jQuery树形插件jquery.simpleTree.js用法分析
magic_zj00 人气:0本文实例讲述了jQuery树形插件jquery.simpleTree.js用法。分享给大家供大家参考,具体如下:
最近写项目的cms系统,客户要求后台管理可以通过一棵树来展现整个帮助文档的结构,并通过拖拽操作来实现文章和栏目的位置排列变化,我在网上找来半天,决定使用jQuery.simpleTree.js来实现。
这个树控件支持拖动节点到新的位置,通过其提供aftermove函数的覆写,我们可以在其拖动完成后在aftermove函数中调用ajax来后台更改数据库来保存拖动的结果
同时这个树的节点还存在单击事件,每个节点如同一个按钮一样,相对比一个超链接可扩展性强多了
生成这个树需要的只是生成一些html元素比如说如下的代码
<li id='35'><span class="text">Tree Node Ajax 1</span></li>
<li id='36'><span class="text">Tree Node Ajax 2</span></li>
<li id='37'><span class="text">Tree Node Ajax 3</span>
<ul>
<li id='38'><span class="text">Tree Node Ajax 3-1</span>
<ul>
<li id='39'><span class="text">Tree Node Ajax 3-1-1</span></li>
<li id='40'><span class="text">Tree Node Ajax 3-1-2</span></li>
<li id='41'><span class="text">Tree Node Ajax 3-1-3</span></li>
<li id='42'><span class="text">Tree Node Ajax 3-1-4</span></li>
</ul>
</li>
<li id='43'><span class="text">Tree Node Ajax 3-2</span></li>
<li id='44'><span class="text">Tree Node Ajax 3-3</span>
<ul>
<li id='45'><span class="text">Tree Node Ajax 3-3-1</span></li>
<li id='46'><span class="text">Tree Node Ajax 3-3-2</span></li>
<li id='47'><span class="text">Tree Node Ajax 3-3-3</span></li>
</ul>
</li>
<li id='48'><span class="text">Tree Node Ajax 3-4</span></li>
<li id='49'><span class="text">Tree Node Ajax 3-5</span>
<ul>
<li id='50'><span class="text">Tree Node Ajax 3-5-1</span></li>
<li id='51'><span class="text">Tree Node Ajax 3-5-2</span></li>
<li id='52'><span class="text">Tree Node Ajax 3-5-3</span></li>
</ul>
</li>
<li id='53'><span class="text">Tree Node Ajax 3-6</span></li>
</ul>
</li>
<li id='54'><span class="text">Tree Node Ajax 4</span></li>
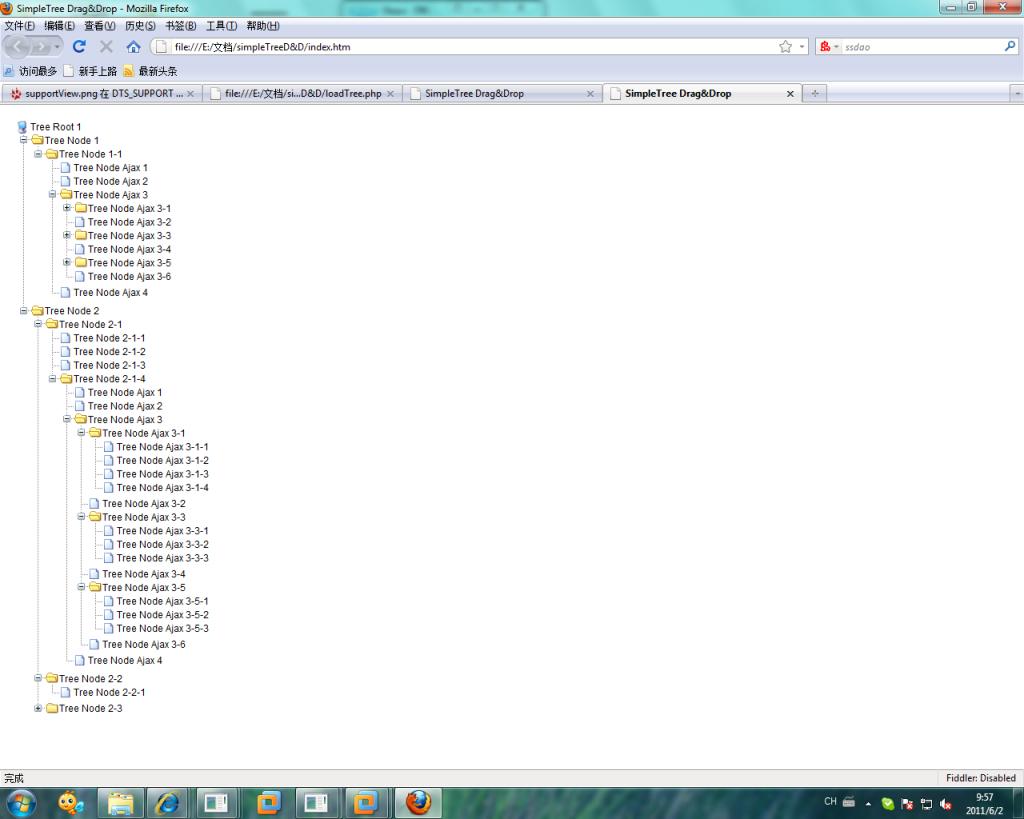
生成的树如下:

当然这是静态的代码实现的,在jquery.simpleTree中生成这些html元素的是loadTree.php文件,我们完全可以从数据库中取出数据以这些html元素的形式打印出来么。
希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容