chrome浏览器如何断点调试异步加载的JS
人气:0前言
在我们日常开发中,常常利用chrome强大的控制台Sources下面进行代码断点调试,但是通过$.getScript等异步加载JS的方式在Sources里面就是找不到,那如何进行debug断点调试呢?下面来一起看看。
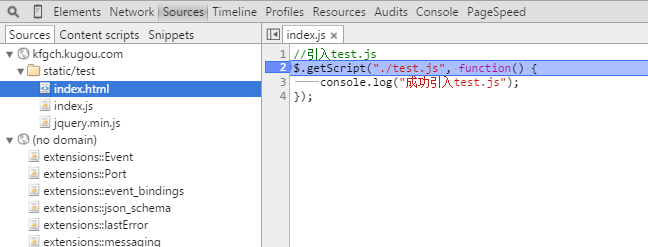
这是我们用Sources断点调试的实例图:

图中我们可以看到,在index.js中我们通过$.getScript引入test.js,看看表现如何:

我们在Network中看到test.js已经成功引入,但是它却属于XHR类请求,这样我们在Sources必然找不到它。

不出所料,Sources里果然没有发现test.js的踪迹!高潮来了,那还怎么进行断点调试呢???
我知道两个方案,先来最简单的:
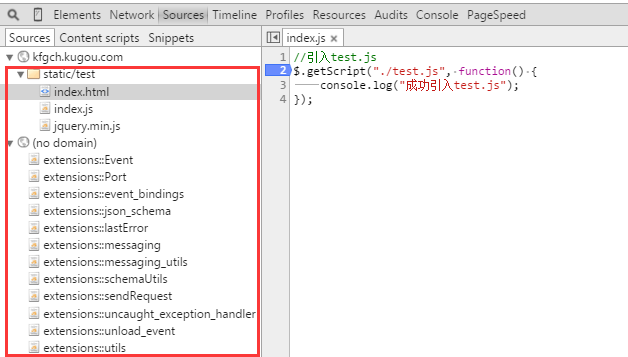
方案一: 在test.js代码的头部或者尾部加上//@ sourceURL=test.js,然后在(no domain)里面找到它进行调试,看看结果:

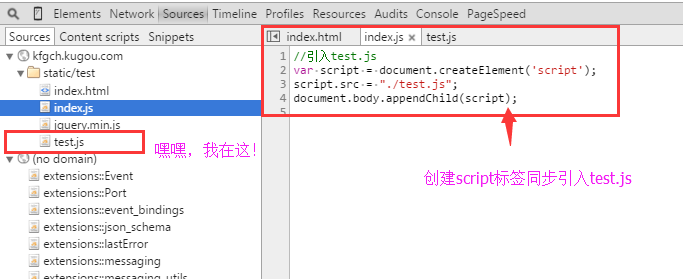
方案二: 把$.getScript这种异步的方式换成创建script标签同步加载的方式,直接上图:

总结
控制台断点对我们进行代码检查、功能检测、数据查看等等需求太有用了,我们尽量用断点替换那烦人的console.log吧,以上就是这篇文章的全部内容,希望对大家的学习和工作能有所帮助,如果有疑问大家可以留言交流。
加载全部内容