BootStrap入门教程(三)之响应式原理
人气:0相关阅读:
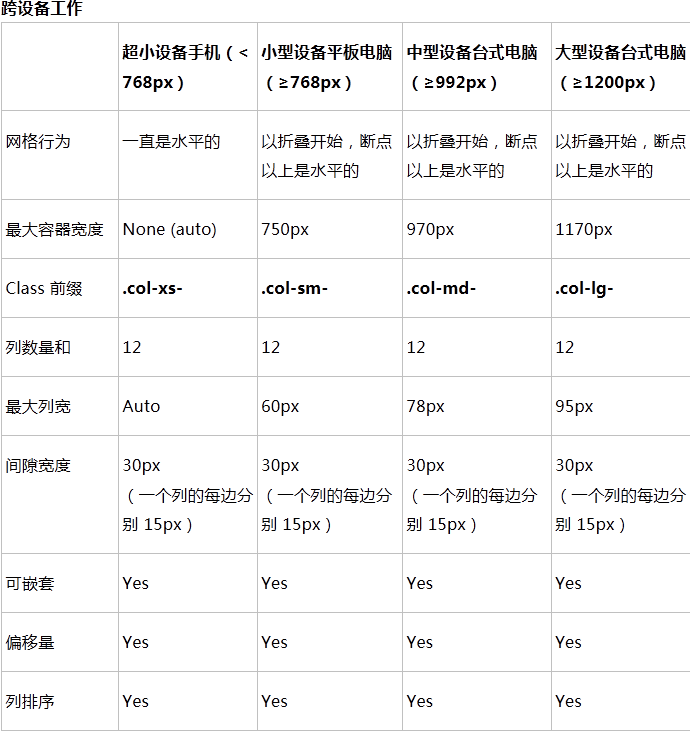
Bootstrap网格系统(Grid System)
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

工作原理
· 行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
· 使用行来创建列的水平组。
· 内容应该放置在列内,且唯有列可以是行的直接子元素。
· 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
· 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
· 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
媒体查询
/* 超小设备(手机,小于 768px) */
/* Bootstrap 中默认情况下没有媒体查询 */
/* 小型设备(平板电脑,768px 起) */
@media (min-width: @screen-sm-min) { ... }
/* 中型设备(台式电脑,992px 起) */
@media (min-width: @screen-md-min) { ... }
/* 大型设备(大台式电脑,1200px 起) */
@media (min-width: @screen-lg-min) { ... }

网格的基本结构
<div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div> </div> <div class="container">....
示例一:水平堆叠
代码如下:
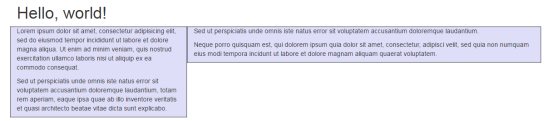
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 堆叠的水平</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Hello, world!</h1> <div class="row"> <div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. </p> </div> <div class="col-md-6" style="box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium. </p> <p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. </p> </div> </div> </body> </html>
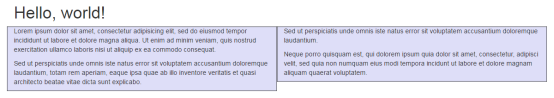
效果:

确保单元的总数为12以保障显示效果比较和谐。超过12就串行了。如果单个行的单元数超过12呢:

如上图所示,单个行的单元数超过12会失去内边距。
示例二:中型和大型设备
睡得晚起得早还多梦,也是没治了。
中型设备是50%/50%,大型设备是33%/66%,那么可以这样写:
<div class="col-md-6 col-lg-4">....</div> <div class="col-md-6 col-lg-8">....</div>
源码如下:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 中型和大型设备</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Hello, world!</h1> <div class="row"> <div class="col-md-6 col-lg-4" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. </p> </div> <div class="col-md-6 col-lg-8" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium. </p> <p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. </p> </div> </div> </body> </html>
若如此,中型设备的显示是50%/50%:

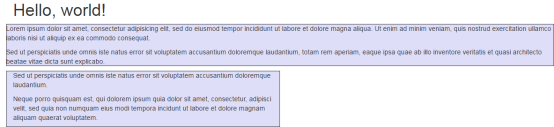
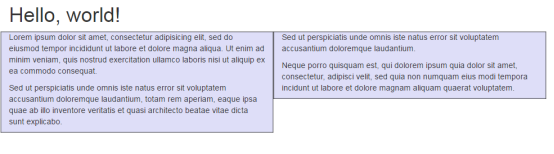
大型设备的显示是33%/66%:

同理移动设备也可进行类似设置:
<div class="col-sm-3 col-md-6 col-lg-4">....</div> <div class="col-sm-9 col-md-6 col-lg-8">....</div>
源码及效果略。
响应式的列重置
小设备时无法确定网格显示的位置。
解决方法是添加一个响应式的块(描述未必准确),使用.clearfix class和响应式实用工具:
<div class="container"> <div class="row" > <div class="col-xs-6 col-sm-3" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <div class="col-xs-6 col-sm-3" style="box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut. </p> </div> <div class="clearfix visible-xs"></div> <div class="col-xs-6 col-sm-3" style=" box-shadow:inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="col-xs-6 col-sm-3" style="box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim </p> </div> </div> </div>
解释一下中间这句:
<div class="clearfix visible-xs"></div>
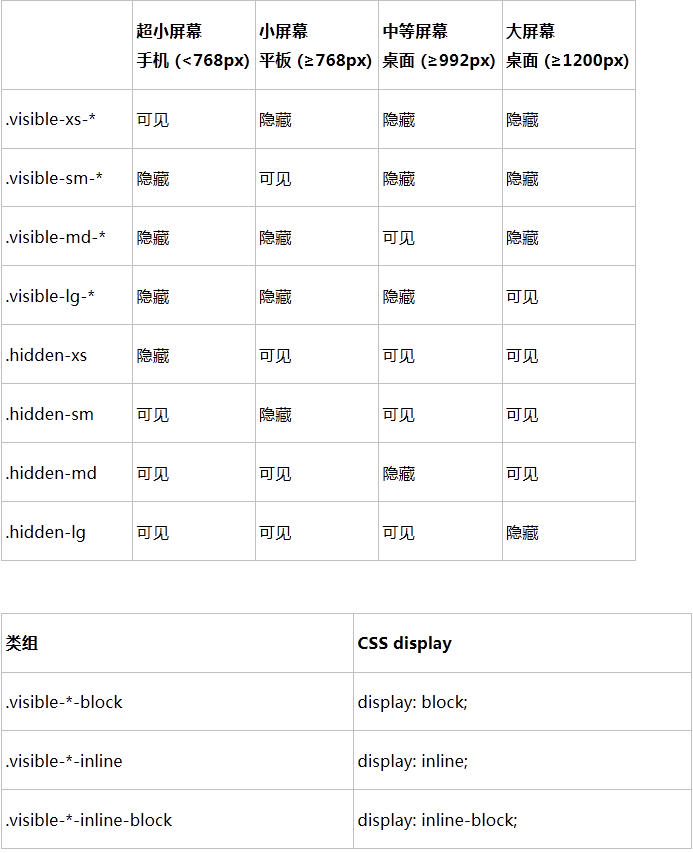
响应式实用工具目前适用于块和表切换。看下面两个表格就知道了。

网格的基本结构
<div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div> </div> <div class="container">....
实例三:响应式实用工具
源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 响应式实用工具</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 40px;">
<div class="row visible-on">
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-xs">特别小型</span>
<span class="visible-xs">✔ 在特别小型设备上可见</span>
</div>
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-sm">小型</span>
<span class="visible-sm">✔ 在小型设备上可见</span>
</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-md">中型</span>
<span class="visible-md">✔ 在中型设备上可见</span>
</div>
<div class="col-xs-6 col-sm-3" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class="hidden-lg">大型</span>
<span class="visible-lg">✔ 在大型设备上可见</span>
</div>
</div>
</div>
</body>
</html>
效果如下:

大型设备时:
其他设备略。
偏移列
.col-xs=*类不支持偏移,可以通过使用一个空的单元格来实现该效果。
使用.col-md-offset-*类可以把一个列的左外边距增加*列,其中*的范围是从1到11。
<div class="container">
<h1>Hello, world!</h1>
<div class="row" >
<div class="col-xs-6 col-md-offset-3"
style="box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing
elit.
</p>
</div>
</div>
</div>
效果:

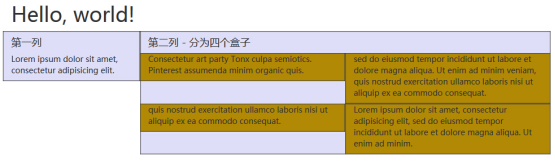
嵌套列
嵌套需要添加一个新的.row,然后在这个嵌套的.row里添加一组.col-md-*列。这组列的个数不能超过12。
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-3" style="box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第一列</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</p>
</div>
<div class="col-md-9" style="box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第二列 - 分为四个盒子</h4>
<div class="row">
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
Consectetur art party Tonx culpa semiotics. Pinterest
assumenda minim organic quis.
</p>
</div>
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class="row">
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.
</p>
</div>
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim.
</p>
</div>
</div>
</div>
</div>
</div>
效果:

列排序
有一点像定位。.col-md-push-*相当于left;.col-md-pull-*类似于right。其中*的范围是从1到11。标签在后面的层级高一些。
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<p>排序前</p>
<div class="col-md-4" style="
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在左边
</div>
<div class="col-md-8" style="
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在右边
</div>
</div><br>
<div class="row">
<p>排序后</p>
<div class="col-md-4 col-md-push-1"
style="
box-shadow: inset 1px -1px 1px #444,
inset -1px 1px 1px #444;">
我在左边
</div>
<div class="col-md-8 col-md-pull-2"
style="
box-shadow: inset 1px -1px 1px #444,
inset -1px 1px 1px #444;">
我在右边
</div>
</div>
</div>
效果:

参考:http://www.runoob.com/bootstrap/bootstrap-grid-system.html
以上所述是小编给大家介绍的BootStrap入门教程(三)之响应式原理,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容