javascript简易画板开发
测试猫 人气:0本文实例为大家分享了制作javascript简易画板的方法,供大家参考,具体内容如下
html:
<body id="bodys"> <span id="eraser"> 清除所有 </span> <span id="colorbtn"> 笔画颜色 </span> <input type="range" name="ram" id="ram" min="1" max="20" step="1" value="10"/> <label id="ramnum">字体大小:10px</label> <ul id="colorpanel"> <li>黑色</li> <li>红色</li> <li>绿色</li> <li>蓝色</li> </ul> </body>
CSS:
*{
margin: 0;
padding: 0;
}
.box_black{
background-color: black;
position: absolute;
}
.box_red{
background-color: red;
position: absolute;
}
.box_green{
background-color: green;
position: absolute;
}
.box_blue{
background-color: blue;
position: absolute;
}
#eraser{
width: 80px;
height: 50px;
background-color: brown;
display: inline-block;
text-align: center;
line-height: 50px;
cursor: pointer;
}
#colorbtn{
width: 80px;
height: 50px;
background-color: tomato;
display: inline-block;
text-align: center;
line-height: 50px;
cursor: pointer;
}
#colorpanel{
width: 80px;
height: 200px;
list-style: none;
margin-left: 88px;
display: none;
}
#colorpanel>li{
width: 80px;
height: 50px;
text-align: center;
line-height: 50px;
background-color: aquamarine;
display: inline-block;
cursor: pointer;
}
#colorpanel>li:hover{
background-color: orange;
}
javascript:
window.onload=function(){
//把类名存成一个数组
var classname=["box_black","box_red","box_green","box_blue"];
//默认类名为box_black
var clsname=classname[0];
var oBody=document.getElementById("bodys");
var oDiv=oBody.getElementsByTagName("div");
var eraser=document.getElementById("eraser");
var colorbtn=document.getElementById("colorbtn");
var colorpanel=document.getElementById("colorpanel");
var ram=document.getElementById("ram");
var ramnum=document.getElementById("ramnum");
colorbtn.onmouseover=function(){
colorpanel.style.display="block";
}
colorbtn.onmouseout=function(){
colorpanel.style.display="none";
}
colorpanel.onmouseover=function(){
this.style.display="block";
}
colorpanel.onmouseout=function(){
this.style.display="none";
}
for(var i=0;i<colorpanel.children.length;i++){
colorpanel.children[i].index=i;
colorpanel.children[i].onclick=function(){
//鼠标点击li切换类名来改变样式
clsname=classname[this.index];
colorpanel.style.display="none";
}
}
//定义默认字体大小为10px
var WIDTH="10px";
var HEIGHT="10px";
//通过滑动range来改变字体大小
ram.onmousemove=function(){
WIDTH=HEIGHT=ram.value+"px";
ramnum.innerHTML="字体大小:"+WIDTH;
}
//鼠标点击屏幕,通过滑动鼠标不停创建div属性节点,并且给它设置样式
document.onmousedown=function(){
document.onmousemove=function(event){
var oevent=event||window.event;
var scrolltop=document.documentElement.scrollTop||document.body.scrollTop;
var scrollleft=document.documentElement.scrollLeft||document.body.scrollLeft;
var box=document.createElement("div");
box.className=clsname;
box.style.width=WIDTH;
box.style.height=HEIGHT;
oBody.appendChild(box);
box.style.left=scrollleft+oevent.clientX+"px";
box.style.top=scrolltop+oevent.clientY+"px";
}
}
//当鼠标按键松开,注销鼠标滑动事件
document.onmouseup=function(){
document.onmousemove=null;
}
//当橡皮差按钮被点击,遍历所有div并且把它们一一从父节点里面移除
eraser.onclick=function(){
var oDiv=oBody.getElementsByTagName("div");
for(var i=0;i<oDiv.length;i++){
oBody.removeChild(oDiv[i]);
}
}
//以下为取消按钮的冒泡事件,因为我们点击按钮是不能绘制div的
eraser.onmousedown=function(event){
var ievent=event||window.event;
ievent.cancelBubble=true;
}
colorbtn.onmousedown=function(event){
var ievent=event||window.event;
ievent.cancelBubble=true;
}
colorpanel.onmousedown=function(event){
var ievent=event||window.event;
ievent.cancelBubble=true;
}
ram.onmousedown=function(event){
var ievent=event||window.event;
ievent.cancelBubble=true;
}
}
}
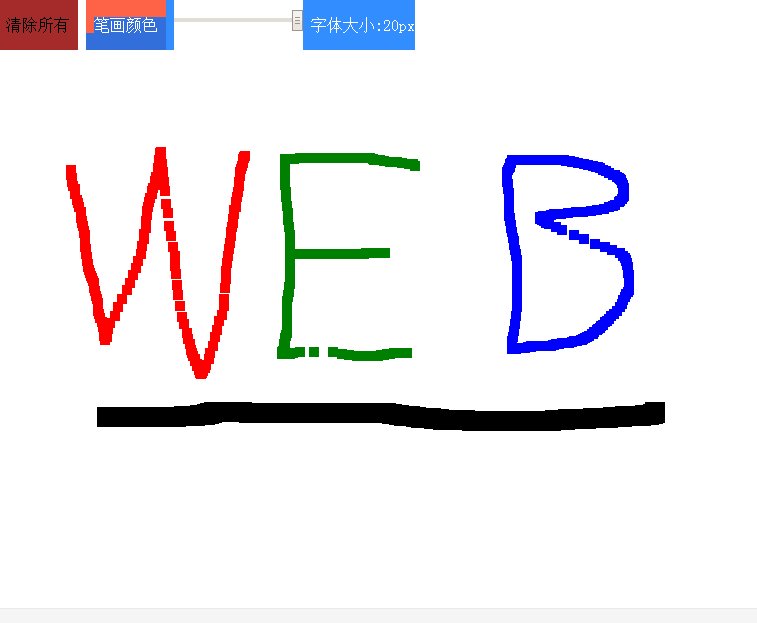
这是基于javascript的事件基础写的,比较简易,其实还可以进一步进行优化。下面来看效果图。

加载全部内容