详细谈谈AngularJS的子级作用域问题
MakingChoice 人气:0前言
AngularJS自带指令目前有ng-include、ng-view、ng-switch、ng-repeat。这样的原因是因为,这些指令虽然是AngularJS内部定义的,但是也是和directive实现的方法都是一样的,其内部使用的是scope:true的方式,子作用域继承了父级的作用,并且构建了一个独立的子作用域,所有双向绑定实现不了,只能单独实现子级作用域继承父级的属性。
AngularJS的继承是通过javascript的原型继承方式实现的,进行原型继承即意味着父作用域在子作用域的原型链上。因为原型链的检索只会在属性检索的时候触发,不会在改变属性值的时候触发。所以我们需要把原始类型转换成对象,把值绑定在对象的属性上。

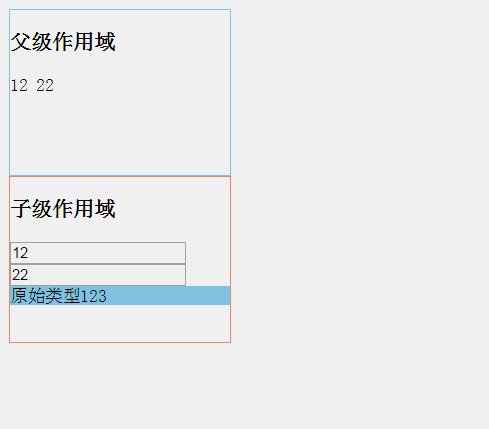
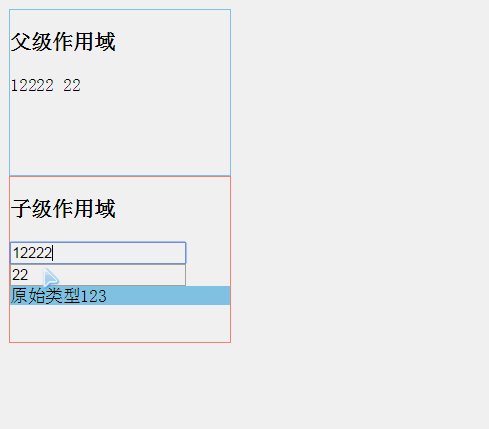
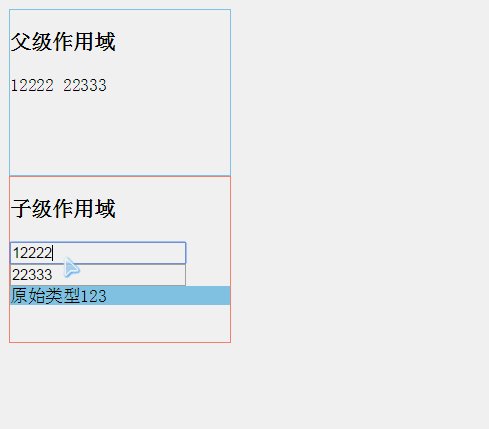
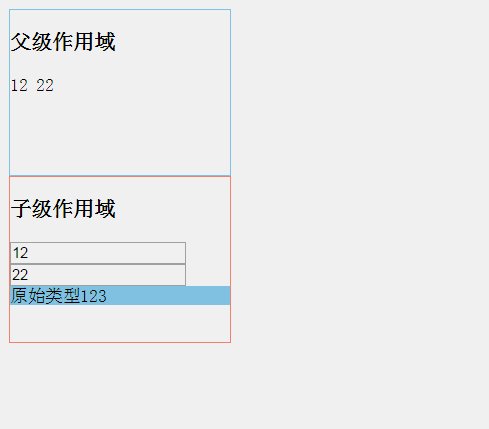
大家可以在示例上看到,经过改造之后,就可以实现子级修改父级作用域的属性。原始类型只能继承父类的作用域。
实现方法目前看有三种,下面一次来介绍
通过给父级scope上添加{}来实现,把原始类型转换成对象。
代码如下:
<!DOCTYPE html>
<html lang="en" ng-app="childScope">
<head>
<meta charset="UTF-8">
<title></title>
<script src="lib/angular.min.js" type="text/javascript"></script>
<style>
.inputOne{
width: 100px;
height: 50px;
background: skyblue;
}
.inner{
border: 1px solid skyblue;
width: 200px;
height: 150px;
}
.outer{
border: 1px solid salmon;
width: 200px;
height: 150px;
}
.sco{
background: skyblue;
}
</style>
</head>
<body ng-controller="childCon">
<div class="inner">
<h3>父级作用域</h3>
<span>{{vm.private1}}</span>
<span>{{vm.private2}}</span>
</div>
<div class="outer">
<h3>自己作用域</h3>
<div class="one" ng-include src="'one.html'"></div>
<div class="two" ng-include src="'two.html'"></div>
</div>
</body>
<script>
var app=angular.module("childScope",['template'])
.controller("childCon",["$scope", function ($scope) {
var vm=$scope.vm={};
vm.private1=12;
vm.private2=13;
$scope.test=123;
}]);
var template=angular.module("template",[])
.run(["$templateCache", function ($templateCache) {
$templateCache.put("one.html","" +
"<div><input type='text' ng-model='vm.private1'/></div>")
}])
.run(["$templateCache", function ($templateCache) {
$templateCache.put("two.html","" +
"<div><input type='text' ng-model='vm.private2'/>" +
"<div class='sco'><span>原始类型</span>{{test}}</div>" +
"</div>")
}])
</script>
</html>
通过controller as语法来实现
controller as其实相当于controller的示例对象,原理还是把原始类型转换成对象类型。
<!DOCTYPE html>
<html lang="en" ng-app="childScope">
<head>
<meta charset="UTF-8">
<title></title>
<script src="lib/angular.min.js" type="text/javascript"></script>
<style>
.inputOne{
width: 100px;
height: 50px;
background: skyblue;
}
.inner{
border: 1px solid skyblue;
width: 200px;
height: 150px;
}
.outer{
border: 1px solid salmon;
width: 200px;
height: 150px;
}
.sco{
background: skyblue;
}
</style>
</head>
<body ng-controller="childCon as vm">
<div class="inner">
<h3>父级作用域</h3>
<span>{{vm.private1}}</span>
<span>{{vm.private2}}</span>
</div>
<div class="outer">
<h3>自己作用域</h3>
<div class="one" ng-include src="'one.html'"></div>
<div class="two" ng-include src="'two.html'"></div>
</div>
</body>
<script>
var app=angular.module("childScope",['template'])
.controller("childCon",["$scope", function ($scope) {
this.private1=12;
this.private2=22;
$scope.test=123;
}]);
var template=angular.module("template",[])
.run(["$templateCache", function ($templateCache) {
$templateCache.put("one.html","" +
"<div><input type='text' ng-model='vm.private1'/></div>")
}])
.run(["$templateCache", function ($templateCache) {
$templateCache.put("two.html","" +
"<div><input type='text' ng-model='vm.private2'/>" +
"<div class='sco'><span>原始类型</span>{{test}}</div>" +
"</div>")
}])
</script>
</html>
使用$parent.name调用内部方法来实现。
进行原型继承即意味着父作用域在子作用域的原型链上,这是JavaScript的特性。
AngularJS的作用域还存在如下内部定义的关系:
scope.$parent指向scope的父作用域;
scope.$$childHead指向scope的第一个子作用域;
scope.$$childTail指向scope的最后一个子作用域;
scope.$$nextSibling指向scope的下一个相邻作用域;
scope.$$prevSibling指向scope的上一个相邻作用域;
通过在子级作用域中使用scope.$parent.name,来获取对父级作用域的双向绑定。
示例如下:
<!DOCTYPE html>
<html lang="en" ng-app="childScope">
<head>
<meta charset="UTF-8">
<title></title>
<script src="lib/angular.min.js" type="text/javascript"></script>
<style>
.inputOne{
width: 100px;
height: 50px;
background: skyblue;
}
.inner{
border: 1px solid skyblue;
width: 200px;
height: 150px;
}
.outer{
border: 1px solid salmon;
width: 200px;
height: 150px;
}
.sco{
background: skyblue;
}
</style>
</head>
<body ng-controller="childCon">
<div class="inner">
<h3>父级作用域</h3>
<span>{{private1}}</span>
<span>{{private2}}</span>
</div>
<div class="outer">
<h3>自己作用域</h3>
<div class="one" ng-include src="'one.html'"></div>
<div class="two" ng-include src="'two.html'"></div>
</div>
</body>
<script>
var app=angular.module("childScope",['template'])
.controller("childCon",["$scope", function ($scope) {
$scope.private1=12;
$scope.private2=22;
$scope.test=123;
}]);
var template=angular.module("template",[])
.run(["$templateCache", function ($templateCache) {
$templateCache.put("one.html","" +
"<div><input type='text' ng-model='$parent.private1'/></div>")
}])
.run(["$templateCache", function ($templateCache) {
$templateCache.put("two.html","" +
"<div><input type='text' ng-model='$parent.private2'/>" +
"<div class='sco'><span>原始类型</span>{{test}}</div>" +
"</div>")
}])
</script>
</html>
总结
以上就是AngularJS子级作用域问题的全部内容,希望对大家学习和工作能有所帮助。大家如果有什么疑问,欢迎提出来。
加载全部内容