Bootstrap Table的使用总结
码农小汪 人气:0Jquery中的一些东西学习一下子,补充完善一下,毕竟有些时候没有使用到这个方式很有用,在使用bootstrap table的时候,选择当前已经选择的节点的事件中的ID的值 当前rows中有很多的数据,但是我只需要id这一个值,这个时候进行操作就非常的简单了。
$.map(data,function(item,index){return XXX})
使用的总结:
把一个数组,按照新的方式进行组装返回,和原来的数组不一样。
遍历data数组中的每个元素,并按照return中的计算方式 形成一个新的元素,放入返回的数组中
var b = $.map( [55,1,2], function( item,index )
{
return {
"label": item,
"value": index
}
});
alert(b[0].label +" "+ b[0].value);
输出为 55 0
2.我的后台呢,是使用SpringMVC进行写的,期间呢也是遇到了很多的问题 ,进行分页处理的时候使用了离线查询,但是呢,我使用的是execute()这个方法,传入的session为代理类的数据,不能再下面这个方法中进行转换导致错误了,我还百度了很久,最后才发现是这个问题导致的
/**
* Get an executable instance of <literal>Criteria</literal>,
* to actually run the query.
*/
public Criteria getExecutableCriteria(Session session) {
impl.setSession( ( SessionImplementor ) session );
return impl;
}
return (PageBean) getHibernateTemplate().executeWithNativeSession(new HibernateCallback() {
public Object doInHibernate(Session session) throws HibernateException {
Criteria criteria = detachedCriteria.getExecutableCriteria(session);
............................
}
后台呢,我返回的数据和格式不是按照BootStrap中的格式有点差别吧,反正就是不一样
{
"success": true,
"message": null,
"data": {
"pageSize": 15,
"rows": [
{
"userName": "333",
"userType": 333,
"password": "333",
"id": 11,
"indexcode": "333"
},
{
"userName": "3",
"userType": 333,
"password": "333",
"id": 5,
"indexcode": "33333"
}
.......
],
"total": 17,
"totalPage": 2,
"page": 0,
"hasPreviousPage": true,
"hasNextPage": true,
"lastPage": false,
"firstPage": false
}
}
主要是这里我是用了统一的返回接口 ActionResult,这样比较方便书写格式,统一后端
**
* Created by JetWang on 2016/10/1.
*/
public class ActionResult {
private boolean success;
private String message;
private Object data;
public ActionResult(){
}
public ActionResult(boolean success){
this(success, null, null);
}
............
}
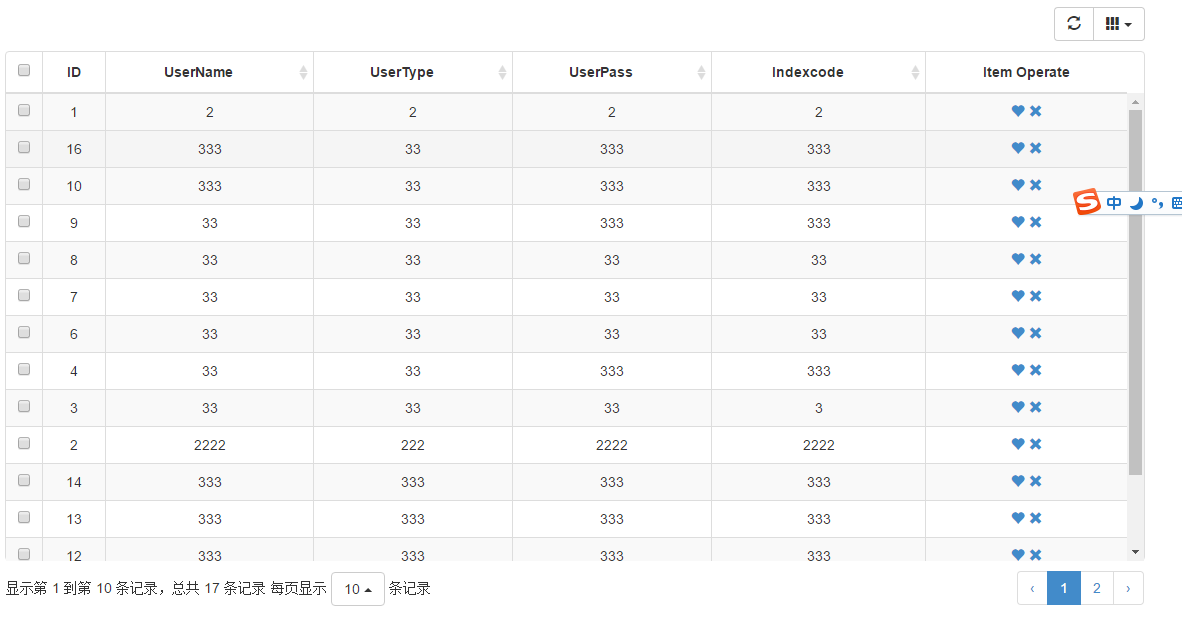
来看看前端的效果吧

前端的页面
<%@ include file="./common/common.jsp"%> //什么公用的bootstrapt ,JQuery啊之类的引用放进去处理了 <script src="<%=baseUrl%>/libs/bootstrap-tablehttps://img.qb5200.com/download-x/dist/bootstrap-table.js" type="text/javascript"></script> <script src="<%=baseUrl%>/libs/bootstrap-tablehttps://img.qb5200.com/download-x/dist/bootstrap-table-locale-all.js" type="text/javascript"> </script> <link rel="stylesheet" href="<%=baseUrl%>/libs/bootstrap-tablehttps://img.qb5200.com/download-x/dist/bootstrap-table.css" type="text/css"> //这里就是容器中放置table的 <div class="container"> <table id="table" data-url="/cms/UserInfo/userInfoPage">//使用的路径,后台请求的URL </table> </div>
比较重要的JS代码的说明
jQuery(document).ready(function() {
//这里你可以使用各种法师,也可以使用seajs前端模块化工具
下面放置我们的js代码就好了
});
下面的配置文件和一些事件的重写呢,你可以查看文档,或者自己去看看你源码
这里你可以进行重写哦~~ ,extentd进行重新的覆盖!
BootstrapTable.DEFAULTS = {
classes: 'table table-hover',
locale: undefined,
height: undefined,
undefinedText: '-',
sortName: undefined,
sortOrder: 'asc',
sortStable: false,
striped: false,
columns: [[]],
data: [],
dataField: 'rows',
method: 'get',
url: undefined,
ajax: undefined,
cache: true,
contentType: 'application/json;charset=UTF-8',//这里我就加了个utf-8
dataType: 'json',
ajaxOptions: {},
queryParams: function (params) {//这个是设置查询时候的参数,我直接在源码中修改过,不喜欢offetset 我后台用的 是pageNo. 这样处理就比较的满足我的要求,其实也可以在后台改,麻烦!
return params;
},
queryParamsType: 'limit', // undefined (这里是根据不同的参数,选择不同的查询的条件)
responseHandler: function (res) {//这里我查看源码的,在ajax请求成功后,发放数据之前可以对返回的数据进行处理,返回什么部分的数据,比如我的就需要进行整改的!
return res;
},
pagination: false,
onlyInfoPagination: false,
sidePagination: 'client', // client or server
totalRows: 0, // server side need to set
pageNumber: 1,
pageSize: 10,
pageList: [10, 25, 50, 100],
paginationHAlign: 'right', //right, left
paginationVAlign: 'bottom', //bottom, top, both
paginationDetailHAlign: 'left', //right, left
paginationPreText: '‹',
paginationNextText: '›',
search: false,
searchOnEnterKey: false,
strictSearch: false,
searchAlign: 'right',
selectItemName: 'btSelectItem',
showHeader: true,
showFooter: false,
showColumns: false,
showPaginationSwitch: false,//展示页数的选择?
showRefresh: false,
showToggle: false,
buttonsAlign: 'right',
smartDisplay: true,
escape: false,
minimumCountColumns: 1,
idField: undefined,
uniqueId: undefined,
cardView: false,
detailView: false,
detailFormatter: function (index, row) {
return '';
},
trimOnSearch: true,
clickToSelect: false,
singleSelect: false,
toolbar: undefined,
toolbarAlign: 'left',
checkboxHeader: true,
sortable: true,
silentSort: true,
maintainSelected: false,
searchTimeOut: 500,
searchText: '',
iconSize: undefined,
buttonsClass: 'default',
iconsPrefix: 'glyphicon', // glyphicon of fa (font awesome)
icons: {
paginationSwitchDown: 'glyphicon-collapse-down icon-chevron-down',
paginationSwitchUp: 'glyphicon-collapse-up icon-chevron-up',
refresh: 'glyphicon-refresh icon-refresh',
toggle: 'glyphicon-list-alt icon-list-alt',
columns: 'glyphicon-th icon-th',
detailOpen: 'glyphicon-plus icon-plus',
detailClose: 'glyphicon-minus icon-minus'
},
customSearch: $.noop,
customSort: $.noop,
rowStyle: function (row, index) {
return {};
},
rowAttributes: function (row, index) {
return {};
},
footerStyle: function (row, index) {
return {};
},
onAll: function (name, args) {
return false;
},
onClickCell: function (field, value, row, $element) {
return false;
},
onDblClickCell: function (field, value, row, $element) {
return false;
},
onClickRow: function (item, $element) {
return false;
},
onDblClickRow: function (item, $element) {
return false;
},
onSort: function (name, order) {
return false;
},
onCheck: function (row) {
return false;
},
onUncheck: function (row) {
return false;
},
onCheckAll: function (rows) {
return false;
},
onUncheckAll: function (rows) {
return false;
},
onCheckSome: function (rows) {
return false;
},
onUncheckSome: function (rows) {
return false;
},
onLoadSuccess: function (data) {
return false;
},
onLoadError: function (status) {
return false;
},
onColumnSwitch: function (field, checked) {
return false;
},
onPageChange: function (number, size) {
return false;
},
onSearch: function (text) {
return false;
},
onToggle: function (cardView) {
return false;
},
onPreBody: function (data) {
return false;
},
onPostBody: function () {
return false;
},
onPostHeader: function () {
return false;
},
onExpandRow: function (index, row, $detail) {
return false;
},
onCollapseRow: function (index, row) {
return false;
},
onRefreshOptions: function (options) {
return false;
},
onRefresh: function (params) {
return false;
},
onResetView: function () {
return false;
}
};
看看上面的自己也基本上晓得怎么去,书写了!其实之前我根本不敢这么玩,只不过之前实习过程中导师教过我怎么去玩,所以我才敢,我相信,我可以好好的 玩好这些东西的!
function initTable() {
$table.bootstrapTable({
striped: true, //表格显示条纹
pagination: true, //启动分页
pageSize: 15, //每页显示的记录数
pageNumber:1, //当前第几页
pageList: [10, 15, 20, 25], //记录数可选列表
search: false, //是否启用查询
showColumns: true, //显示下拉框勾选要显示的列
showRefresh: true, //显示刷新按钮
sidePagination: "server", //表示服务端请求
//设置为undefined可以获取pageNumber,pageSize,searchText,sortName,sortOrder
//设置为limit可以获取limit, offset, search, sort, order
responseHandler:function(res){
//远程数据加载之前,处理程序响应数据格式,对象包含的参数: 我们可以对返回的数据格式进行处理
//在ajax后我们可以在这里进行一些事件的处理
return res.data;
},
queryParamsType : "undefined",
queryParams: function queryParams(params) { //设置查询参数
var param = {
//这里是在ajax发送请求的时候设置一些参数 params有什么东西,自己看看源码就知道了
pageNo: params.pageNumber,
pageSize: params.pageSize
};
return param;
},
onLoadSuccess: function(data){ //加载成功时执行
alert("加载成功"+data);
},
onLoadError: function(){ //加载失败时执行
layer.msg("加载数据失败", {time : 1500, icon : 2});
},
height: getHeight(),
columns: [
{
field: 'state',
checkbox: true,
align: 'center',
valign: 'middle'
}, {
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle'
},
{
field: 'userName',
title: 'UserName',
sortable: true,
footerFormatter: totalNameFormatter,
align: 'center'
}, {
field: 'userType',
title: 'UserType',
sortable: true,
align: 'center'
},
{
field: 'password',
title: 'UserPass',
sortable: true,
align: 'center'
},{
field: 'indexcode',
title: 'Indexcode',
sortable: true,
align: 'center'
},{
field: 'operate',
title: 'Item Operate',
align: 'center',
events: operateEvents,
formatter: operateFormatter
}
]
});
上面的 footerFormatter 和 formatter 都是对于当前列的显示进行处理的事件,文档中如下
formatter:
The context (this) is the column Object. The cell formatter function, take three parameters: value: the field value. row: the row record data. index: the row index. footerFormatter : The context (this) is the column Object. The function, take one parameter: data: Array of all the data rows. the function should return a string with the text to show in the footer cell.
都是对于当前列进行处理显示
如下就是增加了两个按钮在一个单元格中
function operateFormatter(value, row, index) {
return [
'<a class="like" href="javascript:void(0)" title="Like">',
'<i class="glyphicon glyphicon-heart"></i>',
'</a> ',
'<a class="remove" href="javascript:void(0)" title="Remove">',
'<i class="glyphicon glyphicon-remove"></i>',
'</a>'
].join('');
}
也可以在这里就增加事件的处理
<%--{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
var e = '<a href="#" mce_href="#" onclick="edit(\''+ row.id + '\')">编辑</a> ';
var d = '<a href="#" mce_href="#" onclick="del(\''+ row.id +'\')">删除</a> ';
return e+d;
也可以这样处理事件的
}
}--%>
官方中文档说的处理事件可以像下面这里处理
The cell events listener when you use formatter function, take four parameters: event: the jQuery event. value: the field value. row: the row record data. index: the row index.
Example code:
{
field: 'operate',
title: 'Item Operate',
align: 'center',
events: operateEvents,
formatter: operateFormatter
}
function operateFormatter(value, row, index) {
return [
'<a class="like" href="javascript:void(0)" title="Like">',
'<i class="glyphicon glyphicon-heart"></i>',
'</a> ',
'<a class="remove" href="javascript:void(0)" title="Remove">',
'<i class="glyphicon glyphicon-remove"></i>',
'</a>'
].join('');
}
window.operateEvents = {
'click .like': function (e, value, row, index) {
alert('You click like action, row: ' + JSON.stringify(row));
},
'click .remove': function (e, value, row, index) {
$table.bootstrapTable('remove', {
field: 'id',
values: [row.id]
});
}
};
处理系统中存在的事件的处理,文档中有说
$('#table').bootstrapTable({
onEventName: function (arg1, arg2, ...) {
// ...
}
});
$('#table').on('event-name.bs.table', function (e, arg1, arg2, ...) {
// ...
});
这个名字文档中很多!
onAll all.bs.table name, args Fires when all events trigger, the parameters contain: name: the event name, args: the event data.
处理一些方法,比如当前选择了多少行,全选等等
The calling method syntax: $('#table').bootstrapTable('method', parameter);
1 当前选择选的框框的id
getSelections none Return selected rows, when no record selected, an empty array will return.
2.全选
getAllSelections none Return all selected rows contain search or filter, when no record selected, an empty array will return.
$table.on('all.bs.table', function (e, name, args) {
console.log(name, args);
});
3.删除 前台的数据,不需要从后台重新加载
remove params Remove data from table, the params contains two properties: field: the field name of remove rows. values: the array of values for rows which should be removed.
.....很多很多的东西!
一个删除的按钮,删除所有的选择的事件!是不是很好呢!
function getIdSelections() {
return $.map($table.bootstrapTable('getSelections'), function (row) {
return row.id
});
}
$remove.click(function () {
var ids = getIdSelections();
$table.bootstrapTable('remove', {
field: 'id',
values: ids
});
$remove.prop('disabled', true);
});
以上所述是小编给大家介绍的Bootstrap Table的使用总结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容