JavaScript第一篇之实现按钮全选、功能
astwoamt 人气:01、新建一个文档(用NotePad软件,为了使得在浏览器中打开不是乱码,在软件的文件出找到编码,将其修改为UTF-8编码。或者点击谷歌浏览器中的右上角的三条杠,选择更多工具->编码->UTF-8),将其重命名(例:第一个java script.html 注:一定要把扩展名改为.html)。
2、将其用记事本的格式打开,进行编写。
3、以下是编写的“按钮全选的实现”的相关代码:
<html>
<head>
<title> 全选按钮的实现 </title>
</head>
<body>
<div>
<input type="checkbox" id="chkAll" onclick="checkAll(this)" />全选
</div>
<div>
<input type="checkbox" name="chk"/>选项1
</div>
<div>
<input type="checkbox" name="chk"/>选项2
</div>
<div>
<input type="checkbox" name="chk"/>选项3
</div>
<div>
<input type="checkbox" name="chk"/>选项4
</div>
<input type="checkbox" name="chk"/>选项5
</div>
</body>
<script>
//全选
function checkAll(e)
{
var t=document.getElementsByName("chk");
alert(t.length);
for(var i=0;i<t.length;i++)
{
t[i].checked=document.getElementById("chkAll").checked;
}
}
</script>
</html>
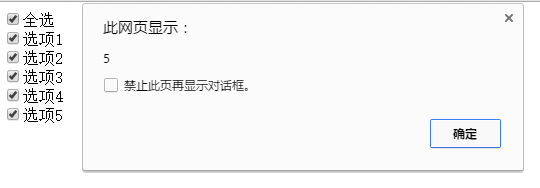
4、截图为:

加载全部内容