微信小程序 video组件详解及实例代码
顺子_RTFSC 人气:0
视频播放组件与图片加载组件也没啥差别,使用起来也没啥注意的
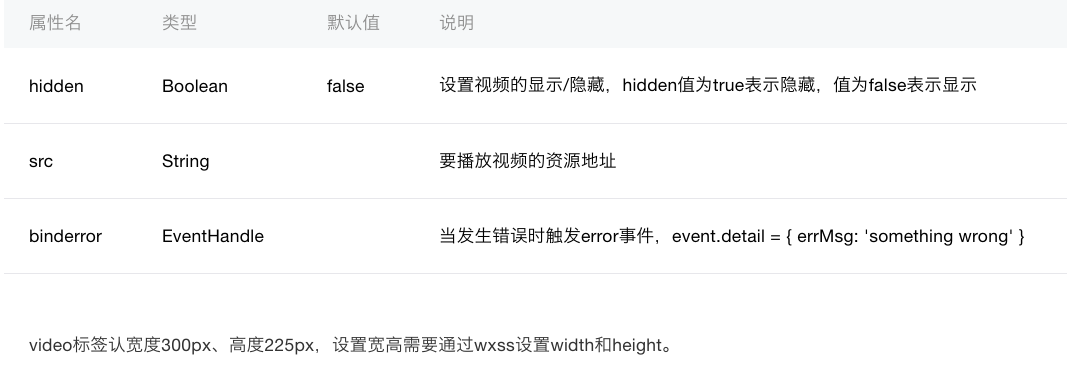
重要属性:

wxml
<!--监听button点击事件-->
<button bindtap="listenerButton">点击显示视频组件</button>
<!--视频组件src资源地址,binderror为监听错误信息-->
<video
src="http://mvvideo1.meitudata.com/575c2b652d7375255.mp4"
style="width: 100%; height: 100%"
hidden="{{hiddenVideo}}"
binderror="listenerVideo" />
js
Page({
data:{
// text:"这是一个页面"
hiddenVideo: true
},
/**
* 监听视频加载错误状态
*/
listenerVideo:function(e) {
console.log(e.detail.errMsg);
},
/**
* 监听button点击事件
*/
listenerButton:function() {
this.setData({
hiddenVideo: !this.data.hiddenVideo
})
}
})
相关文章:
hello WeApp icon组件
Window text组件 switch组件
tabBar底部导航 progress组件 action-sheet
应用生命周期 button组件 modal组件
页面生命周期 checkbox组件 toast组件
模块化详 form组件详 loading 组件
数据绑定 input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件 video组件
swiper组件 slider组件 Image组件
加载全部内容