="btnCancel">返回列表</button>
<button class="btn dark btn-outline btn-circle btn-sm" data-bind="click: prevCommand" id="btnPrev">上一条</button>
<button class="btn dark btn-outline btn-circle btn-sm" data-bind="click: nextCommand" id="btnNext">下一条</button>
}
@section CustomContent
{
<form id="frmObj" name="frmObj" class="form-horizontal form-table-bordered"
enctype="multipart/form-data">
<div class="form-body">
<div class="portlet box blue">
<div class="portlet-title">
<div class="caption">
<i class="fa fa-gift"></i>产品生产信息
</div>
<div class="tools">
<a href="javascript:;" class="collapse"> </a>
</div>
</div>
<div class="portlet-body">
<input type="hidden" id="Id" name="Id" data-bind="value:viewmodel.Id" />
<input type="hidden" id="OrgId" name="OrgId" data-bind="value:viewmodel.OrgId" />
<input type="hidden" id="ProductId" name="ProductId" data-bind="value:viewmodel.ProductId" />
<div class="form-body">
<div class="form-group">
<label class="col-md-1 control-label">备案单位 <span class="required"> * </span></label>
<div class="col-md-5">
<input type="text" readonly="readonly" class="form-control" placeholder="" data-bind="value: viewmodel.OrgName" name="OrgName" id="OrgName" />
</div>
<label class="col-md-1 control-label">产品名称 <span class="required"> * </span></label>
<div class="col-md-5">
<input type="text" readonly="readonly" class="form-control" placeholder="" data-bind="value: viewmodel.ProductName" name="ProductName" id="ProductName" />
</div>
</div>
<div class="form-group">
<label class="col-md-1 control-label">生产批号 <span class="required"> * </span></label>
<div class="col-md-2">
<input type="text" readonly="readonly" class="form-control" name="BatchNumber" id="BatchNumber" data-bind="value: viewmodel.BatchNumber" />
</div>
<label class="control-label col-md-1">注册日期</label>
<div class="col-md-2">
<input type="text" readonly="readonly" class="form-control" name="RegDate" id="RegDate" data-bind="value: viewmodel.RegDate" />
</div>
<label class="control-label col-md-1">生产日期</label>
<div class="col-md-2">
<input type="text" readonly="readonly" class="form-control" name="ProductMakeDate" id="ProductMakeDate" data-bind="value: viewmodel.ProductMakeDate" />
</div>
<label class="control-label col-md-1">过期日期</label>
<div class="col-md-2">
<input type="text" readonly="readonly" class="form-control" name="ProductExpDate" id="ProductExpDate" data-bind="value: viewmodel.ProductExpDate" />
</div>
</div>
</div>
</div>
</div>
<div class="portlet box blue">
<div class="portlet-title">
<div class="caption">
<i class="fa fa-gift"></i>销售地图
</div>
<div class="tools">
<a href="javascript:;" class="collapse"> </a>
</div>
</div>
<div class="portlet-body">
<div class="form-body form-group">
<div class="col-md-5">
<table class="table table-striped table-bordered table-hover dt-responsive" id="myDataGrid">
<thead>
<tr>
<th>省市</th>
<th>市区</th>
<th>单位家数</th>
</tr>
</thead>
</table>
</div>
<div class="col-md-7">
<div style="height:500px;border:0px solid gray" id="divMap"></div>
</div>
</div>
</div>
</div>
</div>
</form>
}
@section customScript
{
<script src="~/Scripts/page/share/_SecondTableLayout.js"></script>
<script type="text/javascript">
var mDataGrid = function () {
var TableViewModel = SecondTableLayoutViewModel.extend({
constructor: function (ViewModel) {
this.base(ViewModel, undefined);
//设置内容
own.viewmodel = ko.mapping.fromJS(ViewModel);
own.btnAddVisible = false;
own.btnEditVisible = false;
own.btnDelVisible = false;
own.Caption("生产批号-"+ViewModel.BatchNumber);
own.loadTableData(own.tableOptions,ViewModel.ProductID,ViewModel.Id);
own.ProductId = ViewModel.ProductID;
own.CurrentId = ViewModel.Id;
own.InitMap();
},
viewmodel: null
, ProductId:null
, CurrentId:null
, PrevId: null
, NextId:null
,bMap:null
,tableOptions: {
src: $("#myDataGrid"),
dataTable: {
"ajax": {
"url": "/Basic/ProductBatch/GetBAreaStatistics",
"type": "GET"
},
"columns": [
{ "data": "ProvinceName" },
{ "data": "CityName" },
{ "data": "Amount" },
],
}
}
,loadTableData: function (options, ProductId, BatchId) {
if (own.grid != undefined)
return;
//console.log(ProductId+"|"+BatchId);
var table = own.getTable();
table.clearAjaxParams();
table.addAjaxParam("ProductId", ProductId);
table.addAjaxParam("BatchId", BatchId);
var tableSetting = $.extend({}, {
onSuccess: function (grid, response) { own.table_on_success(grid, response); },
onError: function (grid) { own.table_on_error(grid) },
onDataLoad: function (grid) { own.table_on_dataload(grid) },
dataTable: {
"bStateSave": true,
},
rowClick: function (grid, rowData) {
own.tableRowClick(grid, rowData);
}
}, options);
//! 记下loadUrl,自刷新时使用.
own.loadUrl = tableSetting.dataTable.ajax.url;
table.init(tableSetting);
}
,InitMap:function(){
//创建Map实例
bMap = new BMap.Map("divMap");
var point = new BMap.Point(118.060576, 36.842432);
bMap.centerAndZoom("山东省禹城市", 15);
//添加鼠标滚动缩放
bMap.enableScrollWheelZoom();
//添加缩略图控件
bMap.addControl(new BMap.OverviewMapControl({ isOpen: false, anchor: BMAP_ANCHOR_BOTTOM_RIGHT }));
//添加缩放平移控件
bMap.addControl(new BMap.NavigationControl());
//添加比例尺控件
bMap.addControl(new BMap.ScaleControl());
//添加地图类型控件
//map.addControl(new BMap.MapTypeControl());
}
,LoadMap:function(cityName,listEnter){
//重新定位城市
//var mCityName = "广东省珠海市";
bMap.centerAndZoom(cityName, 12);
//var mAddress = ["香洲区九洲大道东石花三巷吉南大厦2楼","香洲区南屏镇居安街17号"];
for(var i=0;i < listEnter.length;i++)
{
//console.log(mAddress[i]);
own.LoadMarker(cityName,listEnter[i]);
}
}
,LoadMarker:function(cityName,enterinfo){
//为城市单位标注
var mGeocoder = new BMap.Geocoder();
var mAddress = enterinfo.Address;
if(enterinfo.Address == "")
{
mAddress = enterinfo.AreaName+enterinfo.StreetName;
}
if(mAddress == "")
return;
mGeocoder.getPoint(mAddress, function(point){
if (point) {
var mPoint = new BMap.Point(point.lng, point.lat);
var marker = new BMap.Marker(mPoint);
bMap.addOverlay(marker);
marker.setLabel(new BMap.Label(enterinfo.EnterName,{offset:new BMap.Size(20,-10)}));
var content = "<table>";
content = content + "<tr><td> 名称:"+enterinfo.EnterName+"</td></tr>";
content = content + "<tr><td> 地址:"+mAddress+"</td></tr>";
content += "</table>";
var infowindow = new BMap.InfoWindow(content);
marker.addEventListener("click", function () {
this.openInfoWindow(infowindow);
});
}
}, cityName);
}
,tableRowClick: function (grid, rowData) {
if(rowData == undefined)
return;
console.log(rowData.ProvinceName+" "+ rowData.CityName);
$.post("/Basic/ProductBatch/GetBEnterStatistics"
, { ProductId: own.ProductId, BatchId: own.CurrentId,ProvinceName:rowData.ProvinceName,CityName:rowData.CityName }
, function (result) {
if(result.ResultType != undefined)
return;
//console.log(JSON.stringify(result));
//重新加载地图
own.LoadMap(rowData.ProvinceName+""+ rowData.CityName,result.data);
});
this.base(grid, rowData);
}
,returnCommand: function () {
//返回产品生产批次列表
App.jumpTo({ url: "/Basic/ProductBatch/Index", data: { Id:this.CurrentId } });
},
prevCommand: function () {
if (this.PrevId == undefined || this.PrevId == null || this.PrevId == "") {
alert("上一条为空,已没有其它结果!");
return;
}
App.jumpTo({ url: "/Basic/ProductBatch/IndexMap", data: { ProductId:this.ProductId, BatchId: this.PrevId } });
},
nextCommand: function () {
if (this.NextId == undefined || this.NextId == null || this.NextId == "") {
alert("下一条为空,已没有其它结果!");
return;
}
App.jumpTo({ url: "/Basic/ProductBatch/IndexMap", data: { ProductId:this.ProductId, BatchId: this.NextId } });
},
});
return {
init: function (ViewModel,PrevId,NextId) {
SecondTableLayoutViewModel.resetKoBindID("divIndexView");
var node = document.getElementById("divIndexView");
ko.cleanNode(node);
//console.log(JSON.stringify(ViewModel));
var mTableViewModel = new TableViewModel(ViewModel);
mTableViewModel.ProductId = ViewModel.ProductID;
mTableViewModel.PrevId = PrevId;
mTableViewModel.NextId = NextId;
ko.applyBindings(mTableViewModel, node);
}
};
}();
jQuery(document).ready(function () {
var mPrevId = "@ViewBag.PrevId";
var mNextId = "@ViewBag.NextId";
mDataGrid.init(@Html.Raw(ViewBag.ViewModel),mPrevId,mNextId);
});
</script>
}
5.产品销售地图 Controler 代码
#region 销售地图
public ActionResult IndexMap(Guid ProductId, Guid BatchId)
{
try
{
List<ProductBatchViewModel> list = _IProductBatchs.GetEntityList(t => t.IsDelete == false && t.ProductID == ProductId);
ProductBatchViewModel mViewModel = null;
string mPrevId = string.Empty, mNextId = string.Empty;
//读取当前抽检任务及上、下抽检任务标识。
for (int index = 0; index < list.Count; index++)
{
if (list[index].Id == BatchId)
{
mViewModel = list[index];
if (list.Count > index + 1)
mNextId = list[index + 1].Id.ToString();
break;
}
mPrevId = list[index].Id.ToString();
}
if (mViewModel == null)
{
return this.ResultError("产品生产信息不能为空!");
}
//ReturnResult mReturn = _IProductBatchSup.GetBAreaStatistics(ProductId, BatchId);
//if (mReturn.State == false)
// return this.ResultError(mReturn.Message);
//mViewModel.PBatchBArea = (ICollection<PBatchBAreaStatistics>)mReturn.Result;
ViewBag.bCreate = 0;
ViewBag.ProductId = ProductId;
ViewBag.PrevId = mPrevId;
ViewBag.NextId = mNextId;
ViewBag.ViewModel = mViewModel.ToViewModel();
return View("_IndexMap");
}
catch (Exception e)
{
return this.ResultError(e.Message);
}
}
[Import(typeof(IProductBatchSup))]
public IProductBatchSup _IProductBatchSup;
public ActionResult GetBAreaStatistics(Guid ProductId, Guid BatchId)
{
try
{
ReturnResult mReturn = _IProductBatchSup.GetBAreaStatistics(ProductId,BatchId);
if (mReturn.State == false)
return this.ResultError(mReturn.Message);
return JsonNetResult.toDataTable(mReturn.Result);
}
catch (Exception e)
{
return this.ResultError(e.Message);
}
}
public ActionResult GetBEnterStatistics(Guid ProductId, Guid BatchId,string ProvinceName, string CityName)
{
try
{
ReturnResult mReturn = _IProductBatchSup.GetBEnterStatistics(ProductId, BatchId,ProvinceName,CityName);
if (mReturn.State == false)
return this.ResultError(mReturn.Message);
return JsonNetResult.toDataTable(mReturn.Result);
}
catch (Exception e)
{
return this.ResultError(e.Message);
}
}
#endregion
以上所述是小编给大家介绍的基于百度地图实现产品销售的单位位置查看功能设计与实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容