详解Node.Js如何处理post数据
人气:0实现思路
将data和end事件的回调函数直接放在服务器中,在data事件回调中收集所有的POST数据,当接收到所有数据,触发end事件后,其回调函数调用请求路由,并将数据传递给它,然后,请求路由再将该数据传递给请求处理程序。
实现步骤
第一步我们设置了接收数据的编码格式为UTF-8,第二步注册了“data”事件的监听器,用于收集每次接收到的新数据块,并将其赋值给postData 变量,最后第三步我们将请求路由的调用移到end事件处理程序中,以确保它只会当所有数据接收完毕后才触发,并且只触发一次。我们同时还把POST数据传递给请求路由
示例代码
index.js
var server = require("./server");
var router=require("./router");
var requestHandlers=require("./requestHandlers");
var handle = {}
handle["/"] = requestHandlers.start;
handle["/start"] = requestHandlers.start;
handle["/upload"] = requestHandlers.upload;
server.start(router.route,handle);
server.js
var http = require("http");
var url=require("url");
function start(route,handle) {
function onRequest(request, response) {
var postData="";
var pathname=url.parse(request.url).pathname;
console.log("Request for"+pathname+"received.");
request.setEncoding("utf8");
request.addListener("data", function(postDataChunk) {
postData += postDataChunk;
console.log("Received POST data chunk '"+
postDataChunk + "'.");
});
request.addListener("end", function() {
route(handle, pathname, response, postData);
});
//route(handle,pathname,response);
//response.writeHead(200, {"Content-Type": "text/plain"});
//response.write("this is a demo");
//response.end();
}
http.createServer(onRequest).listen(5656,'127.0.0.1');
console.log("Server has started. localhost:5656");
}
exports.start = start;
router.js
function route(handle,pathname,response,postData){
console.log("About to route a request for"+pathname);
if(typeof handle[pathname]=='function'){
handle[pathname](response,postData);
}
else{
console.log("no request handler found for"+pathname);
response.writeHead(404, {"Content-Type": "text/plain"});
response.write("404 Not found");
response.end();
}
}
exports.route=route;
requestHandlers.js
//var querystring = require("querystring");
function start(response,postData) {
console.log("Request handler 'start' was called.");
var body = '<html>'+
'<head>'+
'<meta http-equiv="Content-Type" content="text/html; '+
'charset=UTF-8" />'+
'</head>'+
'<body>'+
'<form action="/upload" method="post">'+
'<textarea name="text" rows="20" cols="60"></textarea>'+
'<input type="submit" value="Submit text" />'+
'</form>'+
'</body>'+
'</html>';
response.writeHead(200, {"Content-Type": "text/html"});
response.write(body);
response.end();
}
function upload(response,postData) {
console.log("Request handler 'upload' was called.");
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("You've sent: " + postData);
response.end();
}
exports.start = start;
exports.upload = upload;
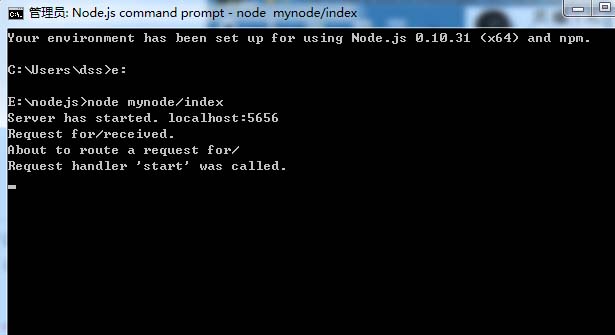
运行:node mynode/index
浏览器输入http://localhost:5656/

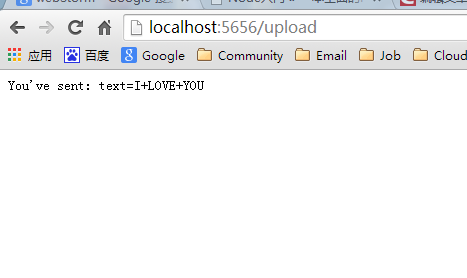
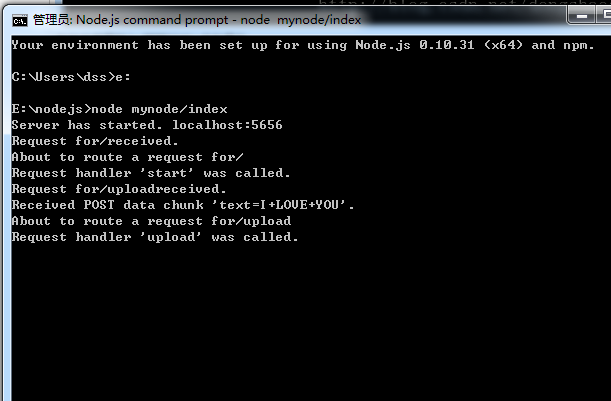
结果:

在文本框里输入“I LOVE YOU” 点击提交


使用querystring模块只提取文本,修改一下requestHandlers.js使只返回文本
var querystring = require("querystring");
function start(response,postData) {
console.log("Request handler 'start' was called.");
var body = '<html>'+
'<head>'+
'<meta http-equiv="Content-Type" content="text/html; '+
'charset=UTF-8" />'+
'</head>'+
'<body>'+
'<form action="/upload" method="post">'+
'<textarea name="text" rows="20" cols="60"></textarea>'+
'<input type="submit" value="Submit text" />'+
'</form>'+
'</body>'+
'</html>';
response.writeHead(200, {"Content-Type": "text/html"});
response.write(body);
response.end();
}
function upload(response,postData) {
console.log("Request handler 'upload' was called.");
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("You've sent: " + querystring.parse(postData).text);
response.end();
}
exports.start = start;
exports.upload = upload;
重新启动,依旧输入I LOVE YOU ,提交

总结
以上就是这篇文章的全部内容了,希望这篇文章的内容对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流。
加载全部内容