BootStrap+Angularjs+NgDialog实现模式对话框
人气:0本篇文章主要介绍了"angularjs+bootstrap+ngDialog实现模式对话框",对于Javascript教程感兴趣的同学可以参考一下: 在完成一个后台管理系统时,需要用表显示注册用户的信息。但是用户地址太长了,不好显示。所以想做一个模式对话框,点击详细地址按钮时,弹出对话框,显示地址。
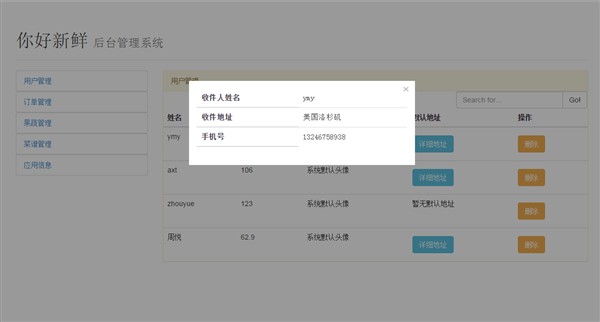
效果如下图:


通过查阅资料,选择使用ngDialog来实现,ngDialog是一个用于Angular.js应用的模式对话框和弹出窗口。ngDialog非常小(?2K),拥有简约的API,通过主题高度可定制的,具有唯一的依赖Angular.js。
ngDialog github地址: https://github.com/likeastore/ngDialog
ngDialog Demo : http://likeastore.github.io/ngDialog/
首先引入需要的ngdialog的js和css文件。
可通过CDN引入
<span style="font-size:18px;">//cdnjs.cloudflare.com/ajax/libs/ng-dialog/0.3.7/css/ngDialog.min.css //cdnjs.cloudflare.com/ajax/libs/ng-dialog/0.3.7/css/ngDialog-theme-default.min.css //cdnjs.cloudflare.com/ajax/libs/ng-dialog/0.3.7/css/ngDialog-theme-plain.min.css //cdnjs.cloudflare.com/ajax/libs/ng-dialog/0.3.7/js/ngDialog.min.js</span>
在user.js里的controller中注入依赖
<span style="font-size:18px;">var userControllers = angular.module('userControllers',['ngDialog']);
userControllers.controller('userController',['$scope','$http','ngDialog',function($scope,$http, ngDialog){
$scope.name = 'user';
$scope.user = "";
$scope.address = "";
//获取用户信息
$http.get('http://localhost:3000/users').success(function(data) {
$scope.user = data;
console.log($scope.user);
});
//点击详细地址按钮时,跳出模式对话框
$scope.clickToAddress = function (address) {
$scope.address = address;
ngDialog.open({ template: 'views/test.html',//模式对话框内容为test.html
className: 'ngdialog-theme-plain',
scope:$scope //将scope传给test.html,以便显示地址详细信息
});
};
}])</span>
test.html(读取scope中的address并显示,表格样式采用bootstrap )
<span style="font-size:18px;"><table class="table">
<thead>
<tr>
<th>
收件人姓名
</th>
<td>
{{address.name}}
</td>
</tr>
<tr>
<th>
收件地址
</th>
<td>
{{address.content}}
</td>
</tr>
<tr>
<th>
手机号
</th>
<td>
{{address.phone}}
</td>
</tr>
</thead>
</table></span>
user.html (显示用户的信息,当地址不为空时,显示详细地址按钮,并点击按钮时,调用controller中的clickToAddress函数)
<span style="font-size:18px;"><div>
<div class="panel panel-warning">
<div class="panel-heading">
用户管理
</div>
<div class="row">
<div class="col-lg-8"></div>
<div class="col-lg-4">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for..." ng-model='search'>
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
</div>
</div>
</div>
<table class="table">
<thead>
<th>姓名</th>
<th>余额 <span class="glyphicon glyphicon-flash" aria-hidden="true"> </span></th>
<th>头像</th>
<th>默认地址</th>
<th>操作</th>
</thead>
<tbody>
<tr ng-repeat="user in user | filter : search" >
<td>{{user.userName}}</td>
<td>{{user.residualPayment}}</td>
<td ng-if="user.url != 'undefined' ">{{user.url}}</td>
<td ng-if="user.url == 'undefined' ">系统默认头像</td>
<td ng-if="user.address.length == 0 ">暂无默认地址</td>
<td ng-if="user.address.length != 0"ng-repeat="address in user.address " ng-click="clickToAddress(address)">
<button type="button" class="btn btn-info navbar-btn">详细地址</button>
</td>
<td>
<button type="button" class="btn btn-warning navbar-btn" ng-click="remove(user._id)">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
</div></span>
以上所述是小编给大家介绍的BootStrap+Angularjs+NgDialog实现模式对话框,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容