js HTML5多媒体影音播放
梧桐下的四叶草 人气:0之前曾经介绍过,在HTML5中可以通过<video>标签在网页中播放影片,且不需要再安装额外的插件,此功能已经带给用户极大的便利。但基本的<video>标签只提供了简单功能的播放器界面,如果想要改变播放器的外观和功能,只能结合<canvas>标签和javascript语句,就能制作出酷炫的播放控制器。
{drawImage}
画布canvas如何与视频video标签结合,达到制作各种视频功能的效果呢?其秘诀在于通过画布重新描绘一次视频的内容,将视频的每个画面都转换成画布的图像,这样就可以通过javascript语言所提供的图像控制方法来操控它们。所以炫酷播放器所使用的视频功能,并不针对video,而是针对描绘出影像的canvas。
能够描绘影像到画布中的方法是“drawImage",此方法允许在canvas中插入画布(canvas),图像(img)和视频(video)等元素。
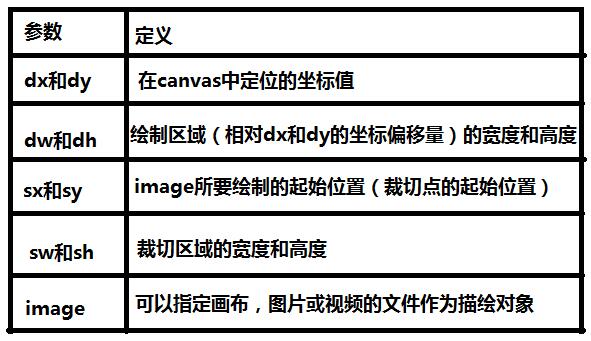
drawImage方法有三种:
drawImage(image,dx,dy)//原比例绘制图像
drawImage(image,dx,dy,dw,dh)//按设置长宽绘制图像
drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh)//裁切后绘制图像


<html>
<head>
<meta charset="utf-8"/>
<style>
canvas{
border:1px solid black;
}
</style>
<script >
function draw(){
var imgx = new Image();
imgx.src = 'img/gophers-Slice_Scoreboard.png';
imgx.onload = function(){
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.drawImage(this,20,20,75,75);
}
}
</script>
</head>
<body onload="draw()">
<p>Image:</p>
<img id="pic"src="img/gophers-Slice_Scoreboard.png" alt="pic" width="50" height="50">
<p>Canvas:</p>
<canvas id="myCanvas" style="border:1px solid;">
</canvas>
</body>
</html>
简单地通过drawImage描绘图像也许看不出来canvas的强大,其实真正精彩的是可以通过画布上描绘的结果加入javascript语句来实现的特效效果或功能。
接下来示范如何用javascript指令动态调整视频播放器的大小。
<html>
<head>
<meta charset="utf-8"/>
<style>
</style>
<script >
function eventWindowLoaded(){
var videoElement=document.getElementById("theVideo");
var widthtoHeightRatio=videoElement.width/videoElement.height;
var sizeElement=document.getElementById("videoSize");
sizeElement.addEventListener('change',videoSizeChanged,false);
function videoChanged(e){
var target=e.target;
var videoElement=document.getElementById("theVideo");
videoElement.width=target.value;
videoElement.height=target.value/widthtoHeightRatio;
}
}
</script>
</head>
<body onload="eventWindowLoaded()">
<div>
<form>Video Size:
<input type="range" id="videoSize" min="80" max="1280" step="1" value="320"/>
</form>
</div>
<div>
<video autoplay loop controls id="theVideo" src="funny.mp4" width="320" height="240"></video>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容